Extjs의 데이터 모델은 다음과 같은 부분으로 나누어집니다.
데이터 레코드 레코드
데이터의 정의와 값을 포함하는 데이터 수집의 레코드입니다. 엔터티 클래스와 동일합니다.
데이터 프록시 프록시
데이터를 얻는 데 사용되는 프록시입니다. 데이터 소스와 동일합니다.
데이터 파서 DataReader
는 프록시에서 얻은 데이터를 구문 분석하여 레코드로 전송하고 Store에 저장하는 역할을 담당합니다. C#의 DataReader와 동일합니다.
Dataset Store
C#의 Datatable과 유사하게 데이터를 저장하는 컬렉션입니다.
Extjs3의 Proxy는 이전 버전에 비해 약간의 변경 사항이 있습니다. 정보도 거의 없고, 공식 문서도 상당히 간결해서 완전한 예조차 없습니다... 최선을 다해 이해하려고 노력합니다...
1. 데이터 기록
데이터 기록은 일반적으로 여러 필드로 구성됩니다. 필드는 Ext.data.Field 클래스에 의해 정의됩니다. 필드의 구성 항목은 매우 풍부하여 약한 유형의 언어로 데이터를 처리하는 데 충분한 정보를 제공합니다.
name: field name; default value; 문자열, 정수, 부동 소수점, 부울, 날짜 및 자동(기본값). 이 정도만 먼저 소개하고, 나머지는 실제로 사용하게 되면 소개하도록 하겠습니다.
데이터 레코드 클래스(특정 데이터가 아님)를 생성하려면 Ext.data.Record.create 메소드를 사용할 수 있습니다. 이 메소드는 Field 클래스의 구성 항목 배열을 받아들이고 건설자. 예를 보세요:
<스크립트 유형 ="text/ javascript">
// 필드 설명에서 Record 생성자를 생성합니다.
var TopicRecord = Ext.data.Record.create([ // Ext.data.Record의 하위 클래스를 생성합니다. 🎜>{이름: '제목' },
{ 이름: '작성자', allowedBlank: false },
{ 이름: 'totalPosts', 유형: 'int' },
{ 이름: 'lastPost ',type: 'date' },
// 가장 간단한 경우, 이름 이외의 속성이 필요하지 않은 경우
// 필드 정의는 필드 이름
에 대한 문자열로만 구성될 수 있습니다. 'signature'
]);
// 레코드 인스턴스 생성
var myNewRecord = new TopicRecord(
{
title: 'Do my job please',
author: 'noobie',
totalPosts: 1,
lastPost: new Date(),
signature: ''
},
id // 선택적으로 레코드의 ID를 지정하지 않으면 자동입니다. -할당
);
alert(myNewRecord.get('author'));
여기에 설명된 내용은 기록: 필드를 정의하고 가져오기 데이터를 저장합니다. Record는 Store에서도 작동할 수 있으며, Store는 Record의 변경 사항을 추적할 수 있습니다. C#의 DataTable과 마찬가지로 내부 DataRow의 변경 사항을 추적할 수 있습니다. Extjs는 프런트엔드 개발을 백엔드 개발로 거의 전환합니다. 해당 내용은 추후 스토어 소개 시 소개될 예정입니다.
2. 데이터 프록시
Ext.data.DataProxy는 데이터 프록시의 추상 기본 클래스이며 DataProxy의 일반 공용 인터페이스를 구현합니다. DataProxy의 가장 중요한 일반적인 방법은 doRequest입니다. 이 방법을 실행하면 다양한 특정 데이터 소스에서 데이터를 읽습니다. DataProxy에서 상속된 특정 Proxy 클래스는 다음과 같습니다.
2.1 HttpProxy
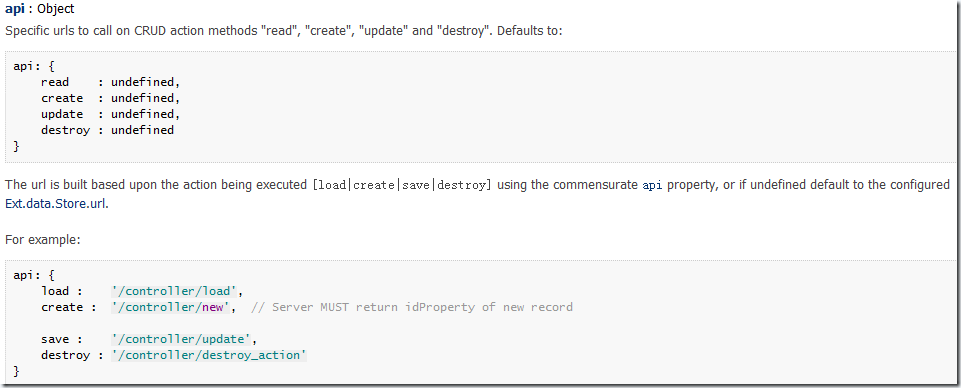
이것은 http 요청을 통해 원격 서버에서 데이터를 얻는 가장 일반적으로 사용되는 프록시입니다. HttpProxy의 가장 중요한 구성 항목은 데이터를 얻기 위한 URL을 구성하는 것입니다. HttpProxy는 데이터 획득을 지원할 뿐만 아니라 데이터에 대한 CRUD 작업도 지원합니다. DataProxy의 api 속성은 이러한 네 가지 작업에 해당하는 URL을 구성하는 데 사용됩니다. 구성되지 않은 경우 HttpProxy의 url 속성이 사용됩니다. 예:
api: {
읽기: '/controller/load',
create : '/controller/new', // 서버는 새 레코드의 idProperty를 반환해야 합니다.
