
]
참고 : IE에서 수행 이 테스트를 위해서는 먼저 IE의 "최대 스크립트 단계 수"를 변경해야 합니다.
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerStyles]
"MaxScriptStatements"=dword:ffffffff
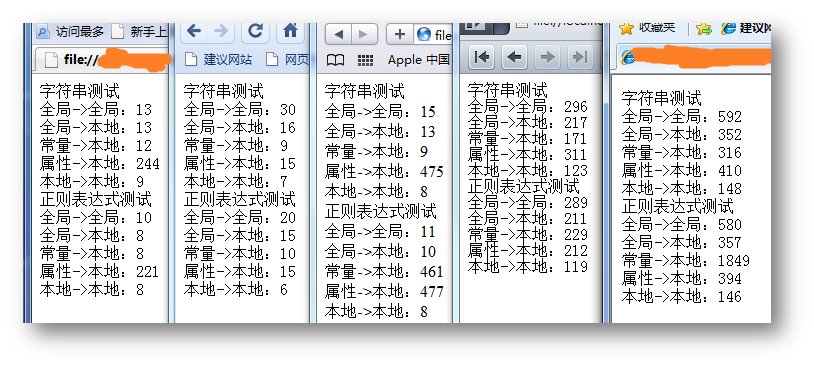
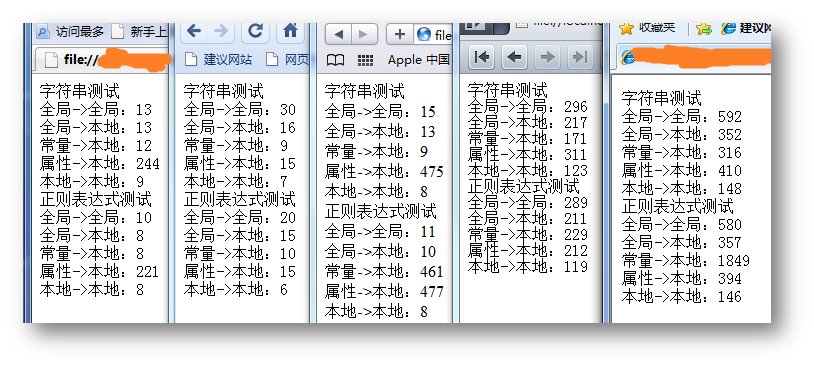
이렇게 보면 다음을 사용합니다. 함수 내의 지역 변수는 전역 변수 또는 상수 표현식을 사용하는 것보다 더 효율적입니다. 속성의 효율성은 끔찍합니다. Firefox 및 Safari에서는 전역 변수를 사용하는 것보다 몇 배나 느립니다.
문자열 상수를 직접 사용하는 것이 전역 변수를 사용하는 것보다 빠르지만 정규식을 만드는 것은 전역 변수를 사용하는 것보다 훨씬 느립니다. 수치를 보면 Google Chrome, Opera 및 IE에서는 속성을 사용하는 것과 전역 변수를 사용하는 것 사이에 큰 차이가 없다는 것을 알 수 있습니다(Opera의 성능은 가비지 수집 메커니즘으로 인해 발생할 수 있음). 이 세 가지 브라우저의 소위 전역 변수는 단순히 전역 개체의 속성일 수 있습니다.