오늘은 JavaScript 대화 상자와 상태 표시줄에 대해 간략하게 소개하겠습니다.
javascript 및 대화 상자:
-
세 개의 대화 상자 아이콘:
클라이언트 브라우저에서는 간단한 대화 상자를 표시하는 데 세 가지 일반적인 Window 메서드가 사용되는데, 이는 경고(), 확인() 및 프롬프트()입니다. Alert()는 사용자에게 메시지를 표시하는 데 사용됩니다. verify()를 사용하려면 사용자가 확인 또는 취소를 클릭해야 합니다. 프롬프트()는 사용자에게 문자열을 입력하도록 요청합니다. 아래 세 그림은 각각 경고(), 확인(), 프롬프트()입니다.

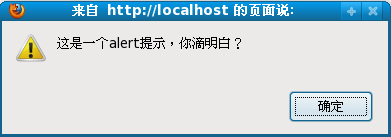
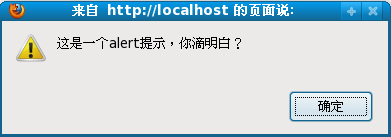
alert() 대화 상자 프롬프트

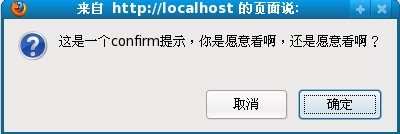
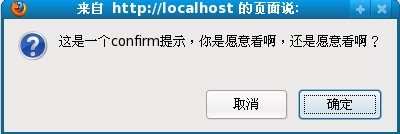
confirm() 대화 상자 프롬프트

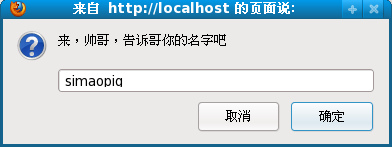
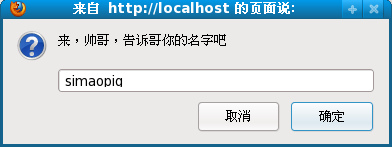
prompt() 대화 프롬프트
-
세 가지 대화 상자 소개:
alert() 메소드에 의해 팝업된 대화 상자는 사용자에게 알림을 제공하는 프롬프트 정보만 표시합니다.
confirm() 메소드는 사용자에게 확인 여부를 묻고 확인과 취소라는 두 개의 버튼을 표시하는 데 사용됩니다. if/else 구조와 동일하게 확인 버튼을 클릭하면 다음 프로그램이 계속 실행됩니다. 취소 버튼을 클릭하면 false가 반환됩니다.
prompt() 메소드에는 입력 상자가 있으며, 사용자가 입력 상자에 입력한 내용이 반환됩니다. 목적은 사용자 입력을 얻는 것입니다.
-
대화 상자 차단 프로세스 소개:
confirm()과 프롬프트()는 모두 차단됩니다. 즉, 사용자가 표시되는 대화 상자를 닫을 때까지 반환되지 않습니다. 또한 대화 상자가 나타나면 코드 실행이 중지된다는 의미이기도 합니다. 문서가 현재 로드 중인 경우 사용자가 필요한 입력에 응답할 때까지 로드도 중지됩니다. 반환 값이 사용자 입력이기 때문에 이러한 메서드가 차단되는 것을 방지할 수 있는 방법이 없으므로 반환하기 전에 사용자 입력을 기다려야 합니다.
대부분의 브라우저에서 Alert()는 사용자가 대화 상자를 닫을 때까지 차단하고 기다립니다. 그러나 일부 브라우저(특히 UNIX 플랫폼의 Netscape 3 및 4)에서는 경고() 메서드가 차단되지 않습니다. 그런데 페도라 11에서 테스트를 해보니 역시 차단이 발생하더군요. 물론 넷스케이프를 사용해서 테스트한 건 아니고 파이어폭스 브라우저를 사용해서 테스트도 해보니 차단이 되더군요. 하지만 Rhino 작성자는
실제로는 이 작은 비호환성이 문제를 일으키는 경우가 거의 없다고 말했습니다.
alert(), verify() 및 프롬프트() 사용법:
alert('이것은 경고 프롬프트입니다. 이해하셨나요?')
confirm('이것은 확인 프롬프트입니다. 볼 의향이 있나요, 아니면 볼 의향이 있나요? ');
prompt('자, 잘생긴 남자, 이름을 말해주세요')
javascript 및 상태 표시줄:
사용자가 하이퍼링크 위에 마우스를 놓으면 브라우저는 하이퍼링크가 가리키는 URL 주소를 상태 표시줄에 표시합니다. 그러나 하이퍼링크나 이미지 위에 마우스를 놓으면 링크 주소 대신 상태 표시줄에 일부 텍스트가 표시되는 경우가 있습니다.
자바스크립트에서 브라우저 상태 표시줄의 콘텐츠는 Window 개체의 두 가지 속성, 즉 status와 defaultStatus에 의해 제어됩니다. 따라서 자바스크립트를 통해 상태 표시줄의 기본 동작을 변경하고 사용자에게 표시하려는 정보를 표시할 수 있습니다.
상태 속성은 주로 임시 메시지를 저장하는 데 사용됩니다. 즉, 상태 표시줄 정보는 트리거 이벤트가 발생할 때만 변경됩니다. defaultStatus 속성은 상태 표시줄에 표시되는 기본 텍스트를 지정합니다. 트리거 이벤트가 발생할 때만 상태 표시줄의 텍스트가 지정된 상태로 대체되고, 그렇지 않은 경우에는 defaultStatus 속성에 지정된 내용이 항상 표시됩니다.
이 표시됩니다.
위 예제의 이벤트 핸들러는 true를 반환해야 합니다. 이는 이벤트가 발생할 때 기본 작업을 수행하지 않아야 함을 브라우저에 알려줍니다. 즉, 반환하는 것을 잊은 경우 링크 URL이 표시되지 않아야 함을 의미합니다. true이면 브라우저는 핸들러에 의해 상태 표시줄에 표시된 모든 정보를 자체 URL로 덮어씁니다.
defaultStatus의 또 다른 예를 살펴보겠습니다. 페이지 상태 표시줄의 기본값을 다음으로 설정하세요. 이 사이트에 오신 것을 환영합니다. 와주셔서 감사합니다.
defaultStatus = '이 사이트에 오신 것을 환영합니다. 방문해 주셔서 감사합니다, 꼬마님';
window.defaultStatus = defaultStatus
코드 데모 및 설명:
아마도 아래 방법이 도움이 되기를 바랍니다.
Firefox:
1. 도구 > . 콘텐츠 탭을 클릭합니다
3. JavaScript 옵션이 선택되어 있는지 확인합니다
4. 고급(JavaScript 활성화 옵션 옆)을 클릭합니다
5. 상태 표시줄 텍스트 변경을 선택합니다
. 확인을 눌러 이 화면을 저장하세요.
Internet Explorer에서
1. 도구 > 인터넷 옵션으로 이동하세요.
3. 인터넷 옵션이 선택/강조 표시되어 있는지 확인하세요.
4. 사용자 지정 수준…을 클릭하세요. (인터넷 영역에 대한 보안 설정이 시작됩니다.)
5. 스크립트를 통한 상태 표시줄 업데이트 허용이 보일 때까지 아래로 스크롤하세요. 스크립팅 옵션)을 클릭합니다.
6. 이 화면을 저장하려면 확인을 클릭합니다.
7. 다시 확인을 클릭합니다