1. 프로토타입 자바스크립트에는 클래스 개념이 없지만, 오버로딩, 다형성, 상속 등은 자바스크립트에서 구현 가능합니다. 실제로 이러한 구현 방법은 프로토타입과 결합된 JavaScript의 참조 및 변수 범위를 사용하여 설명할 수 있습니다.
2. 간단한 예시
var Blog = function( name, url ){
this.name = name;
this.url = url
Blog.prototype.jumpurl = '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
/*
*은
Blog.prototype과 동일합니다. = {
jumpurl : '',
jump : function(){
window.location = this.jumpurl
}
}
*/
var rainman = new Blog('jb51', 'http://www.jb51.net');
var test = new Blog('서버', 'http://s.jb51.net')
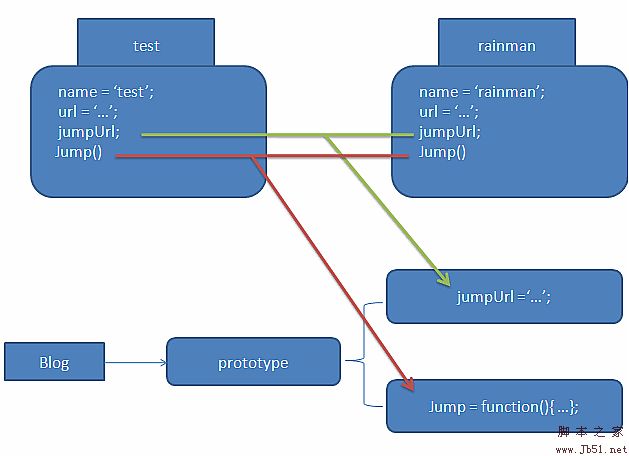
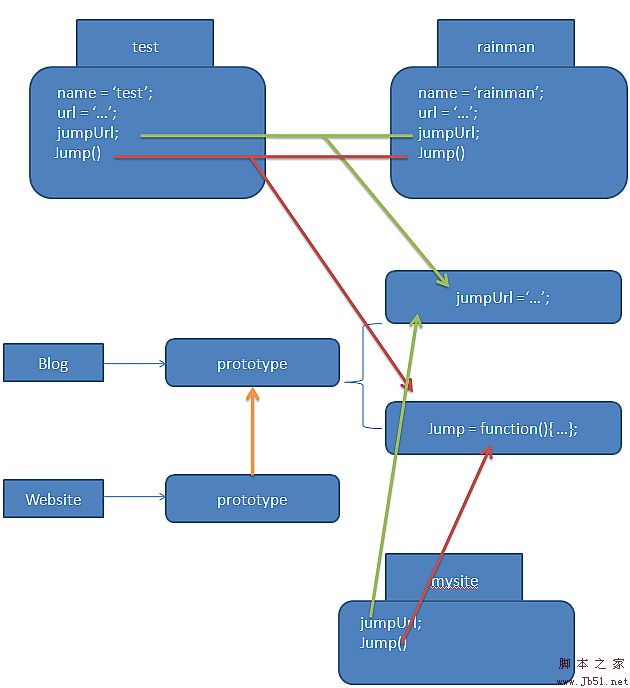
이것은 매우 간단한 예이지만 프로토타입의 내부 사항 중 일부를 매우 잘 설명할 수 있습니다. 먼저 아래 그림의 메모리 할당을 살펴보세요.

위의 그림을 보면 다음과 같은 내용을 알 수 있습니다. 내용:
prototype은 단지 함수의 속성이고, 속성의 타입은 객체입니다. 메모리 할당 상태:
함수 Blog에는 프로토타입 속성이 있고 프로토타입 속성에는 변수와 함수가 있습니다.
