
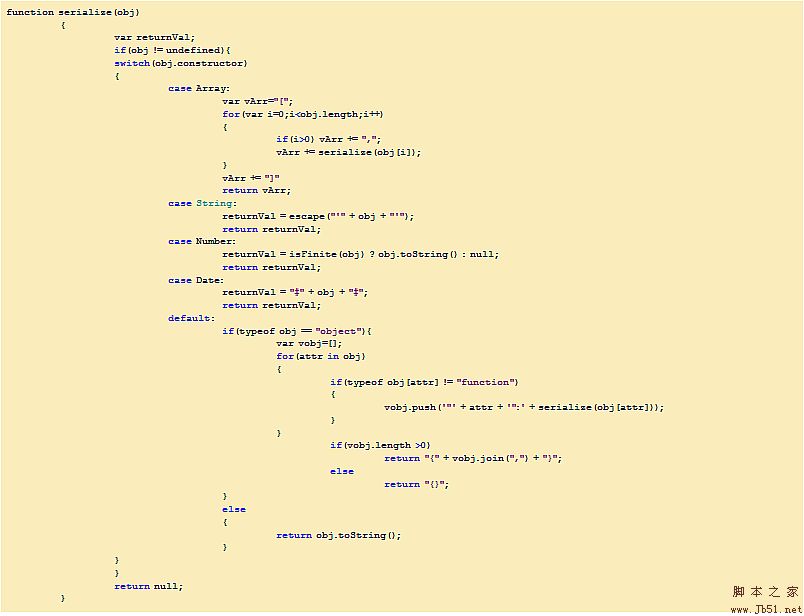
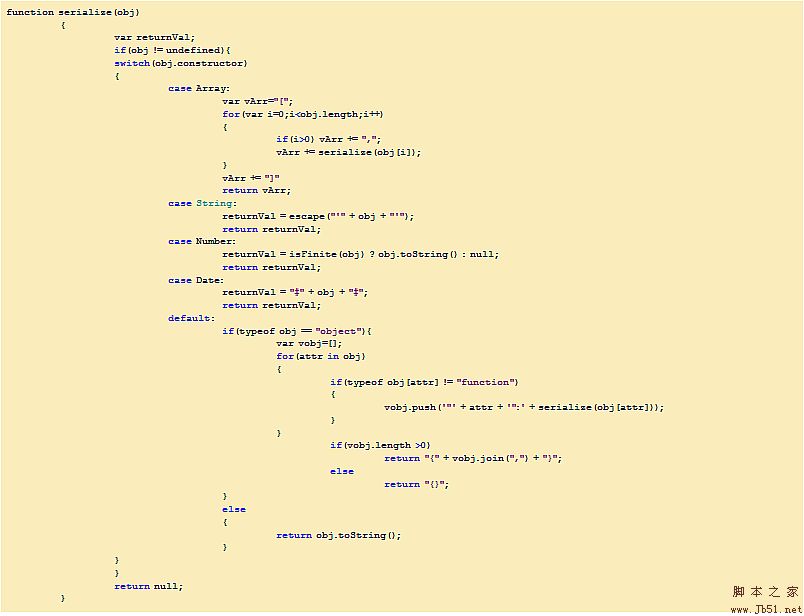
작가님이 사진을 올려주셨는데요, 확대해서 보실 수 있습니다.
얼마 전 JavaScript의 Literal Syntax 문제에 대해 이야기했는데 꽤 흥미로워서 다시 공부했습니다. 우리가 일반적으로 직렬화 및 역직렬화에 대해 이야기하는 것과 같습니다. 물론 가능합니다. 왜냐하면 JavaScript 객체 자체가 기본적으로 간단한 객체의 리터럴 형식을 반환하는 toString() 메서드를 제공하기 때문입니다.
우리가 해야 할 일은 객체의 특정 유형을 결정한 다음 각 객체를 개별적으로 직렬화한 다음 이를 리터럴 구문 형식의 Object로 출력하는 것입니다. 객체 유형을 정확하게 확인하려면 앞서 언급한 __typeof__ 메서드를 사용하면 됩니다. 객체 인스턴스를 직렬화하는 코드는 다음과 같습니다.
Object.prototype.Serialize = function()
{
var type = __typeof__(this)
switch(type)
{
case 'Array' :
{
var strArray = '['
for ( var i=0 ; i < this.length ; i )
{
var value = '';
if ( this[i] )
{
value = this[i].Serialize()
}
strArray = value ','; 🎜>}
if ( strArray.charAt(strArray.length-1) == ',' )
{
strArray = strArray.substr(0, strArray.length-1)
}
strArray = ']';
return strArray;
}
case 'Date' :
{
return 'new Date(' this.getTime() ')'; 🎜>}
case 'Boolean' :
case 'Function' :
case 'Number' :
case 'String' :
{
return this.toString(); 🎜>}
기본값:
{
var serialize = '{';
for( var 키 )
{
if( key == 'Serialize' ) continue;
var subserialize = 'null';
if ( this[key] != 정의되지 않음 )
{
subserialize = this[key].Serialize()
}
serialize = 'rn' 키 ': ' 하위 직렬화 ',';
}
if ( serialize.charAt(serialize.length-1) == ',' )
{
serialize = serialize.substr( 0, 직렬화
}
직렬화 = 'rn}';
반환
}
}; > 실제로 Array와 Object의 속성을 비교하는 것은 번거롭고 Serialize 작업을 반복적으로 수행해야 합니다. 그러나 Serialize 메서드는 직렬화할 필요가 없습니다. 다음은 테스트 예시인데, 이 직렬화 방식은 순환참조를 확인하지 않으며, 직렬화할 수 있는 객체가 매우 제한적이다.
코드 복사
코드는 다음과 같습니다.
var obj3 =
{
Properties1 : 1, Properties2 : '2', Properties3 : [ 3],
메서드1 : function(){ return this.Properties1 this.Properties3[0];},
메서드2 : function(){ return this.Preperties2 }
}; obj3.Serialize( ));
var obj4 = [null, 1, 'string', true, function(){return 'keke';}, new Object()]
alert(obj4 .Serialize() );
역직렬화의 경우 eval을 사용하여 위의 직렬화 결과를 실행하면 클래스 인스턴스를 얻을 수 있습니다.