本教程分为以下三步:
Step1 - Photoshop
Step2 - HTML/CSS
Step3 - JavaScript(jQuery)
Step4 - CSS修改
最终结果如下:

Step1 - Photoshop
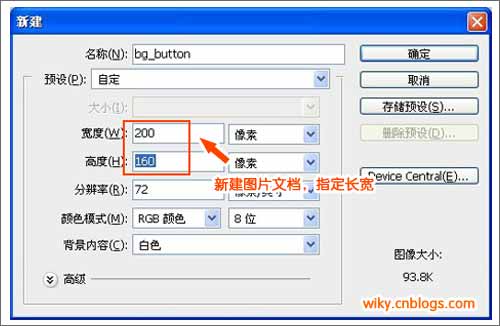
1. 新建文件
按钮的尺寸是100px X 80px,但由于我们需要创建一个有两种状态的CSS sprite背景图,所以我们在Photoshop中创建(Ctrl+N)一个长宽为200px X 160px的图片文件,如下图:

2. 创建参考线
为了使绘制按钮更容易,我们创建参考线,从标尺中拉出参考线,如果你找不到标尺,可以按Ctrl+R显示,如下图:

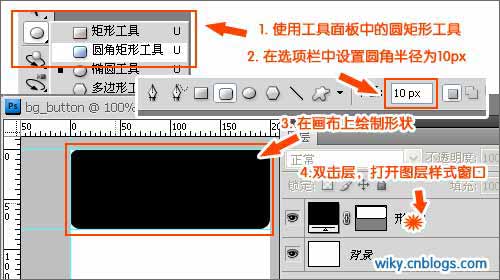
3. 绘制形状
选择工具面板中的矩形工具,设置圆角半径为10px,在画布上绘制形状,如下图:

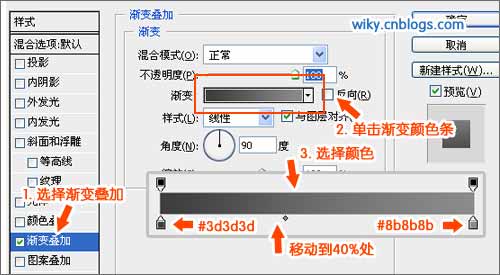
4. 设置形状样式
接上图最后一步,双击层,打开图层样式窗口,设置形状的样式,首先选择渐变叠加,设置渐变颜色从#3d3d3d到#8b8b8b,如下图:

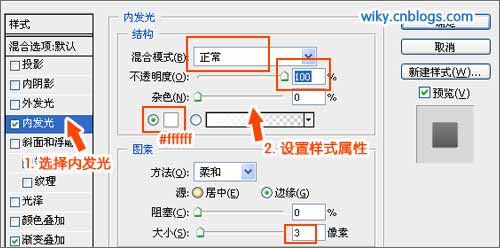
然后,选择“内发光”,设置混合模式为“正常”,不透明度为100%,颜色设置为#ffffff,图素大小设置为3像素,如下图:

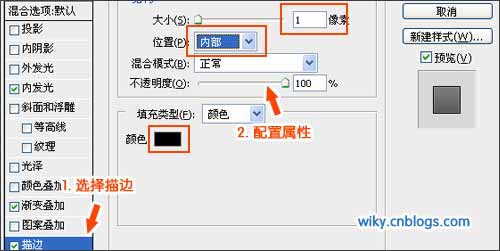
之后,再选择“描边”,设置大小为1像素,位置为“内部”,颜色为黑色#000000,如下图:

5. 添加字体
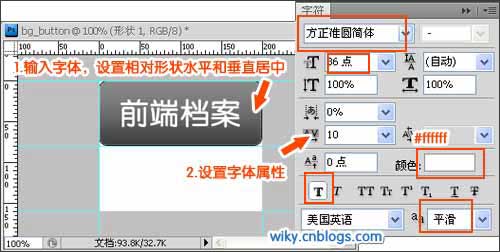
输入文本,设置文字相对水平和垂直居中,字体为方正准圆简体,字号36点,加粗平滑,颜色为白色(#FFFFFF),如下图:

