이벤트 객체는 어떤 이벤트가 발생할 때 관련 정보를 기록하는 데 사용되는 객체입니다. 이벤트 객체는 이벤트가 발생할 때만 생성되며, 이벤트 처리 함수 내에서만 접근할 수 있습니다. 모든 이벤트 처리 함수 실행이 끝나면 이벤트 객체가 소멸됩니다.
원래이벤트 객체
실수로 on() 함수를 사용하고 두 번째 선택기 매개변수를 전달할 때 e.touches[0]의 액세스가 정의되지 않은 것을 발견했습니다. e를 인쇄했을 때 해당 이벤트 객체가 다음과 같았습니다. 네이티브 이벤트 객체가 아닙니다. 확인해 보니 jquery 이벤트 객체인 것으로 나타났습니다.
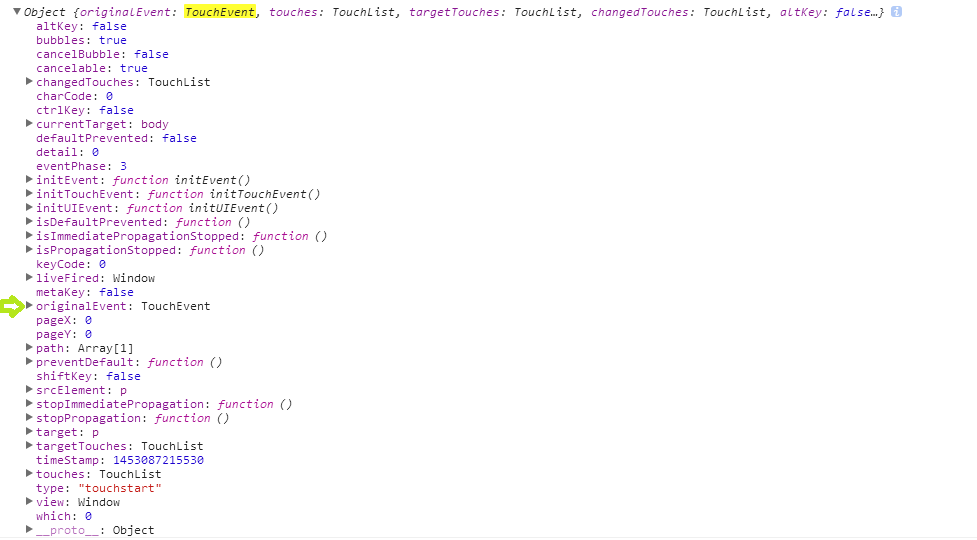
$(window).on("touchstart","body",function(e){
console.log(e)
})
위 예시에서는 이벤트에 OriginalEvent 속성이 있는데, 이것이 실제 터치 이벤트입니다. jQuery.Event는 읽기/쓰기 jQuery 이벤트 객체를 생성하고 이벤트 객체에 기본 이벤트 객체 이벤트($event.originalEvent)에 대한 참조를 유지하는 생성자입니다. 바인딩된 이벤트 핸들러가 처리하는 이벤트 개체는 모두 $event입니다. 이 메소드는 사용자 정의 이벤트 객체를 생성하기 위해 사용자 정의 이벤트의 유형 이름을 전달할 수도 있습니다.
터치 이벤트
터치무브: 손가락이 화면을 슬라이드할 때 계속해서 트리거됩니다.
touchstart: 이미 화면에 손가락이 있어도 손가락이 화면을 터치하면 트리거됩니다.
touchend: 손가락이 화면에서 벗어날 때 트리거됩니다.
TouchEvent 객체
각 터치 이벤트가 트리거되고 TouchEvent 객체가 생성됩니다. 다음은 TouchEvent 객체의 일반적으로 사용되는 세 가지 중요한 속성입니다
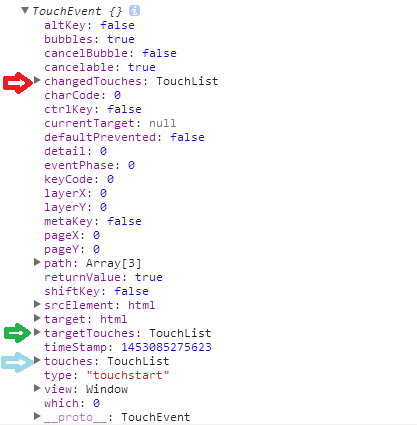
현재 화면에 있는 모든 손가락의 목록을 터치합니다.
targetTouches 이벤트 대상과 관련된 터치 객체의 배열입니다. [현재 손가락]
changeTouches 마지막 터치 이후 변경된 사항을 나타내는 Touch 개체의 배열입니다.
여기서는 화면을 클릭하면 실행될 수 있는 터치 이벤트를 js로 작성했으며, 이벤트 개체가 콘솔에 인쇄됩니다. 결과는 다음과 같습니다(화살표는 위의 세 가지 속성을 가리킵니다). 🎜>
window.addEventListener("touchstart",function(event){
console.log(event);
})
터치 이벤트 개체 속성
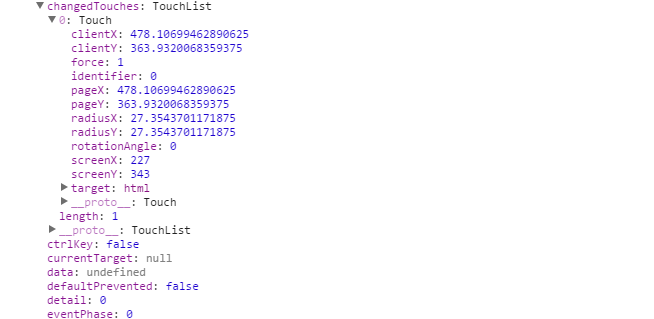
touches, targetTou 및changeTouches에는 모두 다음 속성 값이 포함되어 있습니다clientX: 뷰포트에서 터치 대상의 x 좌표입니다.
clientY: 뷰포트에 있는 터치 대상의 y 좌표입니다.
식별자: 터치를 식별하는 고유 ID입니다.
pageX: 페이지에 있는 터치 대상의 x 좌표입니다.
pageY: 페이지 내 터치 대상의 y 좌표입니다.
screenX: 화면 터치 대상의 x 좌표입니다.
screenY: 화면 터치 대상의 y 좌표입니다.
target: 터치의 DOM 노드 타겟입니다.
위의 예에서,changeTouches 개체는 콘솔에 다음을 출력합니다.