test와 rainman이라는 두 변수에는 각각 name과 url이라는 두 개의 변수가 있습니다. 변수와 rainman 모두 jumpUrl 변수와 점프 기능이 있지만 메모리는 할당되지 않습니다. Blog.protype
3. 확장 1:
var Blog = function( name , url ){
this.name = name;
blogurl;
}
Blog.prototype.jumpurl = ''; ){
window.location = this.jumpurl;
};
var rainman = new Blog('jb51', 'http://www.jb51.net')
var test = new Blog('서버', 'http://s.jb51.net');
var Website = function(){}
Website.prototype = Blog.prototype; mysite = new Website();
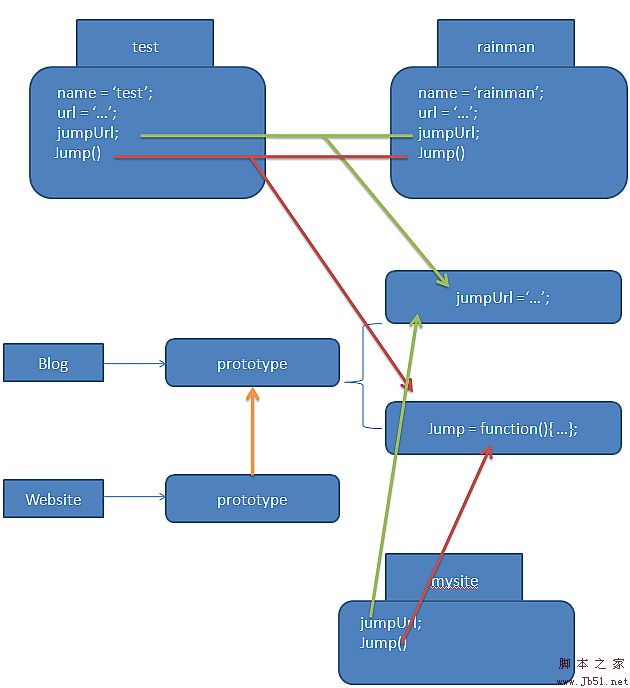
위 사진을 통해 다음 내용을 확인할 수 있습니다.
"Website.prototype = Blog.prototype;": 웹사이트의 프로토타입은 메모리를 할당하지 않고 블로그의 프로토타입 속성만 참조합니다.
mysite의 두 속성은 메모리를 할당하지 않으며 각각 Blog.prototype.jumpurl 및 Blog.prototype.jump만 참조합니다

4. 확장 2:
코드 복사Blog.prototype.jump = function(){
window.location = this.jumpurl;
var Website = function(){};
Website.prototype = new Blog();
var mysite = new Website()
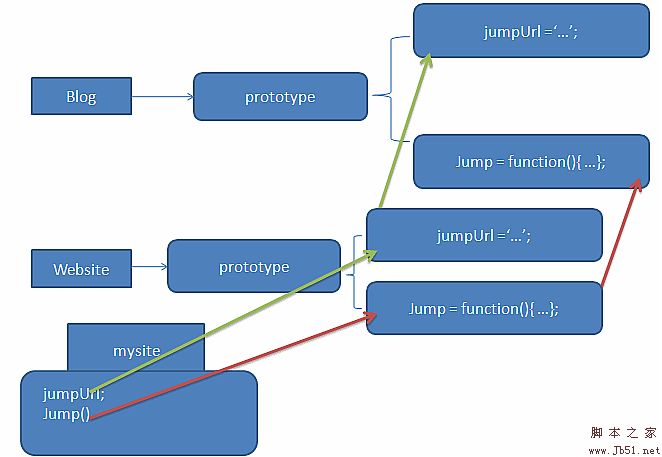
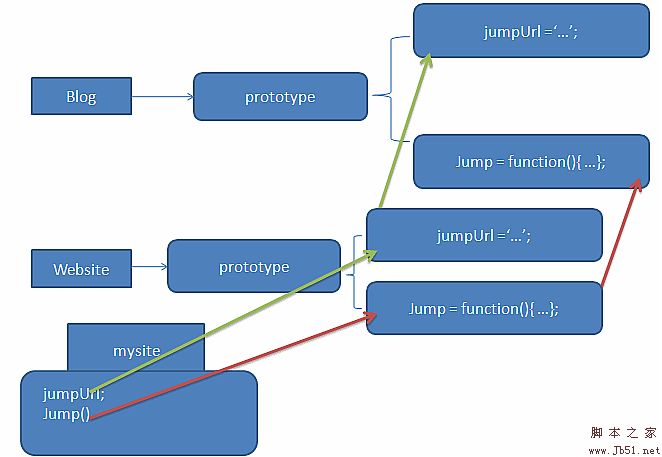
위 사진을 통해 다음 내용을 볼 수 있습니다.
