정규식을 사용하여 RGB인지 여부를 감지합니다. 형식, 예 rgb2hex를 사용하여 변환하세요. 그러나 그것이 빨간색, 녹색 등이라면 Firefox는 표준에 어긋나고 이를 16진수 형식으로 변환하지만 IE는 동일하게 유지됩니다. 우리가 직접 해시를 만들어서 일반적으로 사용되는 색상을 모두 입력한 다음 하나씩 일치시킬 수밖에 없습니다.
기본적으로 이것이 CSS의 정확한 가치입니다. 물론 아직 부족한 점이 많지만 레이아웃과 일반적으로 사용되는 스타일을 모두 구현했습니다. 페이지 렌더링 모드를 결정하기 위해 상수 q도 제공됩니다. 편의상 메서드 이름은 JQuery와 동일한 이름을 갖습니다(값만 지정할 수 있고 값을 할당할 수는 없습니다. 시간이 나면 천천히 addSheet 함수와 통합하겠습니다). 미래).
코드 복사 코드는 다음과 같습니다.
(function(){
var isQuirk = (document.documentMode) ? (document.documentMode==5) ? true : false : ((document.compatMode=="CSS1Compat") ? false : true);
var isElement = function(el) {
return !!(el && el.nodeType == 1)
var propCache = [] var propFloat = ! "v1" ? 'styleFloat' : 'cssFloat';
var camelize = function(attr){
return attr.replace(/-(w)/g, function(all, letter){
return letter.toUpperCase();
});
}
var memorize = function(prop) { //주의思为:양식 캐시 확인
return propCache[prop] || prop] = prop == 'float' ? propFloat : camelize(prop));
}
var getIEOpacity = function(el){
var filter
if(!!window.XDomainRequest) {
filter = el.style.filter.match(/progid:DXImageTransform.Microsoft.Alpha(.?opacity=(.*).?)/i)
}else{
filter = el .style.filter.match(/alpha(opacity=(.*))/i);
}
if(filter){
var value = parseFloat(filter[1])
if (!isNaN(value)) {
return value ? value / 100 : 0;
}
}
return 1
}
var ConvertPixelValue = function(el, value ){
var style = el.style,left = style.left,rsLeft = el.runtimeStyle.left;
el.runtimeStyle.left = el.currentStyle.left;
style.left = 값 || 0;
var px = style.pixelLeft;
style.left = left;//还原数据
el.runtimeStyle.left = rsLeft;//还原数据
return px "px"
}
var rgb2hex = function(rgb) {
rgb = rgb.match(/^rgb((d ),s*(d ),s*(d ))$/);
"#" 반환 tohex(rgb[1]) tohex(rgb[2]) tohex(rgb[3])
}
var tohex = function(x) {
var hexDigits = [ '0','1','2','3','4','5','6','7','8','9','A','B','C ','D','E','F'];
반환은 NaN(x) 입니까? '00' : hexDigits[(x - x % 16) / 16] hexDigits[x % 16];
}
var getStyle = function(el, style){
var value;
if(! "v1"){
//특이한 불투명도
if(style == "opacity"){
return getIEOpacity(el)
}
값 = el.currentStyle[memorize(스타일)];
//특이한 높이와 너비
if (/^(height|width)$/.test(style)){
var value = (style == 'width') ? ['왼쪽', '오른쪽'] : ['위쪽', '아래쪽'], 크기 = 0;
if(isQuirk){
return el[camelize("offset-" style)] "px"
}else{
var client = parseFloat(el[camelize("client-" style) ]),
paddingA = parseFloat(getStyle(el, "padding-" 값[0])),
paddingB =parsesFloat(getStyle(el, "padding-" 값[1]));
return (클라이언트 - paddingA - paddingB) "px";
}
}
}else{
if(style == "float"){
style = propFloat;
}
value = document.defaultView.getCompulatedStyle(el, null).getPropertyValue(style)
}
//하면부분전체부용来转换上면得출적비精确值
if (!/^d px$/.test(value)){
//转换可degreeweight량수
if(/(em|pt|mm|cm|pc|in|ex|rem|vw| vh|vm|ch|gr)$/.test(value)){
return ConvertPixelValue(el,value);
}
//转换百分比,不包括字体
if(/%$/.test(value) && style != "font-size"){
return parsFloat(getStyle(el. parentNode,"너비")) * parsFloat(값) /100 "px"
}
//转换border적얇음 중간 두꺼움
if(/^(테두리).(너비)$/.test (스타일)){
var s = style.replace("width","style"),
b = {
thin:["1px","2px"],
medium: ["3px","4px"],
두꺼운:["5px","6px"]
};
if(value == "medium" && getStyle(el,s) == "none"){
return "0px";
}
return !!window.XDomainRequest ? b[값][0] : b[값][1];
}
//转换margin적auto
if(/^(margin). /.test(style) && value == "auto"){
var father = el.parentNode;
if(/MSIE 6/.test(navigator.userAgent) && getStyle(father,"text-align") == "center"){
var fatherWidth =parseFloat(getStyle(father,"width") ),
_temp = getStyle(아버지,"위치");
father.runtimeStyle.postion = "상대적";
var offsetWidth = el.offsetWidth;
father.runtimeStyle.postion = _temp;
return (fatherWidth - offsetWidth)/2 "px";
}
"0px"를 반환합니다.
