걱정하지 마세요. 방법은 매우 간단합니다. 먼저 그 기원에 대해 이야기하겠습니다...
처음에 빠른 메시지 기능은 [AjaxControlToolkitTests 자동 테스트의 전체 분석]이라는 출판물에서 추적할 수 있습니다. 프레임워크 1부: 아키텍처] 이 글을 쓸 당시에는 순전히 그 글의 부산물에 불과했지만 처음에는 별 관심을 두지 않았습니다. 나 같은 게으른 사람들을 위한 지름길일 뿐이었습니다. 메시지가 없기 때문에 이 기능은 자동으로 메시지를 직접 제출하게 되어 여러 학우들의 불만을 불러일으켰고 나중에 눈에 띄는 위치에 알림을 추가했습니다. [팁: 바로가기 링크는 메시지 정보를 직접 추천하고 제출합니다. ], 상황은 진정되었습니다.
나중에 일부 학생들은 너무 고급 마우스와 빠른 콤보 속도를 사용할 때마다 5개(좋아요, 지나가기, 다음 글 기대됩니다 좋아요 추천하고 싶어요) 원래는 여러분에게 더 많은 선택권을 제공하기 위해 바로가기 링크를 너무 많이 넣었습니다. 모두 갖기를 원하지 않습니다. 모두 클릭해 보니 원래는 게으른 사람들을 위한 게으른 도구였지만 갑자기 사람들을 열심히 일하게 만든 것은 정말 죄입니다. 다들 열심히 일하시는데 댓글이 메시지가 넘쳐나는 채팅방 같으니 참을 수 없군요. 근본 원인은 원본 프로그램이 너무 단순하게 작성되어 있어서 지금은 바로가기 링크가 2개밖에 없습니다. 남아 있으며 화면이 새로 고쳐지지 않도록 프로그램에 제한 사항이 추가되었습니다.
나중에 최근 블로그에 빠른 메시지 기능을 추가하는 사람들이 많아진 것을 발견했습니다. 어제 이 글(여기)을 보니 디바이박스가 코드를 거의 그대로 복사한 상태였습니다. 내 빠른 메시지 기능. 이러한 응용 프로그램은 빠른 메시지라는 작은 기능의 위치를 다시 생각하게 만듭니다. 객관적으로 말하면 이 기능은 실제로 블로그 파크의 기존 메시지 기능을 확장한 것입니다. 그렇다면 사람들이 반복적으로 바퀴를 재발명하도록 하는 대신 모든 사람이 직접 사용할 수 있는 공개 확장 기능을 제공하는 것은 어떨까요?
위의 역사적 이유를 바탕으로 몇 시간의 노력 끝에 새로운 버전의 보편적인 빠른 메시지 기능이 탄생했습니다! 이 버전의 목표는 간단하고 보편적인 것입니다. 다른 블로그 파크의 블로거는 인용만 하면 자신의 블로그에 빠른 메시지 기능을 직접 추가할 수 있습니다. 현재 이 기능은 v1.0bate 버전으로 설정되어 있으며 아직 개선해야 할 기능이 있습니다. 향후 버전에서는 더 많은 사용자 정의 설정 기능을 제공하고 새로운 아이디어가 점차 추가될 예정이므로 원하는 경우 사용할 수 있습니다. 향후 새 버전으로 자동 업그레이드하려면 내 파일을 직접 인용하면 이 스크립트를 사용하는 모든 사용자가 동시에 업데이트됩니다.
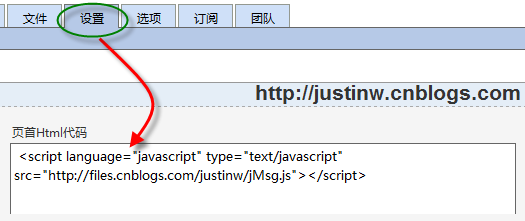
사실 사용법은 정말 간단합니다. [백스테이지 관리]->[설정]->[상위 HTML 코드] 텍스트 상자에 다음 문장을 입력하면 됩니다.
아래와 같습니다.
전체 범용 빠른 메시지 기능의 소스 코드는 다음과 같습니다. 코드가 매우 짧습니다. 엄격한 테스트를 거치지 않았으므로 먼저 실제 사용하여 테스트해 보시기 바랍니다. 코드는 매우 간단하고, 댓글도 많이 추가했기 때문에 여기서는 자세히 설명하지 않겠습니다. 궁금한 사항이 있으면 메시지를 남겨주세요.
//저자: Justin
//저작권: 재인쇄 시 출처를 꼭 밝혀주세요.
//버전: V1.0 베타
//마지막 업데이트: 201003300330
//비고: 질문이 있는 경우 http://www.cnblogs.com/justinw/archive/를 방문하세요. 2010/ 03/30/1700190.html 궁금한 점은 메시지를 남겨주세요.
