문제 설명
프로젝트 작성에는 프론트엔드 프레임워크 부트스트랩이 사용되었으며, 제공되는 기능은 매우 강력합니다!
부트스트랩 학습
단, 부트스트랩에서 제공하는 팝업박스 컴포넌트를 사용하면 팝업박스가 팝업되지 않습니다!
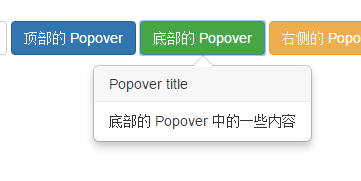
논리적으로 다음과 같아야 합니다.

공식 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容">
顶部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>$(function ()
{ $("[data-toggle='popover']").popover();
});
</script>
</div>
</body>
</html>코드가 3번이나 맞는지 확인한 후 Firefox debug로 들어갑니다.
<script>
$(function ()
{
$("[data-toggle='popover']").popover();
});
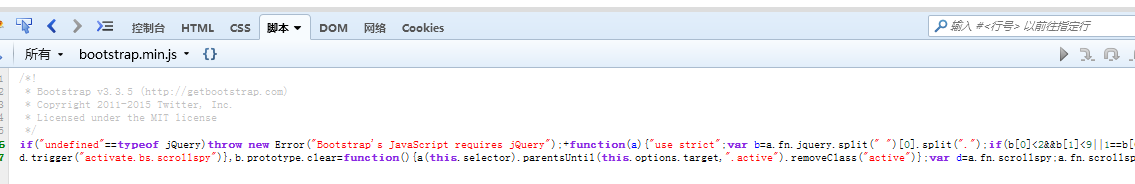
</script>이 코드 조각은 전역 코드이며 페이지에 들어가자마자 활성화되어 부트스트랩 js 프레임워크로 바로 이동합니다.

사실 jquery를 가져오지 않았다고 하네요! 하지만 분명히 소개했습니다!
<link rel="stylesheet" href="css/bootstrap.min.css"/> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <script type="text/javascript" src="js/jquery.min.js" ></script>
지체되었나요? . . . . . .
나중에 생각해보니 부트스트랩은 jquery에 의존하기 때문에 한번 해보자는 마음으로 참조 순서를 조정했습니다.
<script type="text/javascript" src="js/jquery.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script>
위 내용을 통해 부트스트랩 팝업 상자가 호출되지 않는 문제가 성공적으로 해결되었습니다. 부트스트랩 팝업 상자에 문제가 있는 친구는 이 튜토리얼을 참조할 수 있습니다.