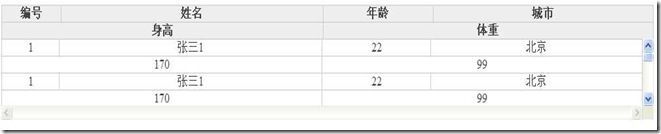
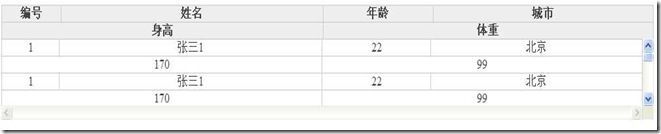
한동안 프로젝트를 진행하면서 목록을 표시해야 하는데 데이터가 너무 많아서 스크롤할 때 테이블 헤더가 멈춰야 해서 다음과 같은 스크립트를 작성했습니다. (해당 스크립트도 에서 찾았습니다.) 인터넷인데 이상적이지 않아서 그냥 직접 작성했는데 현재 프로젝트에서는 헤더 동결만 사용하고 열 동결을 지정할 필요가 없기 때문에 현재로서는 불완전한 스크립트라고 볼 수 밖에 없지만 대체적으로는 가능합니다. 헤더가 고정된 경우에만 사용), 지금 살펴보겠습니다. 스크린샷을 보세요:

이렇게 하면 테이블 헤더가 고정되고 아래 테이블 내용을 스크롤할 수 있습니다. 자유롭게
코드 보기:
//jquery에 대한 CloneTableHeader 메서드 확장
jQuery.fn.CloneTableHeader = function(tableId, tableParentDivId) {
//고정된 테이블 헤더가 있는 DIV를 가져옵니다. DIV가 이미 존재하는 경우 제거합니다.
var obj = document.getElementById("tableHeaderDiv" tableId);
if (obj) {
jQuery(obj) .remove();
var browserName = navigator.appName;//
var ver = navigator.appVersion;
var browserVersion =parseFloat (ver.substring(ver.indexOf("MSIE") 5, ver.lastIndexOf("Windows) 뒤에 있는 코드에서 브라우저를 구별하는 데 사용되는 브라우저 정보를 가져옵니다. ")));
var content = document.getElementById(tableParentDivId);
var scrollWidth = content.offsetWidth - content .clientWidth;
var tableOrg = jQuery("#" tableId);//테이블 가져오기 content
var table = tableOrg.clone();//테이블 콘텐츠 복제
table.attr("id", "cloneTable")
//참고: 테이블 헤더를 넣어야 합니다. 광고에 고정됨
var tableHeader = jQuery(tableOrg).find("thead");
var tableHeaderHeight = tableHeader.height( )
tableHeader.hide()
var colsWidths = jQuery( tableOrg).find("tbody tr:first td").map(function() {
return jQuery(this).width( );
});//각 열의 너비를 동적으로 가져옵니다
var tableCloneCols = jQuery(table).find("thead tr:first td")
if (colsWidths.size() > 0 ) {//브라우저에 따라 고정된 테이블 헤더 너비에 값을 할당합니다( 주로 IE8을 구별하기 위해)
for (i = 0; i < tableCloneCols.size(); i ) {
if (i == tableCloneCols .size() - 1) {
if (browserVersion = = 8.0)
tableCloneCols.eq(i).width(colsWidths[i] scrollWidth);
else
tableCloneCols.eq(i) .width(colsWidths[i])
} else {
tableCloneCols.eq(i).width(colsWidths[i]);
}
}
}
// 헤더를 고정하는 DIV 컨테이너 생성 및 속성 설정
var headerDiv = document.createElement("div");
headerDiv.appendChild(table[0]);
jQuery(headerDiv).css(" height", tableHeaderHeight); css("overflow", "hidden");
jQuery(headerDiv).css("z-index", "20")
jQuery (headerDiv).css("width", "100%" );
jQuery(headerDiv).attr("id", "tableHeaderDiv" tableId)
jQuery(headerDiv).insertBefore(tableOrg.parent( ))
위는 전체 코드입니다. 이제 사용 방법을 살펴보겠습니다.
다음 스크립트를 페이지에 추가하세요
코드 복사
코드는 다음과 같습니다. 그렇습니다. 테이블과 테이블이 위치한 위치를 전달합니다. DIV는 괜찮습니다. 고정할 헤더를 광고에 배치해야 합니다. 그렇지 않으면 고정할 수 없습니다.
위 코드는 IE6, 7, 8의 테스트를 통과했지만 FF와 Chrome에서는 헤더 너비가 정확하지 않은 문제가 발생합니다.
상세 코드 패키지 다운로드:
다운로드하려면 여기를 클릭하세요
PS: 도움이 되셨다면 추천을 클릭해 주세요. 모두 감사합니다!
작가: kyo-yo 출처:
http://kyo-yo.cnblogs.com