6. 设置字体样式
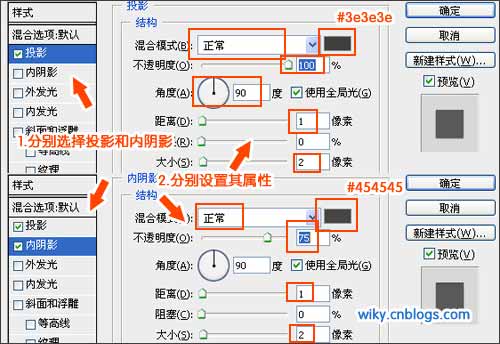
同样的双击文字图层,打开文字图层样式,设置字体样式,点击“投影”,设置混合模式为“正常”,颜色为#3e3e3e,不透明度为100%,角度为90度,距离为1像素,大小为2像素;点击“内阴影”,设置混合模式为“正常”,颜色为#454545,不透明度为75%,角度为90度,距离为1像素,大小为2像素,如下图所示:

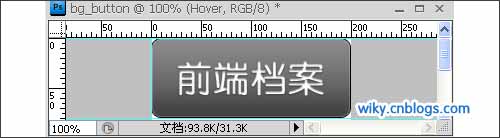
至此,我们就完成链接状态下的按钮背景图,效果如下:

7. 悬停背景图
制作鼠标悬停状态下的按钮背景图,把图层放入组内,复制组,移动,并重命名,如下图:

8.背景图属性
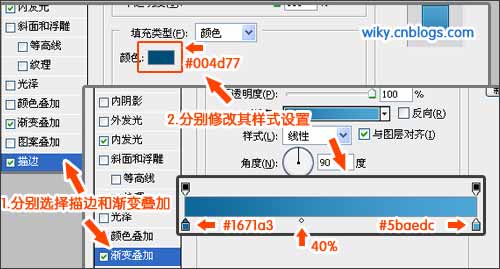
修改hover背景图的样式属性,打开背景图的图层样式窗口,选择“描边”,修改边框颜色为#004d77;选择“渐变叠加”,修改渐变从#1671a3到#5baedc,如下图:

9. 设置字体样式
打开字体图层样式,选择“投影”,修改投影颜色为#207aad;选择“内阴影”,修改字体颜色为#0d4f74,如下图:

10. 图层半透明
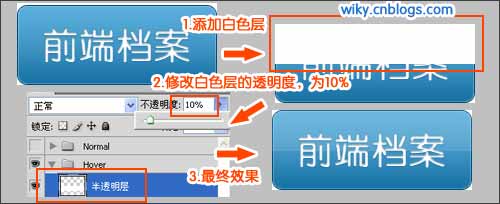
添加图层半透明效果,按以上步骤修改,鼠标悬停背景图如下,最后是再加上一层半透明层,先添加一个200px X 40px的白色层,置顶并设置白色层的透明度为10%,如下图:

