예를 들어 많은 양의 정보를 볼 때 웹 페이지에서 다중 창 프레임워크를 사용할 때 사용됩니다. 요즘 인터넷에는 idtabs라는 jquery 기반 탭 컨트롤이 많이 있습니다. 이전에 사용해 본 방법은 비교적 간단하고 실용적이며 유연성도 더 뛰어납니다. 하지만 복잡한 상황에서는 더 많은 코딩이 필요하므로 너무 간단합니다. jquery UI에도 탭 컨트롤이 있는데(한 번도 사용해본 적 없고, jquery ui에는 별 관심이 없습니다), 최근 좀 유행하고 있는 easyui의 탭 컨트롤이 javaeye에서 처음으로 눈에 띄었습니다. , 인터페이스가 꽤 예쁘네요. 이전에 오픈소스가 아니어서 팔로우를 안했는데(최근에 오픈소스가 된거 같네요. 며칠전에 다운받아서 살펴봤는데요. 코딩스타일은 .. 프로토타입과 비슷하고 jquery의 그림자가 보이지 않습니다. 왜 jquery easyui라고 불리는지 모르겠습니다. 하하) 깊이 연구하지 않았고 다른 평가를 하기가 쉽지 않기 때문입니다. 그렇다면, 여러 가지 이유로 다시 주제로 돌아가서 우리 스스로 개발하는 것에 대해 생각해야 합니다. 그럼 이번 글은 여기까지입니다. 먼저 효과를 살펴보겠습니다.
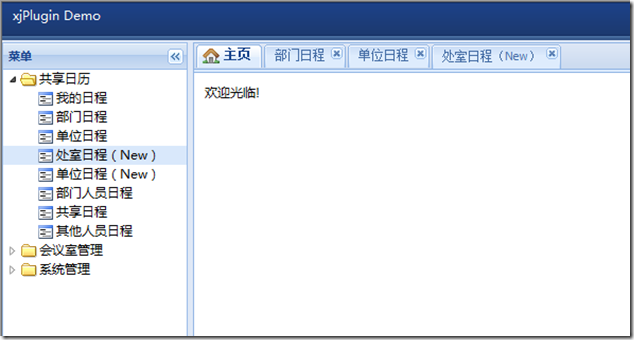
아래 사진은 단일 웹페이지 멀티 윈도우 프레임을 렌더링한 것입니다

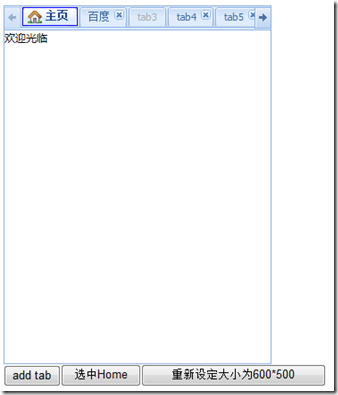
아래 사진은 기사 마지막 부분에 제공되는 호출 예시의 스크린샷입니다.

ExtJ를 사용하면 효과를 볼 수 있습니다. 실제로 CSS는 기본적으로 CSS의 직접적인 복사본입니다. 물론 실제 사용해보면 다들 자기 멋대로 볼 수 있을 것 같아요
먼저 HTML부터 시작하겠습니다
참고: 먼저 제어한다는 생각은 항상 HTML 구조를 먼저 결정한 다음 스타일을 결정하고 마지막으로 js에서 구현하는 이벤트 메서드를 결정하는 것입니다.
사실 그림을 보면 기본적으로 탭 컨트롤이 HTML의 두 부분으로 구성되어 있음을 확인할 수 있습니다. 하나는 탭 탭을 배치하는 데 사용되는 헤더이고 다른 하나는 컨테이너인 본문입니다. 내용을 위해. 그런 다음 두 개의 Div 컨테이너가 있습니다. 탭 컨트롤은 헤더와 본문의 두 부분으로 나뉩니다.
