앱 배경
1. 사용자가 양식을 작성해야 하는 경우.
2. 서버 인증 제어를 사용하는 페이지입니다.
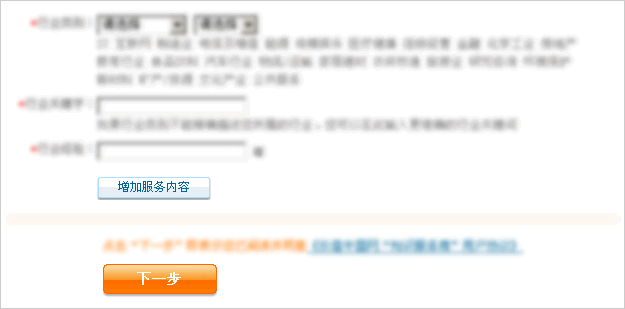
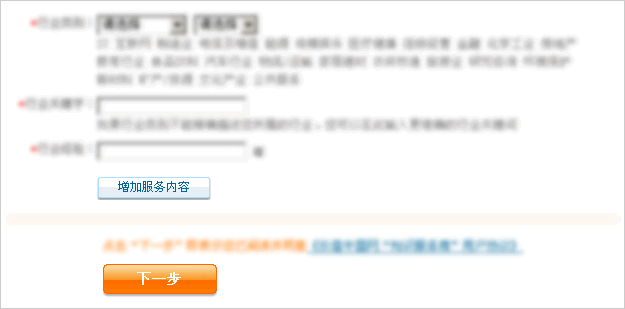
3. 사용자는 추가 항목을 채울지 여부를 선택할 수 있으며, 추가 항목 표시 및 숨기기는 아래와 같이 표시됩니다.

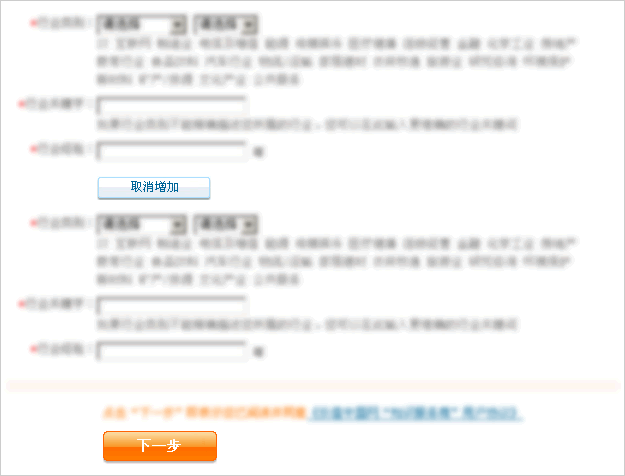
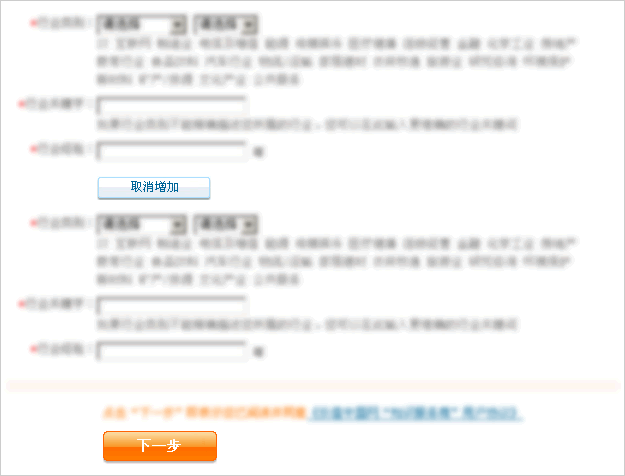
"서비스 콘텐츠 추가"를 클릭하면 아래와 같이 새 양식 항목이 표시됩니다.

새로 추가된 양식 항목을 숨기려면 "추가 취소"를 클릭하세요.
문제: 사용자가 다음을 클릭하면 Display=none인 새 영역 양식이 확인되지 않습니다. 사용자가 "추가 취소"를 클릭하면 서버 확인 컨트롤을 비활성화해야 합니다. 그렇지 않으면 서버 인증 제어를 활성화하십시오.
솔루션
사용하기 매우 쉽기 때문에 JQuery를 사용하겠습니다.
1. 비활성화할 유효성 검사 컨트롤을 출력합니다.
var ValidatorControls = new Array('RequiredFieldValidatorName','RequiredFieldValidatorID ');
2. 기본적으로 확인이 비활성화되어 있습니다.
for(var i = 0; i < ; ValidatorControls.length; i ){ValidatorEnable($("#" ValidatorControls[i]).get(0), false);}
3. .
for(var i = 0; i < ; ValidatorControls.length; i ){ValidatorEnable($("#" ValidatorControls[i]).get(0), true);}
4.
요약 사실 핵심 기능은 ValidatorEnable()입니다. 때로는 예시를 보아야 잘 이해되지 않을 수도 있습니다. 실제로 해봐야만 더 깊은 인상을 받을 수 있습니다.