最后,我们完成的CSS sprite背景图如下,您也可以点击下载PSD文件。

2단계 - HTML/CSS 버튼의 HTML 코드는 매우 간단합니다.
프런트 엔드 파일 > CSS를 전달합니다. CSS 코드는 다음과 같습니다.
/*링크 버튼 스타일*/
.button {
width:200px;
height:80px;
display:block
background:url(bg_button) .gif) 상단 반복 없음;
text-indent:-9999px;
}
/*버튼 호버 스타일*/
.button:hover{
배경:url(bg_button.gif ) 하단 no-repeat;
}
앞서 디자인한 그림에 따르면 버튼의 길이와 너비는 200px X 80px이고 배경 이미지는 검정색 버튼입니다. 이 CSS 조각은 예제의 첫 번째 효과(
순수한 CSS 효과
)를 달성할 수 있습니다.
3단계 - JavaScript/jQuery
JavaScript를 통해 이전 요소를 기반으로
요소를 추가해야 합니다. 마우스를 가리키면 배경 레이어가 표시되고 DOM이 로드된 후 HTML이 수정됩니다.
view sourceprint?
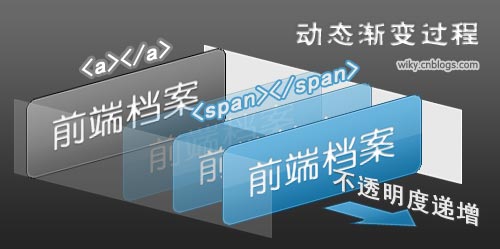
요소 위로 마우스를 올리면 점차 불투명해지며 그라데이션이 나타납니다. 효과 애니메이션 과정은 다음과 같습니다.
 위 분석을 통해 다음과 같이 jQuery 코드를 작성할 수 있습니다. DOM이 로드된 후 마우스가 지나갈 때 배경 이미지로 버튼 링크에 레이어를 추가하고 마우스 호버를 추가합니다. 이벤트를 요소에 적용하면 마우스가 지나갈 때 점차적으로 불투명하게 바뀌고, 마우스가 떠나면 점차적으로 완전히 투명하게 변합니다.
위 분석을 통해 다음과 같이 jQuery 코드를 작성할 수 있습니다. DOM이 로드된 후 마우스가 지나갈 때 배경 이미지로 버튼 링크에 레이어를 추가하고 마우스 호버를 추가합니다. 이벤트를 요소에 적용하면 마우스가 지나갈 때 점차적으로 불투명하게 바뀌고, 마우스가 떠나면 점차적으로 완전히 투명하게 변합니다.
//< span> 요소를 추가한 다음 .button$('.jsbutton,.viewbutton,.downloadbutton').wrapInner('').css( 'textIndent' ,'0').each(function () {
//먼저 요소를 완전히 투명하게 설정한 다음 마우스 호버 이벤트를 추가합니다
$('span.hover') .css('opacity', 0).hover(function () {
$(this).stop().fadeTo(650, 1); //불투명하게 페이드
}, function () {
$(this ).stop().fadeTo(650, 0); //완전히 투명하게
})
})
JS 코드를 완성했지만 여전히 한 단계인 CSS 수정에 주의가 필요합니다. 4단계를 참조하세요.
4단계 - CSS 수정
순수 CSS 효과의 예에서는 스프라이트 이미지를 전환하기 위해 :hover 의사 클래스를 사용합니다. jQuery를 사용할 때 마우스가 지나갈 때 레이어를 도입합니다. 배경 이미지이므로 CSS를 다음과 같이 수정해야 합니다.
/* 이전 버튼 호버 스타일*/ .button:hover{
background:url(bg_button.gif) 하단 no-repeat; >
코드 복사
display: block; 폭:200px;
높이:80px;
배경:url(bg_button.gif) 하단 반복 없음
text-indent:-9999px;
요약
위에서는 4단계로 동적 그라데이션 버튼을 구현했습니다. 또한 확장된 예제를 제공하여 직접 구현하거나 소스 코드를 다운로드하여 수정하고 사용자 정의할 수 있습니다. 물론, 좋은 제안이나 질문이 있으신가요? 메시지를 남겨주세요.
데모 주소
http://demo.jb51.net/js/gcb_download/gradual-change-button.html
다운로드 주소
http://demo.jb51.net/ js/gcb_download/gcb_download.rar















 위 분석을 통해 다음과 같이 jQuery 코드를 작성할 수 있습니다. DOM이 로드된 후 마우스가 지나갈 때 배경 이미지로 버튼 링크에 레이어를 추가하고 마우스 호버를 추가합니다. 이벤트를 요소에 적용하면 마우스가 지나갈 때 점차적으로 불투명하게 바뀌고, 마우스가 떠나면 점차적으로 완전히 투명하게 변합니다.
위 분석을 통해 다음과 같이 jQuery 코드를 작성할 수 있습니다. DOM이 로드된 후 마우스가 지나갈 때 배경 이미지로 버튼 링크에 레이어를 추가하고 마우스 호버를 추가합니다. 이벤트를 요소에 적용하면 마우스가 지나갈 때 점차적으로 불투명하게 바뀌고, 마우스가 떠나면 점차적으로 완전히 투명하게 변합니다.