//--begin--jMsg---
function jMsg() { }
//초기화 작업
jMsg.prototype.setup = function() {
jMsg.loadEvent(this.combat);
//jMsg.msgDIV);
jMsg.msgDIV()
//메시지 정보 제출
jMsg.prototype.post = function(msg) {
//여기서 HaveUp 플래그는 동일한 메시지의 반복 제출을 방지하기 위해 판단됩니다.
if (window.top.HaveUp) {
alert('좋아요! 감사합니다 친구:)')
return
}
var txt = document .getElementById('tbCommentBody');
if (txt != null) {
txt.style.BackgroundColor = "#E4F5FF"
var date = new Date()
txt.value = msg;
txt.focus();
//한 번 빠른 메시지를 제출하면 HaveUp이 true로 설정됩니다.
//페이지에 다시 들어갈 때마다 HaveUp이 초기화됩니다.
window.top.HaveUp = true;
//블로그 파크에서 메시지를 제출하는 데 사용되는 방법입니다.
//로그인하지 않고 클라이언트에서 직접 이 메소드를 호출하면 내부적으로 오류가 발생합니다. (블로그파크 코드 문제, null 판정 없음)
PostComment();
}
else {
//현재 블로그파크 기능에서는 로그인 후에만 댓글을 제출하는 기능이 제한되어 있습니다.
//tbCommentBody 요소를 찾을 수 없다면 현재 사용자가 로그인하지 않은 것으로 간주할 수 있습니다.
alert("블로그 메시지 기능을 사용하려면 먼저 로그인이 필요합니다!")
}
}
//Recommendation
jMsg.prototype.recommend = function( ) {
var diggit = jMsg.getElementsByClassName('diggit');
if ((diggit) && (diggit[0])) {
diggit[0].onclick()
}
else {
alert("디버그: 추천 버튼의 ClassName이 변경되었습니다!")
}
}
//Objection
jMsg.prototype. Combat = function() {
var buryitMsg = function() {
//현재 블로그파크의 추천과 비승인은 익명으로 처리됩니다. 물론 비승인된 경우 그 이유를 알고 싶습니다.
//이 기능은 신사로부터만 보호할 수 있으며 악당은 보호할 수 없으며 단지 알림만 제공할 뿐입니다.
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
alert('이 학생 여러분의 소중한 의견을 꼭 듣고 싶습니다. .');
txt.style.BackgroundColor = "#fe9ab3";
txt.focus();
}
}
var buryit = jMsg.getElementsByClassName('buryit');
if ((buryit) && (buryit[0])) {
jMsg.addEvent(buryit[0], "click", buryitMsg)
}
}
//메시지 제출 시 추천
jMsg.prototype.superPost = function(msg) {
this.post(msg);
this.recommend()
//onload 이벤트 첨부
jMsg.loadEvent = function(fn) {
var oldonload = window.onload
if (typeof window.onload != 'function') {
window.onload = fn;
} else {
window.onload = function() {
oldonload()
fn()
}
}
//추가 이벤트
jMsg.addEvent = function(obj, type, fn) {
if (obj.addEventListener)
obj.addEventListener(type, fn, true)
else if ( obj.attachEvent) {
obj.attachEvent("on" type, function() {
fn();
})
}
}
// ClassName으로 DOM 요소 찾기
jMsg.getElementsByClassName = function(n) {
var el = [],
_el = document.getElementsByTagName('*');
for (var i = 0; i < _el.length; i ) {
if (_el[i].className == n) {
el[el.length] =
}
}
return el;
}
//빠른 메시지를 위한 플로팅 탐색 표시줄
jMsg.msgDIV = function() {
//플로팅 표시줄 표시 여부.
if (!(window.location.href.indexOf(".html") > -1)) return
//플로팅 스크롤 막대 위치의 동적 계산
lastScrollY = 0;
var beat = function() {
var diffY
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop
else if (document.body)
diffY = document.body.scrollTop
else
{ /*Netscape stuff*/ }
percent = .1 * (diffY - lastScrollY)
if (퍼센트 > 0)퍼센트 = Math.ceil(퍼센트);
else 퍼센트 = Math.floor(퍼센트)
document.getElementById("msgDiv").style.top =parseInt(document.getElementById ("msgDiv ").style.top) 퍼센트 "px";
lastScrollY = lastScrollY 퍼센트
}
msgDivCode = "
"
document.write(msgDivCode)
window.setInterval(beat, 120) ;
}
//--end--jMsg---
//todo: 플로팅 바 표시 여부를 설정하는 인터페이스 제공
//todo: 플로팅 바를 사용자 정의하기 위한 인터페이스 제공 Images
//todo: 플로팅 바의 내용을 완전히 사용자 정의하기 위한 인터페이스를 제공합니다
//todo: 플로팅 바 이외의 대화형 모드를 위한 인터페이스를 제공합니다
var $jMsg = new jMsg(); 🎜>$jMsg.setup( ; 사용자가 "이 글을 동시에 추천하시겠습니까?"라고 묻는 경우 원본 [지나기] 링크는 게시 방식으로 제출됩니다. 빠른 메시지 정보만 제출되고 제출되지 않습니다. 자동 추천:
//여기에 쿼리 기능이 추가되었습니다. 자동 직접 추천은 지원되지 않습니다.