고정 구성 요소는 일반적으로 웹 페이지가 특정 영역에서 스크롤될 때 사용자가 기능을 빠르게 수행할 수 있도록 페이지 상단이나 하단에 고정되어 있습니다. 그러한 요소에 의해 제공됩니다.
이 기사에서는 개선된 Sticky 구성 요소 구현에서 향상된 버전의 Sticky 구성 요소를 제공하고 블로그에 데모 효과를 적용했습니다. 끈적끈적한 간단한 구성 요소를 사용하면 이 기사에서 소개할 탭 탐색 및 스크롤 탐색과 같은 더 풍부한 효과를 개발하는 데 사용할 수 있습니다. 구현은 간단하며 시연 효과는 다음과 같습니다.
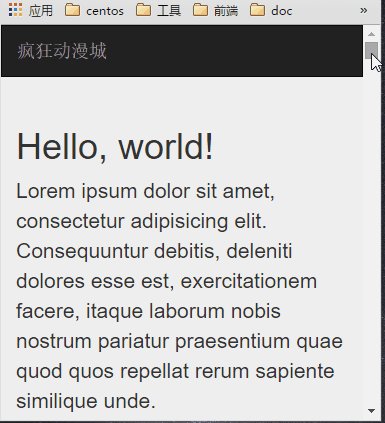
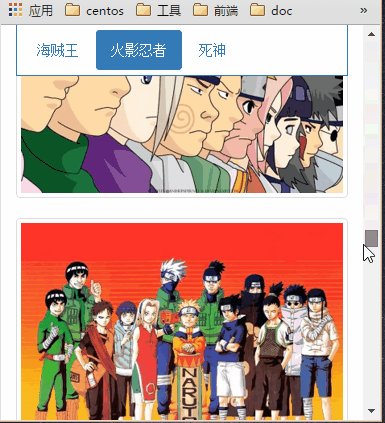
탭 탐색(tab-sticky.html에 해당):
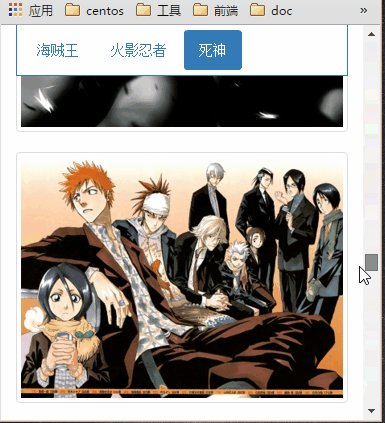
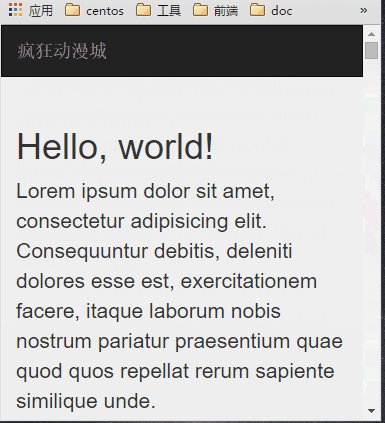
스크롤 탐색(nav-scroll-sticky.html에 해당):

1. 탭 네비게이션 구현
탭 탐색 요구 사항은 탐색 항목을 클릭할 때 탭 콘텐츠를 전환하는 것 외에도 스크롤을 제어하고 탭 콘텐츠를 맨 위에 배치하고 고정 요소 바로 아래에 표시해야 한다는 것입니다. 데모는 부트스트랩으로 제작되었기 때문에 부트스트랩에서 제공하는 탭 컴포넌트는 매우 간단하고 사용하기 쉽습니다. 탭 컴포넌트에서 제공하는 visible.bs.tab의 이벤트 콜백에서 스크롤 제어 처리를 수행할 수 있으므로 이 효과는 비교적 쉽습니다. 구현:
<script>
var $target = $('#target');
new Sticky('#sticky', {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function($elem) {
return $elem.parent()[0].offsetWidth;
}
});
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {
window.scrollTo(0, $target[0].getBoundingClientRect().top + getPageScrollTop() + 1);
});
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
</script>html 구조:
2. 스크롤 네비게이션 구현
스크롤 탐색은 상대적으로 번거롭습니다. 탭 구성 요소에서는 현재 활성화된 탭 항목에 해당하는 탭 콘텐츠만 표시됩니다. 스크롤 탐색에서는 탐색할 모든 콘텐츠가 페이지에 렌더링됩니다.
1) 탐색 항목을 클릭하면 페이지 스크롤을 제어하고 클릭한 탐색 항목에 해당하는 콘텐츠가 자동으로 상단에 표시되며 고정 요소 바로 아래에 표시되어야 합니다.