save : '/controller/update',
destroy: '/controller/ destroy_action'
}
여기서 extjs의 공식 문서는 매우 모호합니다.

네 가지 작업 중 첫 번째 작업을 읽습니까, 아니면 로드합니까? ? ?
API를 구성한 후 doRequest 메소드를 실행할 수 있습니다. doRequest 메소드의 매개변수는 비교적 복잡합니다.
doRequest( String action, Ext.data.Record/Ext.data.Record[] rs , 객체 매개변수, Ext.data.DataReader 리더, 함수 콜백, 객체 범위, 객체 arg)는 다음과 같은 의미를 갖습니다. 작업: 수행되는 작업 종류를 나타내며 생성, 읽기, 업데이트, 삭제 중 하나일 수 있습니다. rs: 오랫동안 살펴본 후에도 이 매개변수의 용도가 무엇인지 알 수 없었습니다. 소스 코드를 살펴보니 url rs.id라는 표현식이 포함되어 있는 것으로 나타났습니다. MVC 아키텍처 프로그램의 URL을 더 잘 구축하는 데 사용됩니까? 그냥 무시하고 null로 설정하세요. params: 이 객체의 속성:값 쌍은 post/get의 매개변수로 서버에 전달되며 이는 매우 유용합니다.
reader: DataReader는 서버에서 반환된 데이터를 레코드 배열로 구문 분석합니다. 자세한 설명은 다음과 같습니다.
콜백 : 서버 데이터를 읽어온 후 실행되는 함수입니다. 이 함수는 다음과 같은 세 가지 매개변수를 받아들입니다: r Ext.Record[], 판독기를 통해 서버가 반환한 배열. 이것은 공식적인 설명입니다. 실제 테스트에서는 해당 작업을 읽을 때만 해당되는 것으로 보입니다. 옵션은 arg 매개변수의 값입니다. 성공: 성공 여부, bool, 서버에서도 반환됩니다.
scope: Scope
arg: 일부 추가 매개변수가 콜백의 options 매개변수에 전달됩니다.
httpproxy를 사용하여 기본 CRUD 작업을 완료하는 아래 예제를 완성해 보겠습니다. 먼저 서버측 코드를 살펴보겠습니다.
<%@ WebHandler Language ="C#" Class="dataproxy" %>
System.Web 사용
System.Collections.Generic; 🎜>공용 클래스 dataproxy: IHttpHandler {
static List db = new List();
static dataproxy()
{
db.Add(new Student { Id = " 1", 이름 = "Li", Telephone = "1232" });
db.Add(new Student { Id = "2", 이름 = "Wang", Telephone = "5568" });
db.Add(new Student { Id = "3", Name = "Chen", Telephone = "23516" })
db.Add(new Student { Id = "4", Name = "Zhu", Telephone = "45134" });
db.Add(new Student { Id = "5", Name = "Zhou", Telephone = "3455" })
}
public void ProcessRequest(HttpContext 컨텍스트 ) {
string id = context.Request.Params["id"];
string action=context.Request.Params["action"]
string result = "{success:false}";
if (action = = "create")
{
}
else if (action == "read")
{
foreach (학생 stu in db)
{
if (stu .Id == id)
{
result = "{success:true,r:[['" stu.Id "','" stu.Name "','" stu.Telephone "']] }"
break;
}
}
}
else if (action == "update")
{
}
else if (action == "delete")
{
}
context.Response.ContentType = "text/plain"
context.Response.Write(result)
}
public bool IsReusable {
get {
return false
}
}
class Student
{
string id
공개 문자열 ID
{
get { return id }
set { id = value }
}
문자열 이름
{
get { 반환 이름; }
set { 이름 = 값; }
}
문자열 전화
get { 반환 전화 }
set { Telephone = value; }
}
}
}
우리는 데이터베이스를 모방하기 위해 정적 목록을 사용합니다. 처리 기능에서는 네 가지 상황이 각각 처리됩니다. 위의 코드는 읽기 코드만 구현하고 배열을 반환합니다. 최종 클라이언트가 ArrayReader를 사용하여 데이터를 구문 분석하기 때문입니다. 서버 측 코드는 설명할 것이 없으며 매우 간단합니다. 클라이언트 측 코드를 살펴보겠습니다.