}
//转换top|left|right|bottom적자동
if(/(top|left|right|bottom)/.test(style) && value == "auto"){
return el.getBoundingClientRect()[스타일];
}
//转换颜color
if(style.search(/Background|color/) != -1) {
var color = {
aqua: '#0ff',
검정색: '#000',
파란색: '#00f',
회색: '#808080',
보라색: '#800080',
자홍색: '#f0f',
그린: '#008000',
라임: '#0f0',
마룬: '#800000',
네이비: '#000080',
올리브: '#808000',
주황색:'#ffa500',
빨간색: '#f00',
은색: '#c0c0c0',
청록색: '#008080',
투명:'rgba(0,0 ,0,0)',
흰색: '#fff',
노란색: '#ff0'
}
if(!!color[value]){
value = color[ value]
}
if(value == "inherit"){
return getStyle(el.parentNode,style);
}
if(/^rgb((d ),s*(d ),s*(d ))$/.test(값)){
return rgb2hex(값)
} else if(/^#/.test(value)){
value = value.replace('#', '');
return "#" (value.length == 3 ? value.replace(/^(w)(w)(w)$/, '$1$1$2$2$3$3') : value);
}
반환 값;
}
}
반환 값;//예: 0px
}
var css = function(){
var a = 인수
if(a.length == 1){
return getStyle (this,a[0])
}
}
var _ = function(el){
var el = isElement(el)? el :document.getElementById(el); > var gene = !el.constructor ? el : el.constructor.prototype;
gene.css = css;
gene.width = function(){
return getStyle(this,"width");
};
gene.height = function(){
return getStyle(this,"height")
};
return el
}
if(!window . _){ //JQuery의 $와의 충돌을 피하기 위해 클래스 라이브러리에서는 _를 유일한 전역 변수로 사용합니다.
window['_'] =_
}
_.q = isQuirk;
})()
사용 방법은 다음과 같습니다.
window.onload = function(){
alert(_("ccc").css("Background-color"))
alert(_( "aaa").css(" width"))
alert(_(document.body).width())
}
이것을 문서 공부에 사용할 수 있습니다. .body 및 document.documentElement.
function text(){
var body = 문서 .body,html = document.documentElement;
_("w1").innerHTML = _(body).width();
_("w2").innerHTML = _(html). 너비() ;
_("h1").innerHTML = _(body).height();
_("h2").innerHTML = _(html).height(); ("ml1 ").innerHTML = _(body).css("margin-left")
_("ml2").innerHTML = _(html).css("margin-left")
_( "mr1").innerHTML = _(body).css("margin-right");
_("mr2").innerHTML = _(html).css("margin-right");
_("mt1").innerHTML = _(body).css("margin-top")
_("mt2").innerHTML = _(html).css("margin-top" );
_("mb1").innerHTML = _(body).css("margin-bottom")
_("mb2").innerHTML = _(html).css("margin- 하단") ;
_("pl1").innerHTML = _(body).css("padding-left");
_("pl2").innerHTML = _(html).css(" padding-left" ");
_("pr1").innerHTML = _(body).css("padding-right")
_("pr2").innerHTML = _(html). css("padding -right");
_("bl1").innerHTML = _(body).css("border-left-width")
_("bl2").innerHTML = _ (html).css("테두리-왼쪽-너비");
_("br1").innerHTML = _(body).css("테두리-오른쪽-너비")
_("br2 ").innerHTML = _(html).css("border-right-width");
_("qqq").innerHTML = !_.q ? "표준 모드" : "Quirk 모드";
_(" t1").innerHTML = _(body).css("top");
_("t2").innerHTML = _(html).css("top")
_ ("l1" ).innerHTML = _(body).css("왼쪽");
_("l2").innerHTML = _(html).css("왼쪽"); ot1").innerHTML = body.offsetTop;
_("ot2").innerHTML = html.offsetTop;
_("ol1").innerHTML = body.offsetLeft;
_("ol2" ).innerHTML = html.offsetLeft;
_("ct1").innerHTML = body.clientTop;
_("ct2").innerHTML =
_("cl1"). innerHTML = body.clientLeft;
_("cl2").innerHTML =
_("cw1").innerHTML = body.clientWidth; html.clientWidth;
_("ow1").innerHTML = body.offsetWidth;
_("ow2").innerHTML = html.offsetWidth;
_("sw1").innerHTML = 본문. ScrollWidth;
_("sw2").innerHTML = html.scrollWidth
}
In 표준 모드, Firefox 브라우저에서는 Firefox의 offsetWidth가 clientWidth보다 크지 않고 clientWidth에 스크롤 막대가 포함되어 있지 않기 때문에 최대 offsetWidth 값이 1007인 것을 볼 수 있습니다(스크롤 막대의 너비는 17px로 고정되어 있습니다). IE에서는 offsetWidth에 clientWidth보다 테두리가 2개 더 있는데, 1024-1003-17=4가 2개의 auto로 생성되어야 하며 이 2개의 테두리가 있어야 합니다. 즉, 고정되어 있으며 다음 방법으로 수정할 수 없습니다.
