이 튜토리얼에서는 jQuery를 사용하여 연속적인 CSS 클래스를 추가하여 생생한 목록을 생성하는 방법을 보여줍니다. 두 번째 예는 jQuery의 앞에 추가 기능을 사용하여 주석 목록에 주석 수를 추가하는 방법입니다.
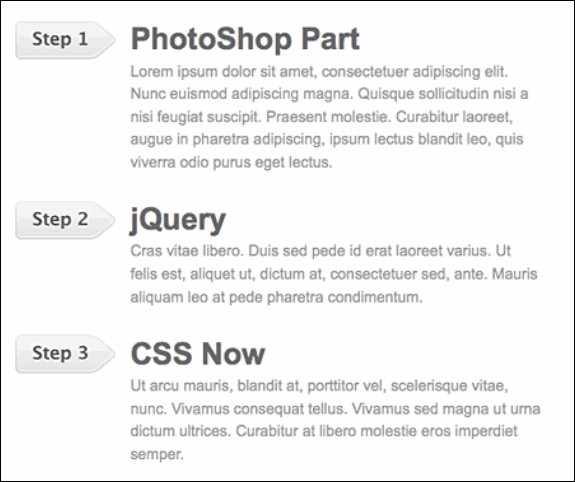
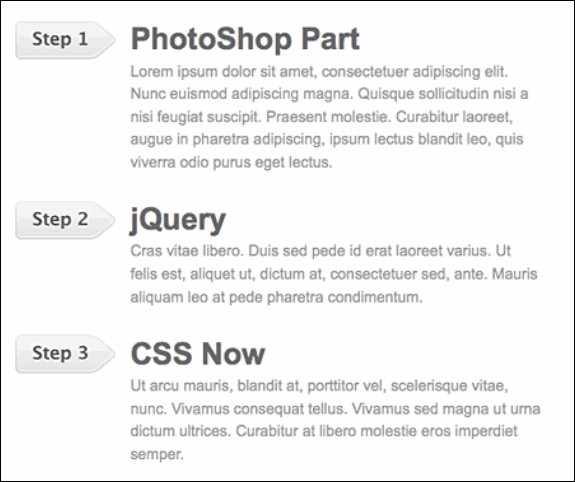
먼저 예시를 살펴보세요.
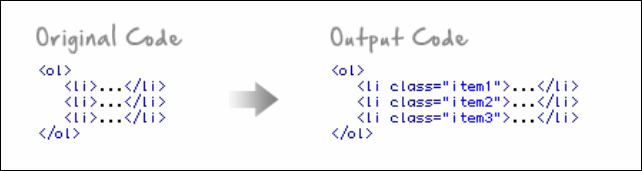
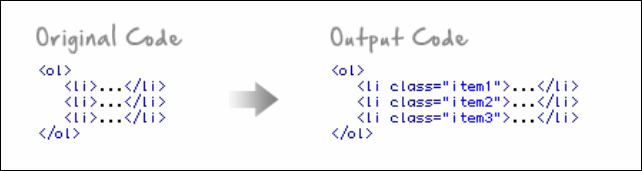
1a. jQuery 코드 추가
jQuery를 다운로드하고 다음과 같이
태그 사이에 jQuery 코드를 추가합니다.
jQuery가 html 소스 코드를 출력합니다.

1b.CSS 코딩
배경 이미지를 사용하여
요소의 스타일을 적절하게 지정하세요. (step1.png, step2.png, step3.png 등).
#step .item1 {
배경 : url( step1.png) no-repeat;
}
#step .item2 {
background: url(step2.png) no-repeat;
#step .item3 {
background: url(step3.png) no-repeat;
}
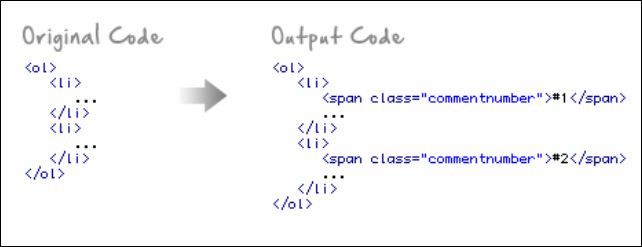
 2a>할 수 있습니다. 또한 이 기술을 사용하면 jQuery의 prepend 메서드를 사용하여 정렬된 콘텐츠를 추가할 수 있습니다. 이 방법은 아래에서 계산된 메시지 목록을 생성하는 데 사용됩니다.
2a>할 수 있습니다. 또한 이 기술을 사용하면 jQuery의 prepend 메서드를 사용하여 정렬된 콘텐츠를 추가할 수 있습니다. 이 방법은 아래에서 계산된 메시지 목록을 생성하는 데 사용됩니다.
li> ;span calss=”commentnumber”>count
 1b.CSS 코딩
1b.CSS 코딩 2a>할 수 있습니다. 또한 이 기술을 사용하면 jQuery의 prepend 메서드를 사용하여 정렬된 콘텐츠를 추가할 수 있습니다. 이 방법은 아래에서 계산된 메시지 목록을 생성하는 데 사용됩니다.
2a>할 수 있습니다. 또한 이 기술을 사용하면 jQuery의 prepend 메서드를 사용하여 정렬된 콘텐츠를 추가할 수 있습니다. 이 방법은 아래에서 계산된 메시지 목록을 생성하는 데 사용됩니다.