Website의 프로토타입 속성은 Blog의 인스턴스일 뿐입니다(rainman=new Blog(); 와 동일). , 웹사이트의 프로토타입 속성은 이제 jumpurl 변수와 점프 메소드를 갖습니다.

Mysite는 Website의 인스턴스입니다. Jumpurl과 Jump 메소드는 Website의 프로토타입에서 상속되고 Web.prototype은 Blog.prototype에서 상속됩니다(여기서는 상속이라기보다는 참조)
전체 프로그램이 진행되는 동안 실행 중인 프로세스에서는 메모리에 하나의 jumpurl 변수와 하나의 점프 메소드만 할당됩니다.
5. JavaScript의 새 연산자
new 연산자.
JavaScript의 new 연산자는 새 객체를 생성합니다. 사용법:
new constructor[(arguments)]
여기서 constructor는 필수 옵션입니다. 객체의 생성자입니다. 생성자에 매개변수가 없으면 괄호를 생략할 수 있습니다.
인수는 선택사항입니다. 새 객체의 생성자에 전달된 모든 매개변수입니다.
JavaScript의 new 연산자 설명
new 연산자는 다음 작업을 수행합니다.
멤버 없이 객체를 생성합니다.
해당 객체의 생성자를 호출하여 새로 생성된 객체에 대한 포인터를 this 포인터로 전달합니다.
그런 다음 생성자는 전달된 매개변수를 기반으로 개체를 초기화합니다.
예
다음은 유효한 new 연산자 사용의 예입니다.
my_object = new Object;
my_array = new Array();
my_date = new Date("1996년 1월 5일");
6. >대부분의 JavaScript 버전에서 JS 엔진은 각 함수에 빈 프로토타입 객체, 즉 프로토타입 속성을 제공합니다.
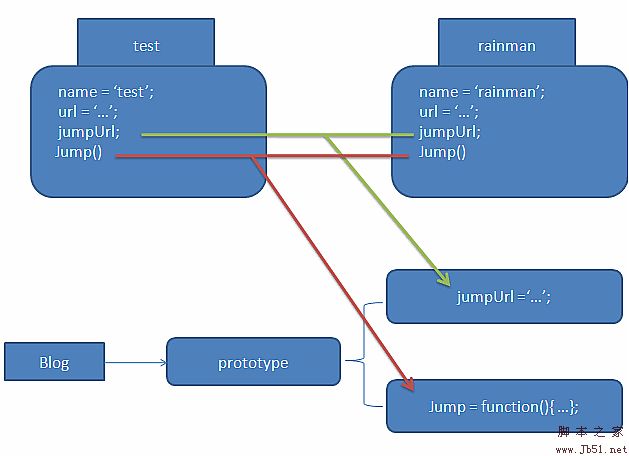
 위의 그림을 보면 다음과 같은 내용을 알 수 있습니다. 내용:
위의 그림을 보면 다음과 같은 내용을 알 수 있습니다. 내용: 
 Mysite는 Website의 인스턴스입니다. Jumpurl과 Jump 메소드는 Website의 프로토타입에서 상속되고 Web.prototype은 Blog.prototype에서 상속됩니다(여기서는 상속이라기보다는 참조)
Mysite는 Website의 인스턴스입니다. Jumpurl과 Jump 메소드는 Website의 프로토타입에서 상속되고 Web.prototype은 Blog.prototype에서 상속됩니다(여기서는 상속이라기보다는 참조)