성숙한 프레임워크, 날짜 제어는 필수입니다. 온라인에서 선택할 수 있는 날짜 제어가 많고 기본 프레임워크는 부트스트랩을 사용하며 날짜 제어도 현재 자체 사용해야 합니다.
관리 주소: http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
GitHub 오픈 소스 주소: https://github.com/smalot/bootstrap-datetimepicker
datetimepicker를 사용하기 전에 먼저 다음 단계를 거쳐야 합니다
1 참조 JS 스크립트 라이브러리
<script src="/Content/bootstraps/js/bootstrap.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.zh-CN.js"></script>
boottrap-datetimepicker.zh-CN.js는 날짜와 시간을 중국어로 표시할 수 있음을 나타냅니다
2 CSS 라이브러리 소개
<link href="/Content/bootstraps/css/bootstrap.css" rel="stylesheet"/> <link href="/Content/bootstraps/css/bootstrap-datetimepicker.css" rel="stylesheet"/>
3HTML 태그 정의
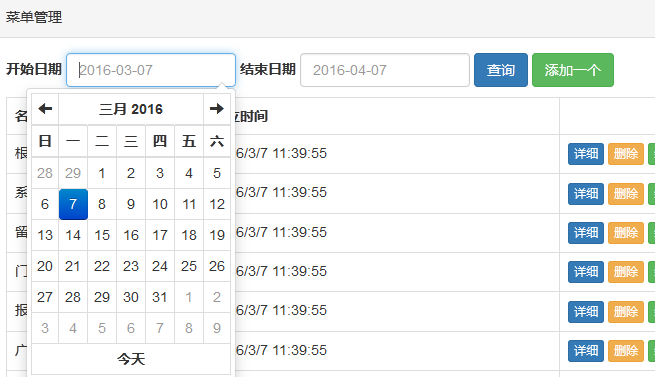
<input class="form_datetime form-control" type="text" value="2016-03-07" size="16">
4datetimepicker 이벤트 쓰기
<script type="text/javascript">
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 2,//月视图
minView: 2//日期时间选择器所能够提供的最精确的时间选择视图
});
</script>
참고로 많은 친구들이 인터넷에서 날짜만 사용하거나 시간을 사용하지 않는 방법을 문의했습니다. 기본적으로 datetimepicker를 사용하여 선택할 때마다 주간 수준을 선택해야 하는데, 이는 매우 불편합니다. 삼촌. 연구에 따르면 이 문제는 제어 시 최소 표시 정확도에 해당하는 minView 매개변수를 사용하여 해결되었습니다.
0은 분(기본값), 1은 시간, 2는 일을 나타냅니다. 값을 2로 설정하면 시간을 선택하는 페이지가 더 이상 나타나지 않습니다.

부트스트랩에 대해 더 알고 싶은 친구들은 "부트스트랩 학습 튜토리얼"을 클릭해 자세히 알아볼 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.