하지만 일부 효과로 인해 외부 JS 코드를 도입해야 합니다(외부 j는 일반적으로 도입해야 하는 jquery 또는 일부 js 코드와 같은 프레임워크입니다. 실제로 실행 가능한 코드에
가 있는 한 가져옵니다. js는 외부에서), 익숙하지 않은 사람들이 많이 발생합니다. 코딩하는 친구들은 이 코드가 잘못되어 실행될 수 없다고 생각하므로 모든 사람들이 오류를 이해하지 못하도록 간략하게 설명하겠습니다.
외부 J를 예로 소개한 글입니다. http://www.jb51.net/article/23280.htm
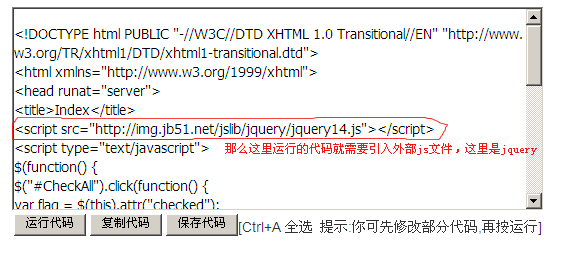
열어서 아래와 같은 코드를 발견했습니다
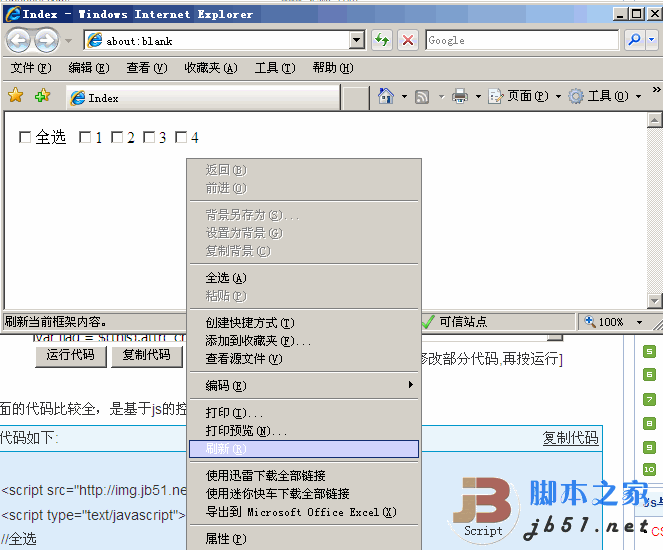
그리고 클릭 후 실행 실제로 여기 코드를 실행하면 외부 jquery가 로드되지 않습니다. 새로 고치려면 마우스 오른쪽 버튼을 클릭하거나 단축키 F5를 누르기만 하면 됩니다. 
다음은 보충 설명입니다.
많은 친구들이 우리 코드를 보고 우리 코드가 다른 웹사이트의 코드처럼 강조 표시되지 않는다는 사실을 발견합니다. 둘째, 많은 친구들이 코드를 정상적으로 복사하지 못할 수 있습니다. 강조 표시를 좋아한다면 서식 지정 코드가 있는 일부 편집기나 도구에 코드를 복사할 수 있습니다.
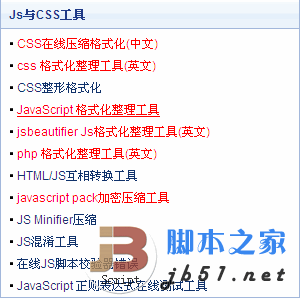
Script House는 기사 오른쪽에 몇 가지 js 또는 기타 언어 서식 지정 도구를 정리했습니다. 
필요에 따라 선택하실 수 있습니다. CSS 온라인 압축 및 서식(중국어)
css 서식 도구(영어)
CSS 서식 및 서식
JavaScript 서식 도구
jsbeautifier Js 서식 도구(영문)
php 서식 도구(영문)
HTML/JS 상호 변환 도구
javascript pack 암호화 및 압축 도구
JS Minifier 압축
JS 난독화 도구
온라인 JS 스크립트 유효성 검사기 오류
JavaScript 정규식 온라인 테스트 도구