필요한 것:
Windows XP/Vista/7/2003/2008
Visual Studio 2005 또는 2008(위에서 올바른 버전의 홈 사이트 프로젝트 다운로드)
.NET Framework 2.0 및 ASP .NET AJAX 1.0
현재 많은 브라우저에서는 탭을 사용하여 더 많은 웹페이지와 웹사이트를 탐색할 수 있는 기능을 제공합니다. 물론 이것은 여러 브라우저를 동시에 열어 두는 것을 대체할 수 있는 매우 유용한 기능이지만, 한 페이지에서 여러 웹 페이지를 탐색할 수 있는 기능도 제공된다면 좋을 것입니다.
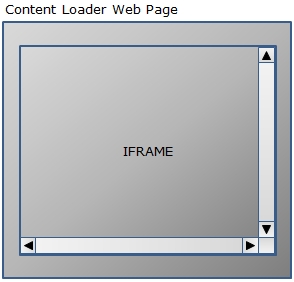
예를 들어 홈페이지가 다양하고 유용한 웹 도구나 사이트로 구성된 경우 탭 페이지가 매우 유용할 수 있습니다. 프레임셋, IFRAME 등을 사용하는 것은 외부 콘텐츠를 호스팅하는 일반적인 방법입니다. 이러한 방법을 사용하면 단일 페이지에 여러 웹 페이지를 호스팅할 수 있습니다. 하지만 그것들을 올바르게 배치하는 것은 쉽지 않습니다. 페이지 및 IFRAME 스크롤 막대와 같은 문제를 다루는 것은 말할 것도 없습니다.
이 기사에서는 ASP.NET, AJAX 및 javascript를 사용하여 외부 데이터를 호스팅하고 기본 솔루션을 제공하여 발생하는 몇 가지 문제를 해결하려고 합니다.
계획
주요 목적은 외부 데이터 호스팅을 위한 간단한 솔루션을 제공하는 것입니다. 이 솔루션에는 다음과 같은 간단한 요구 사항이 있습니다.
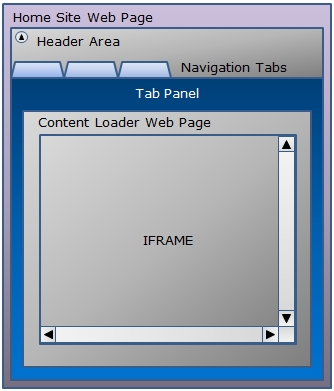
1. 간편한 탐색을 위해 탭 인터페이스를 제공합니다.
2. 탭을 추가하는 구성 방법 제공
3. 각 탭 페이지를 활성화하여 구성된 페이지를 호스팅합니다.
기본 기술 요구 사항은 다음과 같습니다.
1. 탭이 선택된 경우에만 외부 데이터 콘텐츠를 로드
2. 세로 스크롤바가 표시되도록 설정되어 있는지 확인하고, 처리해야 할 데이터가 오버플로될 경우에만 스크롤바가 표시됩니다.
3. 솔루션이 여러 브라우저에서 작동하는지 확인하세요
솔루션 이름과 메인 페이지 이름이 모두 홈 사이트
분석
이 솔루션에서는 JQuery UI 탭을 사용하여 테이블 형식 탐색 기능을 구현하기로 결정했습니다. 나는 또한 이전에 상용 오픈 소스 탭 컨트롤을 사용한 적이 있습니다. 그러나 JQuery UI 탭은 가볍고 구현이 매우 간단하며 무료입니다.
JQuery 및 탭 컨트롤과 .net에서 제공하는 기능 외에는 다른 컨트롤이 필요하지 않습니다. VS2005는 전체 프로젝트의 개발 환경을 결합하고 C#을 개발 언어로 선택하기에 충분합니다.
IFRAME을 사용하여 웹 사이트 콘텐츠를 호스팅할 예정입니다. JQuery UI 탭을 사용하여 외부 웹 페이지를 호스팅하는 것은 사이트 간(즉, 도메인 간) 보안 제한으로 인해 직접 작동하지 않습니다.
디자인
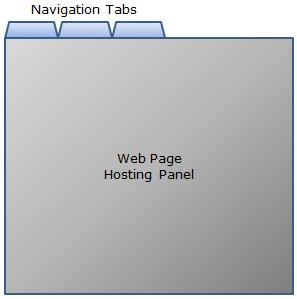
클라이언트에 대한 시각적 최소 요구 사항은 다음과 같습니다. 
이 솔루션에는 세 가지 기능 모듈이 필요합니다.
1. >2. JQuery UI 탭 플러그인의 탭 인터페이스를 사용합니다
3. IFRAME 요소를 사용하여 웹페이지 콘텐츠를 호스팅합니다.
구성 모듈:
필수 기능은 탭을 구성 가능하게 만드는 것입니다. 최소값을 선택하고 탭 구성 정보를 xml 파일에 넣었습니다. 한 단계 더 나아가서 탭의 동적 추가 및 삭제를 활성화할 수 있지만 이 기사의 두 번째 부분에서는 이 기능을 제공하기로 결정했습니다.
XML 파일의 형식은 다음과 같습니다.
코드