ExtJS를 사용하려면 먼저 ExtJS 라이브러리 파일을 구해야 합니다. ExtJS 라이브러리 파일은 ExtJS 공식 웹사이트(www.extjs.com/products/gxt/download.php)에서 다운로드한 ZIP 압축 파일을 [D: ExtCode ] 디렉토리에서 다음 내용을 얻을 수 있습니다.
어댑터: 제공된 타사 기본 라이브러리(Ext와 함께 제공되는 기본 라이브러리 포함)를 Ext에서 지원하는 기본 라이브러리에 매핑하는 역할을 담당합니다.
빌드: 모든 압축된 확장 소스 코드(카테고리에 저장됨).
문서: API 도움말 문서.
예시: ExtJs 기술을 사용하여 만든 작은 예시를 제공합니다.
리소스: CSS, 이미지 파일 등 Ext UI 리소스 파일 디렉터리가 여기에 저장됩니다.
출처: 압축되지 않은 Ext(범주에 저장됨)의 모든 소스 코드는 Lesser GNU(LGPL) 오픈 소스 계약을 준수합니다.
Ext-all.js: Ext.js의 모든 소스 코드를 압축했습니다.
ext-all-debug.js: 압축되지 않은 Ext의 모든 소스 코드(디버깅용).
ext-core.js: 소스/코어 아래의 모든 클래스를 포함하여 Ext의 압축된 핵심 구성 요소입니다.
ext-core-debug.js: 소스/코어 아래의 모든 클래스를 포함하는 압축되지 않은 Ext의 핵심 구성 요소입니다.
ExtJS 라이브러리 파일을 가져온 후 페이지에 extjs를 적용할 수 있습니다. extjs를 적용하려면 extjs 스타일과 extjs 라이브러리 파일을 페이지에 도입해야 합니다. 스타일 파일은 resources/css/ext-all.css입니다. extjs js 라이브러리 파일에는 주로 Adapter/ext/ext-base가 포함되어 있습니다. 여기서 ext-base.js는 프레임워크 기본 라이브러리를 나타내고 ext-all.js는 extjs의 핵심 라이브러리입니다. 어댑터는 어댑터를 의미합니다. 즉, 어댑터가 여러 개 있을 수 있습니다. 따라서 어댑터/ext/ext-base.js를 어댑터/jquery/ext-jquery-adapter.js 또는 어댑터/prototype/ext-prototype-adapter로 바꿀 수 있습니다. JS 등
따라서 ExtJS 프레임워크를 사용하는 페이지에는 일반적으로 다음과 같은 문장이 포함됩니다.

ExtJS 라이브러리 파일과 페이지 콘텐츠가 로드된 후 ExtJS는 Ext.onReady에 지정된 기능을 실행하므로 일반적인 상황에서는 각 사용자의 ExtJS 애플리케이션이 Ext.onReady에서 시작되어 ExtJS 애플리케이션을 사용합니다. 프로그램 코드는 대략 다음과 같습니다.

fn은 익명 함수 형태로도 작성할 수 있으므로 위 코드를 다음과 같은 형태로 변경할 수 있습니다.

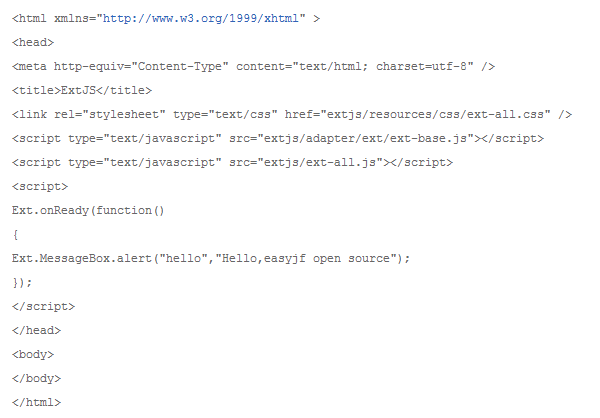
위 내용을 읽어보신 후, 한번 시도해 보시는 건 어떨까요? 걱정하지 마세요. 가장 간단한 ExtJS 애플리케이션을 작성하고 hello.html 파일에 다음 코드를 입력해 보겠습니다. 
페이지 효과 보기: 
또한 페이지에 창을 표시할 수 있으며 코드는 다음과 같습니다.

 hello.html을 탐색하면 그림과 같은 창이 화면에 표시됩니다.
hello.html을 탐색하면 그림과 같은 창이 화면에 표시됩니다.