이 글에서는 주로 참조값이 있는 jQuery 플러그인 자동완성을 어떻게 사용하는지 자세히 소개합니다. 관심있는 친구들은
프로젝트에서 자동완성 쿼리가 가끔 사용되기도 합니다. 및 Taobao 제품 검색 기능에서 한자 또는 문자를 입력하면 사용자가 선택할 수 있도록 한자 또는 문자로 시작하는 관련 항목이 표시됩니다.
자동 완성 공식 웹사이트: http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ (jQuery 자동 완성 플러그인을 다운로드할 수 있습니다).
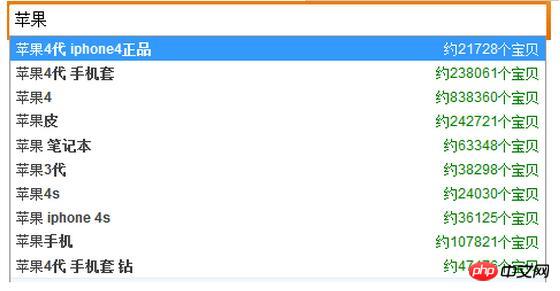
타오바오 상품 검색 기능 효과:

자동완성 플러그인을 사용해 비슷한 효과를 볼까요.
1. AjaxPage.aspx 페이지를 생성하고 검색 페이지에 필요한 입력 상자의 모든 프롬프트 항목을 반환하도록 WebMethod 메서드를 정의합니다. 백그라운드 코드는 다음과 같습니다.
using System.Collections.Generic;
using System.IO;
using System.Runtime.Serialization.Json;
using System.Web.Services;
public partial class AjaxPage : System.Web.UI.Page
{
[WebMethod]
public static string GetAllHints()
{
Dictionary<string, string> data = new Dictionary<string, string>();
data.Add("苹果4代iphone正品", "21782");
data.Add("苹果4代 手机套", "238061");
data.Add("苹果4", "838360");
data.Add("苹果皮", "242721");
data.Add("苹果笔记本", "63348");
data.Add("苹果4s", "24030");
data.Add("戴尔笔记本", "110105");
data.Add("戴尔手机", "18870");
data.Add("戴尔键盘", "30367");
DataContractJsonSerializer serializer = new DataContractJsonSerializer(data.GetType());
using (MemoryStream ms = new MemoryStream())
{
serializer.WriteObject(ms, data);
return System.Text.Encoding.UTF8.GetString(ms.ToArray());
}
}
}참고: 데이터 이 메소드에 의해 반환됩니다. 형식은 json 문자열입니다.
2. 검색 페이지 Index.aspx를 생성합니다. 프런트엔드 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="Stylesheet" href="Styles/jquery.autocomplete.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="Scripts/jquery.autocomplete.js"></script>
<script type="text/javascript">
var v = 1;
$(document).ready(function () {
$.ajax({
type: "POST",
contentType: "application/json",
url: "AjaxPage.aspx/GetAllHints",
data: "{}",
dataType: "json",
success: function (msg) {
var datas = eval('(' + msg.d + ')');
$("#txtIput").autocomplete(datas, {
formatItem: function (row, i, max) {
return "<table width='400px'><tr><td align='left'>" + row.Key + "</td><td align='right'><font style='color: #009933; font-family: 黑体; font-style: italic'>约" + row.Value + "个宝贝</font> </td></tr></table>";
},
formatMatch: function(row, i, max){
return row.Key;
}
});
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<center>
<asp:TextBox ID="txtIput" runat="server" Width="400px"></asp:TextBox>
</center>
</p>
</form>
</body>
</html>구현 효과는 다음과 같습니다.

3. 자동완성 매개변수 설명
* minChars (Number)
autoComplete.Default를 실행하기 전에 사용자가 입력해야 하는 최소 문자 수: 1, 0으로 설정하면 입력 항목을 두 번 클릭하면 목록이 표시됩니다. 상자 또는 입력 상자의 내용 삭제
* 너비(숫자)
드롭다운 상자의 너비를 지정합니다. 입력 요소
* max(Number)
자동 완성 드롭다운에는 항목 수가 표시됩니다. 기본값: 10
* 지연(숫자)
키 입력 후 자동 완성 활성화 지연 시간(밀리초). 기본값: 원격은 400 로컬 10
* autoFill(Boolean)
사용자가 선택하면 자동으로 수행되도록 하시겠습니까? 사용자의 현재 마우스 위치 값을 입력 상자에 입력합니다. 기본값: false
* mustMatch (Boolean)
true로 설정하면 autoComplete는 일치하는 결과만 입력 상자에 표시되도록 허용하므로 사용자가 잘못된 문자를 입력하면 드롭다운 상자를 사용할 수 없습니다. 기본값: false
* matchContains ( Boolean)
확인 여부 결정 ba가 foo bar의 ba와 일치하는지 여부와 같이 비교할 때 문자열 내부의 일치 여부는 캐시를 사용할 때 더 중요합니다. 기본값: false
* selectFirst (Boolean)
true로 설정하면 사용자가 Tab 키나 Return 키를 입력하면 자동 완성 드롭다운 목록의 첫 번째 값이 삭제됩니다. 물론, 사용자가 항목을 선택하면 사용자가 선택한 값이 사용됩니다. 기본값: true
* 캐시 길이 (숫자)
캐시 길이입니다. 즉, 데이터베이스에서 얻은 결과 집합에 대해 캐시해야 하는 레코드 수입니다. 캐시하지 않으려면 10
<입니다. 🎜>
* matchSubset (Boolean)
foo에 대한 쿼리 결과가 캐시된 경우 autoComplete에서 서버 쿼리 캐싱을 사용할 수 있나요? 검색 후 캐시를 직접 사용할 필요가 없습니다. 이 옵션은 일반적으로 서버의 부하를 줄이고 성능을 향상시키기 위해 켜져 있습니다. 캐시 길이가 1보다 큰 경우에만 유효합니다. 기본값: true
* matchCase(Boolean)
캐시를 사용할 때 대소문자 구분 스위치가 켜져 있는지 비교하는 것이 더 중요합니다. 이것은 foot이 FOO인지 여부를 캐시에서 찾는 것과 마찬가지로 이해하기 어렵지 않습니다. 기본값: false
* 배수(Boolean)
다중 값 입력을 허용할지 여부, 즉 다중 값을 입력하려면 autoComplete를 여러 번 사용합니다. 기본값: false
* multipleSeparator(String)
다중 선택인 경우 선택한 문자 구분을 사용하세요. 기본값: ","
* 스크롤(부울)
결과 집합이 기본 높이보다 클 때 스크롤 사용 여부 DisplayDefault: true
* scrollHeight (Number)
自动完成提示的卷轴高度用像素大小表示 Default: 180
* formatItem (Function)
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中. Autocompleter会提供三个参数(row, i, max): 返回的结果数组, 当前处理的行数(即第几个项目,是从1开始的自然数), 当前结果数组元素的个数即项目的个数. Default: none, 表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.
* formatResult (Function)
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.
* formatMatch (Function)
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row
* extraParams (Object)
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
* result (handler)
此事件会在用户选中某一项后触发,参数为:
event: 事件对象. event.type为result.
data: 选中的数据行.
formatted:formatResult函数返回的值
例如:
$("#singleBirdRemote").result(function(event, data, formatted) {
//如选择后给其他控件赋值,触发别的事件等等
});以上就是本文的全部内容,希望对大家的学习有所帮助