2) 페이지가 스크롤되면 현재 표시된 탐색 콘텐츠를 기반으로 해당 탐색 항목에 활성 스타일이 자동으로 추가됩니다.
복잡하게 들리지만 데모에서의 구현은 비교적 쉽습니다.
<script>
var $sticky = $('#sticky');
var $target = $('#target');
new Sticky($sticky, {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function ($elem) {
return $elem.parent()[0].offsetWidth;
}
});
var offsetTop = 60;
//实现点击tab项自动滚动到导航内容的效果
$sticky.on('click', 'a', function (e) {
e.preventDefault();
var $this = $(e.currentTarget);
var $parent = $this.parent();
if($parent.hasClass('active')) return;
$sticky.find('li.active').removeClass('active');
$parent.addClass('active');
var target = $this.data('target') || $this.attr('href');
var $target = $(target);
window.scrollTo(0, Math.floor($target[0].getBoundingClientRect().top) + getPageScrollTop() - offsetTop);
});
/**
* Math.floor是解决rect.top或rect.bottom带小数问题
*/
//实现滚动时根据当前显示的导航内容自动给相应的导航项添加active样式
$(window).scroll(throttle(function(){
var $curItem = $sticky.find('a').filter('[href=' + getCurTarget() + ']');
var $parent = $curItem.parent();
if($parent.hasClass('active')) return;
//最后的blur是为了去掉:active及:focus伪类的样式
$sticky.find('li.active').removeClass('active').find('a').trigger('blur');
$parent.addClass('active');
},1));
//获取当前显示的导航内容元素的id
function getCurTarget() {
for(var targets = ['#First', '#Second', '#Third'], i = 0, l = targets.length; i < l; i++) {
var curRect = $(targets[i])[0].getBoundingClientRect();
if(Math.floor(curRect.top) <= offsetTop && Math.floor(curRect.bottom) > offsetTop) {
return targets[i];
}
}
return targets[0];
}
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
//这个函数在实际工作中是应该抽出来的,否则sticky.js里面还有一份重复的
function throttle(func, wait) {
var timer = null;
return function () {
var self = this, args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
return typeof func === 'function' && func.apply(self, args);
}, wait);
}
}
</script>html 구조:
3. 요약
이 기사는 고정 구성요소를 결합하여 IE9+, Firefox 및 Chrome과 호환되는 두 가지 탐색 효과 구현을 제공합니다. 관심이 있는 경우 소스 코드를 다운로드하여 자세히 알아볼 수 있습니다. 탭 탐색을 구현할 때 bs 탭 구성 요소 덕분에 구현이 매우 쉽습니다. 새로운 구성 요소를 형성하기 위해 고정 및 탭 구성 요소를 캡슐화할 필요가 없습니다. 결국 효과의 구현 코드는 비교적 간단합니다. 스크롤 탐색을 구현할 때 탭 구성 요소를 사용하지 않기 때문에 스크롤 탐색의 두 가지 요구 사항이 별도로 구현됩니다. 실제 상황에서는 이 두 기능을 두 개의 독립적인 구성 요소 또는 하나의 구성 요소로 캡슐화할 수 있습니다. 탭 탐색만큼 간단하게 작성해야 합니다. 그러나 이 기사에서는 이 두 구성 요소의 작성 방법을 심도 있게 소개하지 않습니다. 왜냐하면 이것이 이 기사의 주요 내용이 아니기 때문입니다. 이 블로그에서는 이 두 가지 구성 요소를 소개할 것입니다. 단순한 일을 위해 바퀴를 만들지 않는 것은 기회 낭비일 뿐입니다. 이 두 가지 효과를 달성하면 두 가지 이득도 있습니다:
1) Firefox 및 IE에서는 웹 페이지를 먼저 활성화한 후 새로 고침합니다. 웹 페이지는 여전히 새로 고침된 위치에 표시되지만 스크롤 관련 구성 요소를 만들면 스크롤 이벤트가 발생하지 않습니다. 앞으로는 구성 요소가 초기화될 때 주도권을 잡아야 합니다.
2) getBoundingClientRect에서 반환된 ret 개체와 관련된 값은 IE 및 Firefox에서 60.2222299999와 같은 십진수일 수 있습니다. 이러한 숫자는 판단 시 예상되는 상황과 일치하지 않아 예상치 못한 버그가 발생할 수 있습니다. 특별히 엄격하지 않은 경우에는 Math.floor를 사용하여 이 값을 반올림한 후 계산이나 판단에 사용할 수 있습니다. 예를 들어 스크롤 탐색 구현에서 ret.top의 값은 60.2222299999이고 offsetTop의 값은 60입니다. curRect.top <= offsetTop 조건이 설정될 것으로 예상되지만 다음과 같은 이유로 설정되지 않습니다. 십진수.