하지만 이 모델에서는 이러한 컨트롤을 사용할 수 없기 때문에 이를 구현하려면 순수한 Javascript와 html 정적 코드를 사용해야 합니다. 사실...
페이징 코드는 웹서비스 인터페이스 서버 중간 계층에서 처리되어 반환되기 때문에 우리의 정렬 코드도 이와 같을 수 있습니다. 반환하기 전에 정렬만 하면 됩니다.
이전 글을 읽어보면 웹서비스 인터페이스 서버의 중간 계층이 일반 List 객체를 조작하여 데이터를 처리한다는 것을 알 수 있다.
코드
List list = new List()
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(F 로우ID );
return new JavaScriptSerializer().Serialize(list);
그런 다음 정렬 코드가 파란색 선과 빨간색 선 사이에 삽입됩니다.
정렬하는 방법은 무엇인가요? List 객체에 Sort() 메소드가 있습니다

분명히 정렬을 위해 기본 비교기를 사용할 수 없습니다. 왜냐하면 이것이 목적을 달성하지 못하면 (열을 클릭해야 하기 때문입니다) 이 열을 기준으로 정렬할 페이지가 있으며 기본 비교기는 이 정확한 제어를 수행할 수 없습니다. 참고: 여기에서는 데이터베이스 정렬이 사용되지 않습니다. List 일반 객체를 통해 처리할 수 있는 사항을 데이터베이스를 통해 해결할 필요가 없기 때문입니다.
List.Sort(일반 IComparer)
IComparer는 System.Collections.Generic.List.Sort 및 System.Collections.Generic.List.BinarySearch 메서드에서 사용되는 인터페이스입니다. 컬렉션의 정렬 순서를 사용자 정의하는 방법을 제공합니다.
이 인터페이스에는 오버로드가 필요한 int Compare(a,b) 메서드가 있습니다.
매개변수 a, b의 순서를 조정하여 오름차순 및 내림차순을 달성할 수 있습니다
public int Compare(obj x, obj y)
{
/ /비교 열에 해당하는 테이블의 경우 필드의 데이터 유형이 DateTime입니다. 다양한 데이터 유형이 서로 다른
return DateTime.Compare(x,y) -- 오름차순
//return DateTime.Compare (y,x); -- 내림차순
}
중간 계층 비교 개체 만들기 시작
코드
///
/// Object [Contributor] Comparator
/// < ;/summary>
공용 클래스 ContributivePerson_INV_Comparer: IComparer< TB_WEB_NZ_INVESTMENT> are(TB_WEB_NZ_INVESTMENT x , TB_WEB_NZ_INVESTMENT y)
{
int rtnCompare = 0 ; 종류)
{
case ESortType.ASC:
rtnCompare = string.Compare(x.INV, y .INV);
break;
case ESortType.DESC:
rtnCompare = string.Compare(y.INV, x .INV);
break
}//스위치
return rtnCompare
}/// 잔액 지급 기간] Comparator
///
public class ContributivePerson_BALDEPER_Comparer : IComparer
{
private ESortType m_ESortType.ASC
public ContributivePerson_B; ALDEPER_Comparer(ESortType eSortType )
{
m_ESortType = eSortType;
}
public int Compare(TB_WEB_NZ_INVESTMENT x, TB_WEB_NZ_INVESTMENT y)
{
int rtnCompare = 0 ; Parse(x.BALDEPER.ToString());
DateTime yDateTime = DateTime.Parse(y.BALDEPER.ToString());
스위치(m_ESortType)
{
case ESortType.ASC:
rtnCompare = DateTime.Compare(xDateTime, yDateTime);
break ;
case ESortType.DESC:
rtnCompare = DateTime.Compare(yDateTime, xDateTime)
break; /switch
return rtnCompare;
}
}/ /class
위 코드에서 [투자자]와 [잔액 지불 기간]이라는 두 개의 비교기를 구성합니다.
우리는 호출을 용이하게 하기 위해 팩토리 메소드를 구성합니다
코드 복사
코드는 다음과 같습니다.
///
/// 객체 정렬 비교기 팩토리
/// 공용 클래스 ContributivePerson_SortComparerFactory
{
// /
///
///
///
/// < return
public IComparer
GetSortComparer(string FieldName, ESortType eSortType)
{
IComparer )
{
case "BALDEPER":// 잔액 지불 기간
IComparer = new ContributivePerson_BALDEPER_Comparer(eSortType);
break
case "INV"://Investor
IComparer = new ContributivePerson_INV_Comparer( eSortType)
break; /switch
return IComparer;
}
}//class
아래에서 사용해 보겠습니다. 이 메서드는 웹 서비스 인터페이스 측에서 새로 작성된 메서드입니다. 빨간색 코드 부분은 정렬 블록, 녹색 주석은 필터링 코드 블록입니다(코드는 생략되었습니다)
코드
/// 페이징 기능이 있는 테이블 채우기 서버(정렬 포함) // / < ;/summary>
///
///
페이지당 수 >///
현재 페이지
///
정렬 유형: "ASC" ,"DESC "///
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
공개 문자열 Load_ContributivePerson_Table_Sort(string FlowID, int PageCount,
int CurrentPage, string SortFieldName)
{
List
list = new Listlist = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(Flow ID); ivePerson_SortComparerFactory objFactory = new ContributivePerson_SortComparerFactory();
IComparer objSort = null;
if (SortType.ToUpper().Trim() == "ASC")
{
objSort = obj Factory .GetSortComparer( SortFieldName,ESortType.ASC)
}
else if (SortType.ToUpper().Trim() == "DESC")
{
objSort = objFactory.GetSortComparer(SortFieldName, ESortType.DESC );
}
list.Sort(objSort);
//생략된 코드는 이전 글을 참고하세요
return new JavaScriptSerializer().Serialize(list ) ;
}
비교기를 추가하면 SQL 문을 정렬할 필요 없이 일반 목록 개체에 대해 임의 정렬을 수행할 수 있습니다. 이는 클라이언트 페이지에 필요한 매개변수를 추가함으로써 달성할 수 있습니다. 중간 계층 서버는 이미 모든 코어를 구현했습니다. 동시에 클라이언트 코드는 정렬해야 할 열을 결정하기만 하면 됩니다. 홈페이지] [다음 페이지] 및 기타 버튼은 정렬 순서대로 페이지를 넘기시면 됩니다.
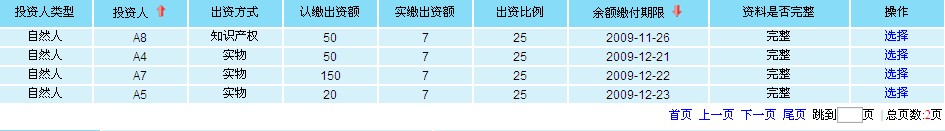
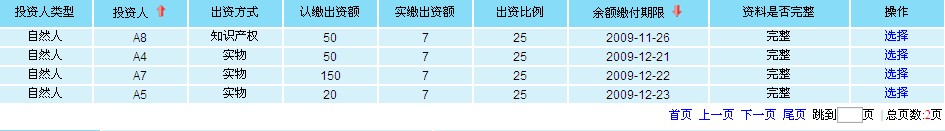
렌더링:
[잔액 납부 기간] 열에 따라 오름차순으로 정렬
[투자자]순으로 내림차순으로 정렬