질문:
페이지에서 사용자는 여러 작업을 수행하게 되며 각 작업의 결과를 표시해야 합니다. 여기서 질문이 있습니다. 어떻게 다른 결과를 표시해야 할까요? 표시 과정에서 페이지 기능이 계속 추가되고 수정되고 결과 표시도 계속 증가함에 따라 문제를 해결하려면 이러한 변경 사항을 처리하는 최선의 방법을 사용해야 한다는 점도 고려해야 합니다.
해결책:
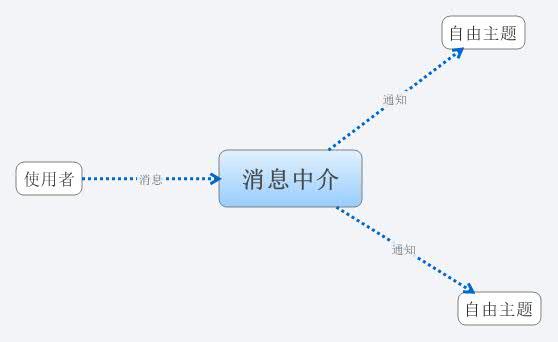
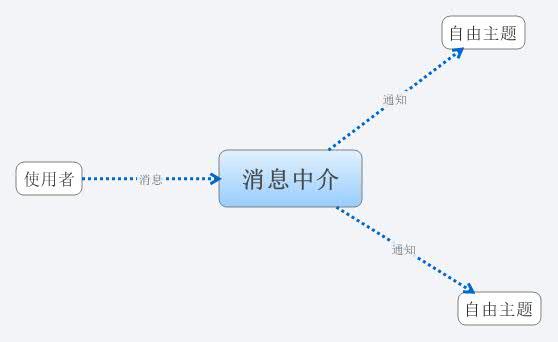
네트워크 디스크 개발 중에 이런 문제가 발생했습니다. 고민 끝에 이 문제를 먼저 그림을 살펴보겠습니다.

사진을 보면 중개자가 사용자의 정보를 받아 해당 디스플레이 테마로 전송한다는 것을 알 수 있습니다. 이러한 방식으로 디스플레이 방법이 지속적으로 변경되는 문제를 해결할 수 있습니다. 테마 코드에 문제가 있습니다.
이 방법을 우리는 보통 중개 모델이라고 부릅니다. 중개 모델에 대해 더 자세히 알고 싶다면 Google이나 Baidu에 가서 중개 모델을 검색해 보세요.
코드:
자, 이제 몇 가지 코드를 작성했습니다. 더 나은 해결책이 있으면 댓글을 남겨주세요.
/*
* 중개자
** /
var Mediator = function(){
var self = this;
var _messageObj = {}
this.Register = function(key,obj){
// 중재자 등록
_messageObj[key] = obj;
},
this.Send = function(key,message){
//고객 키를 기반으로 고객에게 정보 보내기
(_messageObj[key]) {
_messageObj[key].Receive(message);
}
}
}
/*
* 고객 상위 클래스
**/
var MessageBase = function(key,mediator){
mediator.Register(key,this); //중개자 등록
}
/*
* 무료 테마 1
** /
var MessageObj1 = function(key,mediator){
MessageBase.call(this,key,mediator) //상위 클래스 상속
this.Receive = function(message ){
// 중개 메시지 수신
alert("Object1 " message)
}
}
/*
* 무료 테마 2
**/
var MessageObj2 = function(key,mediator){
MessageBase.call(this,key,mediator); //부모 클래스에서 상속
this.Receive = function(message){
// 중재 메시지 수신
alert( "Object2 " message);
}
}
var med; //Intermediary
var init = function(){
//Customer code
med = new Mediator();
new MessageObj1("m1",med)
new MessageObj2("m2",med)
window. onload = function(){
init();
}
사용법:
http:// /xiazai.jb51.net/200912/yuanma/js_zhongjie.rar