나중에 친구가 uploadify라는 업로드 플러그인을 추천해줬는데 너무 좋은 것 같아서 공식 홈페이지에서 샘플을 다운받아서 실행해봤는데 느낌이 아주 좋았습니다. 알았어...!
사용 과정에 대해 이야기해 보겠습니다.
1. 다운로드
공식 홈페이지 : http://www.uploadify.com/
직접 다운로드: jquery.uploadify-v2.1.0.rar
내 데모: MyUpload.rar 공식 웹사이트에도 데모가 있습니다
다운로드하고 압축을 푼 후:

참고: 데모가 포함되어 있지만 PHP용이며 도움말 문서도 있습니다: uploadify v2.1.0 Manual.pdf.
2. 프로젝트 생성:
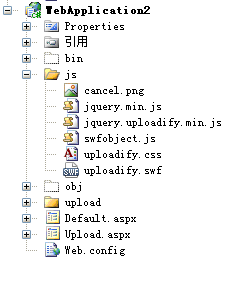
구조는 그림과 같습니다>>

파일 설명:
A.js 폴더의 모든 파일: 필수, 다운로드한 패키지에서 압축을 풀고 복사하세요. 이름을 직접 변경할 수 있습니다.
B.Default.aspx: 테스트 페이지, 백그라운드에 코드 없음