코드를 복사하세요.
코드는 다음과 같습니다.
여기서 먼저 설명해야 할 사항이 있습니다. 먼저 학생 기록이 서버 측 코드와 일치하도록 정의됩니다. 그런 다음 ArrayReader가 배열의 데이터를 읽습니다. 데이터 형식은 매우 중요한 루트 속성을 가지며, 이는 json 데이터에서 어떤 속성 값을 읽어야 하는지를 지정합니다. 배열 리터럴. ).idIndex도 지정해야 하며 이는 기본 키인 필드를 나타냅니다. 필드는 이해하기 쉽고 레코드 필드는 읽혀집니다. 배열의 순서는 레코드의 필드 순서와 일치해야 합니다. 그렇지 않으면 레코드의 매핑 속성을 통해 지정할 수 있습니다. 예를 들어 {name:'Telephone',mapping:4}은 에서 네 번째 값을 읽는다는 의미입니다. 배열을 선택하고 이를 Telephone 필드에 넣습니다. 다음은 httpProxy를 정의하고 API를 설정하는 것입니다. 그런 다음 양식을 만듭니다.

4개의 버튼을 추가합니다. 먼저 읽기 버튼에 대한 처리 함수를 작성합니다. doRequest의 한 매개변수는 'read'이고, 두 번째 매개변수는 null입니다. 세 번째 매개변수는 쿼리할 ID 값을 서버에 전달합니다. 세 번째 매개변수 4개의 매개변수는 판독기이고 다섯 번째 매개변수 콜백은 여기서 서버의 반환 값을 처리하는 데 매우 중요합니다. 마지막 매개변수를 arrayReader로 설정했으므로 이 함수의 옵션 매개변수 값은 실제로 arrayReader입니다. 왜 이 작업을 수행해야 합니까? 첫째, 마지막 매개변수의 용도는 무엇입니까? 둘째, ArrayReader에는 공개 SuccessProperty 구성 항목이 없으므로 확인할 수 없습니다. 즉, 이 콜백의 성공 매개변수는 항상 정의되어 있지 않습니다. 처음에는 서버측 코드가 잘못된 줄 알았으나 소스 코드를 디버깅해 보니 성공 속성. 아마도 ArrayReader는 이 환경에서 사용하도록 설계되지 않았을 것입니다. 하지만 데모로 이렇게 사용해 보겠습니다. 사실, 성공 매개변수를 처리하지 않지만 우리가 직접 처리할 수는 있습니다. arrayReader 내부에는 구문 분석된 json 객체인 arrayData 속성이 있습니다. 반환된 json 문자열에 성공 속성이 있으면 이 객체에도 성공 속성이 있으므로 동일한 방식으로 서버의 반환 값을 얻을 수 있습니다. , 반환된 모든 데이터를 처리할 수도 있습니다. 물론 이 사용법은 문서에 없으며 단지 데모용입니다. 이 콜백의 첫 번째 매개변수에 특히 주의하세요. 문서에는 Record[]라고 나와 있지만 실제로는 객체이고 해당 레코드 속성은 Record[]입니다. 내가 말할 수 있는 것은 extjs의 이 부분에 대한 문서가 형편없다는 것뿐입니다. 다행스럽게도 코드의 이 부분은 매우 훌륭합니다. 관심 있는 친구들은 코드를 디버그하고 더 깊이 이해할 수 있습니다. 좋아요, 모든 것이 준비되었습니다. 읽기 버튼을 클릭하면 결과가 나옵니다.

이 글은 일단 끝입니다. 다른 여러 작업도 원칙적으로는 비슷하지만, 단순히 이 예제를 사용하여 설명하는 것은 부적절해 보인다는 것을 문득 깨달았습니다. 삭제 서버나 업데이트 서버 모두 데이터를 반환할 필요가 없고 doRequest는 반환된 데이터를 구문 분석하는 데 DataReader를 강제로 사용하기 때문에 매우 불편합니다. 아마도 표 형식의 데이터를 조작할 때 doRequest의 다른 메서드가 작동하게 될 것입니다. 단일 개체의 CRUD의 경우 하위 수준 Ext.ajax 메서드(다른 문서에서 설명)를 직접 사용하거나 양식 메서드를 사용하여 처리할 수 있습니다.
이 기사는 Extjs 데이터 모델의 기능과 원리에 대한 간략한 소개일 뿐입니다. 실제로 코드를 효율적으로 구성하고 서버와 클라이언트 간에 데이터를 전송하는 방법은 또 다른 주제입니다. Extjs는 여전히 매우 유연하며 클라이언트와 서버 간의 통신 계약은 여전히 프로그래머가 결정할 수 있습니다.
너무 길어요…다음 장으로 이동…