(function($){
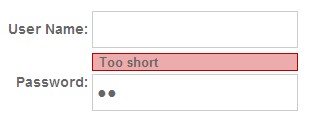
$.fn.shortPass = '너무 짧음';
$.fn.badPass = '약함';
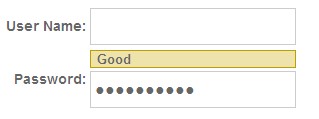
$.fn.goodPass = '좋음'
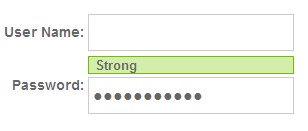
$.fn.strongPass = '강함';
$.fn.samePassword = '사용자 이름과 비밀번호가 동일합니다.';
$.fn.resultStyle = ""
$.fn.passStrength = function(options) {
var defaults = {
shortPass: "shortPass", //선택 사항
badPass: "badPass", //선택 사항
goodPass: "goodPass", //선택 사항
strongPass: "strongPass", //선택 사항
baseStyle: "testresult", //선택 사항
userid: "", //필수 재정의
messageloc: 1 //== 0 또는 이후 == 1
var opts = $.extend(defaults, options );
return this.each(function() {
var obj = $(this);
$(obj).unbind().keyup(function()
{
var 결과 = $.fn.teststrength($(this).val(),$(opts.userid).val(),opts)
if(opts.messageloc === 1 )
{
$(this).next("." opts.baseStyle).remove()
$(this).after("
< ;/span> "); { if (반복) {
无标题页 <본문>
사용자 이름: 비밀번호:
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
2024-10-22 09:46:29
2024-10-13 13:53:41
2024-10-12 12:15:51
2024-10-11 22:47:31
2024-10-11 19:36:51
2024-10-11 15:50:41
2024-10-11 15:07:41
2024-10-11 14:21:21
2024-10-11 12:59:11
2024-10-11 12:17:31