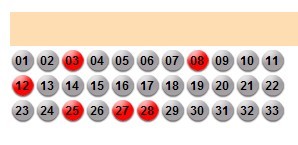
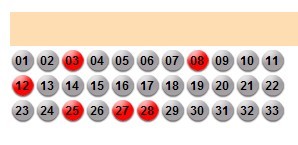
先上效果图:

html:
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
JS:
( function($){
$.fn.imagecheckbox = function(options) {
var defaults = {
checked: "images/radio.gif",
unchecked: "no_images/radio.gif ",
css: "on",
hide_radios_checkboxes: false
};
var opt = $.extend(defaults, options);
this.each(function(){
var obj = $(this);
var type = obj.attr('type');
var id = obj.attr('id')
if(!opt.hide_radios_checkboxes)
obj.css('display','none');
}
if(obj.attr('checked')){
$("label[for='" id "' ]").attr('class',opt.css);
}else{
$("label[for='" id "']").attr('class','out') ;
}
$("label[for='" id "']").click(function(){
$("#" id).trigger("click");
if($(this).attr('class') == opt.css){
$(this).attr('class', 'out')
}else {
$ (this).attr('class', opt.css);
}
})
})(jQuery);
使用方式:(把css一起发 Out来)