헤더 부분에는 여러 개의 탭이 포함되어 있어 울리의 협력을 생각하기 쉽습니다. 헤더의 실제 HTML 구조를 살펴보겠습니다

li를 탭으로 전달하면 첫 번째 a는 닫기 버튼이고 두 번째 a는 실제 콘텐츠이며 왼쪽과 오른쪽의 배경 이미지 설정은 중첩된 태그를 통해 이루어집니다(이 접근 방식이 더 일반적임). 물론 좋은 결과를 얻으려면 여전히 CSS 지원이 필요합니다. CSS에 대한 지식이 있어야 합니다.
본문의 구조는 더 간단합니다. 즉, div 내에 div가 중첩되어 있을 뿐입니다.
두 번째 CSS 스타일시트
CSS는 EXTJS를 카피한 것이기 때문에 자세히 소개하지는 않겠습니다. 코드 다운로드에서 실제 코드를 확인하실 수 있습니다. 궁금한 점이 있으면 소통하세요.
셋째: JS 작성 시작
기존 규칙은 약 500줄의 코드로 구성된 완전한 JS 코드로 시작하는 것입니다. 사실 저는 줄을 바꾸는 데 더 부지런하며 실제로 코드의 양은 상대적으로 적습니다.
; (function ($) {
$.fn.tabpanel =function(option){
var dfop ={
items:[], //选项卡数据项 {id,text,classes,disabled,closeable,content,url,cuscall,onactive}
width:500,
height:400,
scrollwidth:100,//如果存在滚动条,点击按钮次每次滚动的距离
autoscroll:true //当选项卡宽度大于容器时自动添加滚动按钮
};
var headerheight=28;
$.extend(dfop, option);
var me =$(this).addClass("x-tab-panel").width(dfop.width);
innerwidth = dfop.width-2;
//构建Tab的Html
var tcs= dfop.autoscroll?"x-tab-scrolling-top":"";
var header = $("");
var stripwrap = $("
");
var scrollerright = $("
");
var scrollerleft = $("
");
var ulwrap = $("
");
var stripspacer = $("
");
var litemp =[];
for(var i=0,l=dfop.items.length; i
{
var item =dfop.items[i];
builditemlihtml(item,litemp);
}
litemp.push("");
ulwrap.html(litemp.join(""));
litemp =null;
stripwrap.append(ulwrap);
if(dfop.autoscroll)
{
header.append(scrollerright).append(scrollerleft);
}
header.append(stripwrap).append(stripspacer);
var bodyheight=dfop.height-headerheight;
var bodywrap = $("");
var body = $("").css({width:innerwidth,height:bodyheight});
var bodytemp=[];
for(var i=0,l=dfop.items.length; ivar item =dfop.items[i];
builditembodyhtml(item,bodytemp);
}
body.html(bodytemp.join("")).appendTo(bodywrap);
me.append(header).append(bodywrap);
initevents();
function builditemlihtml(item,parray)
{
parray.push("");
parray.push("");
parray.push("");
parray.push("",item.text,"");
parray.push("");
}
function builditembodyhtml(item,parray)
{
parray.push("");
parray.push("
");
parray.push("
");
if(item.url){
parray.push("
");
}
else if(item.cuscall){
parray.push("
");
}
else{
parray.push(item.content);
}
parray.push("
}
function initevents()
{
//scoller 재설정
resetscoller();
scollerclick();
ulwrap.find("li: not(.x-tab-edge)").each(function(e){
inititemevents(this);
});
}
function inititemevents(liitem)
{
liswaphover.call(liitem);
liclick.call(liitem);
closeitemclick.call(liitem)
}
function scollerclick()
{
if(dfop .autoscroll)
{
scrollerleft.click(function(e){scolling("left")})
scrollerright.click(function(e){scolling("right")}); 🎜>}
}
함수 Resetscoller()
{
if(dfop.autoscroll)
{
var edge = ulwrap.find("li.x-tab-edge" );
var eleft =edge.position().left;
var sleft = Stripwrap.attr("scrollLeft")
if( sleft eleft>innerwidth )
{
헤더. addClass("x-tab-scrolling");
