함수는 호출 시 실행되는 이벤트 기반 또는 재사용 가능한 코드 블록입니다.
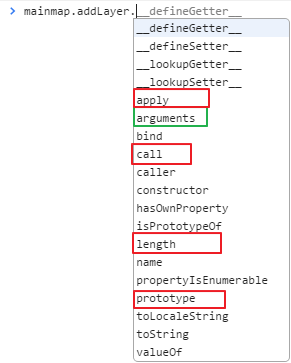
함수는 고유한 속성과 메서드를 가진 객체입니다. 먼저 콘솔 아래에 출력되는 함수 속성 메서드를 시각적으로 살펴보겠습니다.

함수의 내부 속성에는 두 개의 특수 객체(인수와 this)만 포함하면 됩니다.
함수 속성에는 길이 및 프로토타입이 포함됩니다
함수 메서드(상속되지 않음)에는 apply() 및 call()이 포함됩니다.
상속된 함수 메서드: 바인딩(), toString(), toLocaleString(), valueOf()
지금은 잘 모르겠지만 나중에 추가하겠습니다
1. 함수 내부 속성
함수 내부에는 인수와 this라는 두 가지 특수 개체가 있습니다.
인수 속성
arguments는 함수에 전달된 모든 매개변수를 포함하는 배열형 객체입니다. 인수의 주요 목적은 함수 매개변수를 저장하는 것이지만 이 객체에는 이 인수 객체를 소유한 함수에 대한 포인터인 호출 수신자 속성이 있습니다. , 다음과 같이 매우 고전적인 계승 함수입니다.
function factorial (num){
if(num <= 1){
return 1;
} else{
return num * factorial(num-1);
}
}재귀 알고리즘은 일반적으로 계승 함수를 정의하는 데 사용됩니다. 위 코드에서 볼 수 있듯이 함수 이름이 있고 나중에 함수 이름이 변경되지 않는 경우 이 정의는 괜찮습니다. 그러나 이 함수의 실행은 함수 이름 계승과 긴밀하게 결합되어 있습니다. 이러한 긴밀한 결합 현상(함수 이름 변경 등)을 제거하려면 인수.callee를 사용할 수 있습니다.
function factorial(num){
if(num<=1){
return 1;
} else{
return num * arguments.callee(num-1);
}
}재작성된 계승() 함수의 함수 본문에서 함수 이름인 계승(factorial)이 더 이상 참조되지 않습니다. 이렇게 하면 함수 이름이 변경되더라도 재귀 호출이 정상적으로 완료될 수 있습니다. 예:
var trueFactorial = factorial; //改变原函数体的指针(保存位置)
factorial = function (){ //factorial 指向返回0的新函数
return 0;
}
alert(trueFactorial(5)); //120
alert(factorial(5)); //0args.callee를 사용하지 않으면 trueFactory(5)도 0을 반환합니다.
이 속성
2. 함수 방식
각 함수에는 상속되지 않은 두 가지 메서드인 apply()와 call()이 포함되어 있습니다. 이 두 가지 방법의 목적은 특정 도메인에서 함수를 호출하는 것입니다(이 내용을 보면 이해가 되지 않습니다). 이 두 가지 방법의 진정한 힘은 함수가 실행되는 범위를 확장하는 능력에 있습니다.
이 편집기에서는 JavaScript 함수의 내부 속성과 함수 메서드에 대해 이 정도 소개하겠습니다.