이 방법으로 얻을 수 있는 효과는 다음과 같습니다. "노드의 선택 상태가 변경되면 현재 노드의 선택 상태가 변경됨에 따라 하위 노드의 선택 상태도 변경됩니다. 현재 노드가 선택되면, 모든 조상 노드도 선택됩니다. 취소된 경우 형제 노드가 선택되었는지 여부에 따라 조상 노드의 선택 상태를 결정합니다.”
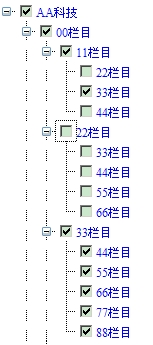
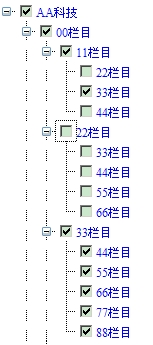
설명: 트리는 VS의 TreeView 컨트롤을 사용하여 생성됩니다.
사진과 같습니다:

코드는 다음과 같습니다.
jQuery(function(){
jQuery(":checkbox").click(function(){
var objNode = this;
var objNodeId=objNode.id;
var divObjId= objNodeId.substring(0,objNodeId.indexOf("CheckBox")) < /span> "노드"
jQuery('#' divObjId ' 입력 ="checkbox"]').each( function(){
this.checked=objNode.checked;
}
)
jQuery("#" objNodeId).parents("div[ id]").each(function() {
var divId=this.id;
var cbId=divId.substring(0,divId.indexOf("Nodes")) "CheckBox";
var cbCount=jQuery('#' divId ' 입력 :checked');
if(objNode.checked||cbCount.length==0)
{
var sId=document.getElementById(cbId); 🎜>if (sId)
{
sId.checked=objNode.checked;
}
}
}
});