즉, 표준 모드에서 IE의 html 너비는 수정할 수 없습니다. .2px 테두리. 즉, 내 프로그램에는 html의 테두리를 2px로 올바르게 표시하지 않는 버그가 있어 당황스럽습니다.
Quirks 모드를 살펴보겠습니다.
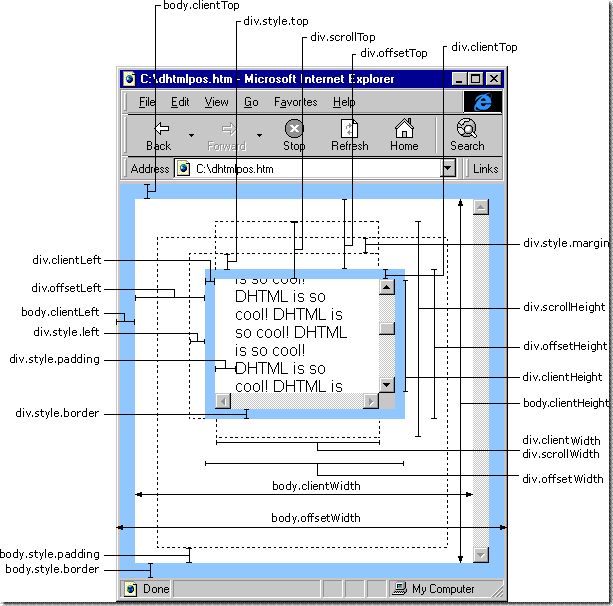
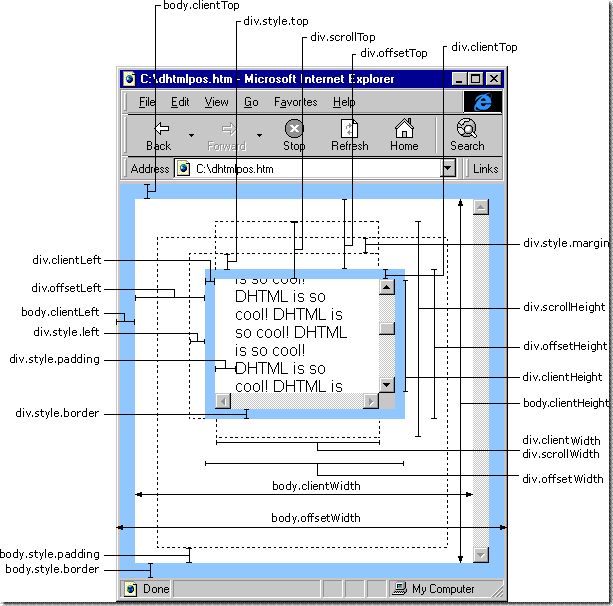
Firefox 등에는 소위 quirks 모드가 없습니다. IE만 보세요. 이제 document.body의 clientTop 및 clientLeft에 신비한 2px가 다시 나타나는 것을 발견했습니다. 그러면 CSS와 동등한 쿼크 모드에서 document.body의 clientTop 및 clientLeft 개념은 무엇입니까? 마이크로소프트가 제공한 옛날 사진을 보자. 당시 IE5는 세상에 유일하게 표준 모드와 쿼크 모드라는 것이 없었기 때문에 이 사진에 나오는 모든 것은 쿼크 모드로 표현됐다.

clientLeft가 borderLeft와 동일하고 clientTop이 borderTop과 동일하다는 것을 보는 것은 어렵지 않습니다. 위의 border-left-width 및 border-right-width는 표준 모드와 쿼크 모드에서 이 두 요소의 문제점을 고려하지 않았기 때문에 실수입니다. document.body의 테두리 영역이 1024px에 이르는데, html 요소의 앞면은 어디에 배치해야 할까요? ! 죄송합니다. Microsoft의 초기 가정에서는 body 요소가 문서를 나타냈습니다(이에 대한 강력한 증거는 특수 모드에서 웹 페이지의 스크롤 막대가 body 요소에 위치한다는 것입니다). 시장 점유율이 없는 Firefox의 패배자들이 추진하는 다양한 "표준"과 함께 모델이 정확한 모델은 모두 Microsoft에서 매우 꺼리는 마음으로 지원됩니다. 보세요, documentElement와 같은 이 번거롭고 어리석은 이름은 Microsoft에서 지정한 것처럼 보입니까? ! Microsoft라면 document.boy처럼 간결하게 html이라고 불러야 합니다. 표준 모드에서는 scrollLeft를 선택할 때 document.documentElement.scrollLeft를 사용해야 합니다. 현재 쿼크 모드에서는 본문에 스크롤 막대가 없기 때문에 document.body를 사용해야 합니다. patching.documentElement를 통해 문서를 추가했지만(넷스케이프가 실패한 것도 당연합니다) 스크롤 막대의 위치만 바뀌지는 않습니다.
http://www.jb51.net/article/21719.htm