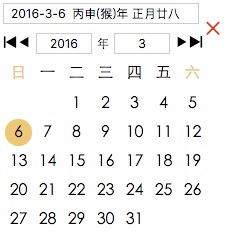
최종 렌더링을 살펴보겠습니다.

나 좀 못생겼는데 불평하지 마세요-. -
먼저 이 달력의 주요 제작 로직에 대해 이야기해 보겠습니다.
·한 달은 최대 31일이며, 이를 로드하려면 7X6 테이블이 필요합니다
·특정 달의 1일이 무슨 요일인지, 이번 달이 몇 일인지 알면, 특정 달의 달력을 루프로 표시할 수 있습니다(눈이 반짝반짝*.*)
·사용자가 보다 쉽게 조작할 수 있도록 일부 컨트롤을 추가합니다(예: 연도와 월을 입력할 수 있고 연도와 월을 클릭하여 선택할 수 있음)
새 html 파일, html 구조 만들기:
<div class="container"> <input type="text" value="" id="cal-input"/> <div class="cal-box"> <table> <thead> <tr> <td class="sun">日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td class="sta">六</td> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div>
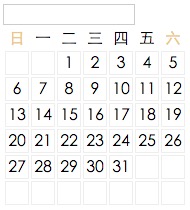
일부 스타일을 추가하고 브라우저를 열어 효과를 확인하세요.
thead td,tbody td{
width: 20px;
height: 20px;<br><span class="styles-clipboard-only"> <span class="webkit-css-property">text-align: <span class="expand-element"><span class="value">center;</span></span></span></span>
}
thead td.sun,thead td.sta{
color: #eec877;
}
tbody td{
border: 1px solid #eee;
}

보기에는 좋지만 플러그인에 이렇게 많은 HTML 코드를 작성하는 것은 무리입니다. 또한 직관적인 설명을 위해 플러그인 내부에 동적으로 삽입해야 합니다.
JS 코드 작성을 시작하려고 합니다. 이제 특정 달의 1일이 무슨 요일인지 알아야 합니다. 이를 통해 특정 달의 달력을 탐색하고 표시할 수 있습니다. 여기서는 Zeiler 공식이 사용됩니다.
PS: 간략한 설명, Zeiller의 공식: var week = y +parseInt(y/4) +parseInt(c/4) - 2*c +parseInt(26*(m+1) /10) + d - 1;
c는 연도의 앞 두 자리, y는 연도의 마지막 두 자리(2016년 기준 c는 20, y는 16), m은 월, d는 날짜, 주 이후의 결과 %7은 주입니다
단, 1월과 2월은 전년도 3월과 4월로 계산해야 합니다. 예를 들어 2016.2.3은 Zeiler 공식
주가 양수인 경우와 음수인 경우 모듈러스가 다릅니다. 음수인 경우 (주%7+7)%7이 필요합니다. 양수인 경우 바로 모듈러스 주%입니다. 7,
또한 이번 달이 몇 일인지 알아야 합니다. 1월, 3월, 5월, 7월, 8월, 10월, 12월은 31일이고, 4월, 6월, 9월, 11월은 30일입니다. 평년에는 28일이 있고, 윤년에는 29일이 있습니다. 윤년은 4로 나누어질 수 있지만 100으로는 나누어지지 않습니다. 이제 몇 가지 전제 조건이 있으므로 JS를 빠르게 작성할 수 있습니다. 🎜>
$(function(){
var $td = $('tbody').find('td');
var date = new Date(),
year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate(),days;
function initCal(yy,mm,dd){
if(mm ==2 && yy%4 == 0 && yy%100 !==0 ){
days = 28;
}else if(mm == 1 || mm == 3 || mm == 5 || mm == 7 || mm == 8 || mm == 10 || mm == 12){
days = 31;
}else if(mm==4 || mm==6 || mm==9 || mm==11 ){
days = 30;
}else{
days = 29;
}
var m = mm < 3 ? (mm == 1 ? 13 : 14): mm;
yy = m > 12 ? yy - 1 : yy;
var c = Number(yy.toString().substring(0,2)),
y = Number(yy.toString().substring(2,4)),
d = 1;
//蔡勒公式
var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1)/10) + d - 1;
week = week < 0 ? (week%7+7)%7 : week%7;
for(var i=0 ;i<42;i++){
$td.eq(i).text(''); //清空原来的text文本
}
for(var i = 0;i < days; i++){
$td.eq( week % 7 +i).text(i+1);
}
}
initCal(year,month,day);
})

이제 몇 가지 컨트롤, 2개의 입력 상자 및 4개의 버튼을 추가해야 합니다. html 코드는 다음과 같습니다.
<div class="container"> <input type="text" value="" id="cal-input"/> <div class="cal-box"> <div class="cal-control-box"> <div class="wif iw-bofangqixiayiqu left"></div> <div class="wif iw-iconfont-bofang left"></div> <input type="" value=""/> <span>年</span> <input type="" value=""/> <div class="wif iw-iconfont-bofang right"></div> <div class="wif iw-bofangqixiayiqu right"></div> </div> <table> <thead> <tr> <td class="sun">日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td class="sta">六</td> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div>
 이제 클릭 이벤트를 버튼에 바인딩하고 변경 이벤트를 입력 상자에 바인딩해 보겠습니다.
이제 클릭 이벤트를 버튼에 바인딩하고 변경 이벤트를 입력 상자에 바인딩해 보겠습니다.
//更改月份按钮
$(document).on("click",".iw-iconfont-bofang",function(){
if($(this).hasClass("left")){
//判断加还是减
if(month == 1 ){
month = 12;
year--;
}else{
month--;
}
}else{
if(month == 12){
month = 1;
year ++;
}else{
month ++;
}
}
initCal(year,month,day);
})
//更改年份
$(document).on("click",".iw-bofangqixiayiqu",function(){
if($(this).hasClass("left")){
year--;
}else{
year++;
}
initCal(year,month,day);
})
//年份输入
$(document).on("change","input.cal-year",function(){
year = $(this).val();
initCal(year,month,day);
})
//月份输入
$(document).on("change","input.cal-month",function(){
month = $(this).val();
initCal(year,month,day);
})
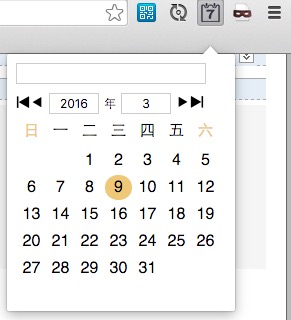
결론: 플러그인 형태로 작성된 것은 아니지만, 최근 졸업 논문을 작성하느라 바쁘고, 하고 싶은 일이 많아서 이 달력 구현을 위한 주요 아이디어를 작성했습니다. 적어서 공유합니다. 시간이 부족하다는 걸 늘 느낍니다. 다음에는 이 캘린더를 크롬 플러그인으로 작성하는 방법을 아래에 적어보겠습니다
 이 글이 jquery 프로그래밍에 도움이 되기를 바랍니다.
이 글이 jquery 프로그래밍에 도움이 되기를 바랍니다.