scrollerleft.css("visibility","visible")
scrollerright.css("visibility","visible")
if(sleft> 0)
{
scrollerleft.removeClass("x-tab-scroller-left-disabled")
}
else{
scrollerleft.addClass("x-tab-scroller-left -장애가 있는");
}
if(eleft>innerwidth)
{
scrollerright.removeClass("x-tab-scroller-right-disabled");
}
else{
scrollerright.addClass("x-tab-scroller-right-disabled");
}
dfop.showscrollnow =true;
}
else
{
header.removeClass("x-tab-scrolling");
stripwrap.animate({"scrollLeft":0},"fast");
scrollerleft.css("visibility","hidden");
scrollerright.css("visibility","hidden");
dfop.showscrollnow =false;
}
}
}
//
함수 스크롤링(유형,최대)
{
//debugger;
if(!dfop.autoscroll || !dfop.showscrollnow)
{
return;
}
//디버거;
//var swidth = Stripwrap.attr("scrollWidth");
var sleft = Stripwrap.attr("scrollLeft");
var edge = ulwrap.find("li.x-tab-edge");
var eleft = edge.position().left ;
if(type=="left"){
if(scrollerleft.hasClass("x-tab-scroller-left-disabled"))
{
return;
}
if(sleft-dfop.scrollwidth-20>0)
{
sleft -=dfop.scrollwidth;
}
else{
sleft =0;
scrollerleft.addClass("x-tab-scroller-left-disabled");
}
if(scrollerright.hasClass("x-tab-scroller-right-disabled"))
{
scrollerright.removeClass("x-tab-scroller-right-disabled");
}
stripwrap.animate({"scrollLeft":sleft},"fast");
}
else{
if(scrollerright.hasClass("x-tab-scroller-right-disabled") && !max)
{
return;
}
//왼쪽 ;
if(max || (eleft>innerwidth && eleft-dfop.scrollwidth-20<=innerwidth))
{
//debugger;
sleft = sleft eleft-(innerwidth-38) ;
scrollerright.addClass("x-tab-scroller-right-disabled");
// sleft = eleft-innerwidth;
}
else
{
sleft =dfop.scrollwidth;
}
if(sleft>0)
{
if(scrollerleft.hasClass("x-tab-scroller-left-disabled"))
{
scrollerleft.removeClass( "x-탭-스크롤러-왼쪽-비활성화");
}
}
stripwrap.animate({"scrollLeft":sleft},"fast");
}
}
function scollingToli(liitem)
{
var sleft = Stripwrap.attr("scrollLeft");
var lleft = liitem.position().left;
var lwidth = liitem.outerWidth();
var edge = ulwrap.find("li.x-tab-edge");
var eleft = edge.position().left ;
if(lleft<=0)
{
sleft =(lleft-2) ;
if(sleft<0)
{
sleft=0;
scrollerleft.addClass("x-tab-scroller-left-disabled");
}
if(scrollerright.hasClass("x-tab-scroller-right-disabled"))
{
scrollerright.removeClass("x-tab-scroller-right-disabled");
}
stripwrap.animate({"scrollLeft":sleft},"fast");
}
else{
if(lleft lwidth>innerwidth-40)
{
sleft = sleft lleft lwidth -innerwidth 40; // 40 =scrollerleft 및 scrollerrightwidth;
if(scrollerleft.hasClass("x-tab-scroller-left-disabled"))
{
scrollerleft.removeClass("x-tab-scroller-left-disabled");
}
//滚到最后一个了,那么就要禁use right;
if(eleft-(lleft lwidth -innerwidth 40)<=innerwidth)
{
scrollerright.addClass("x-tab-scroller-right-disabled");
}
stripwrap.animate({"scrollLeft":sleft},"fast");
}
}
liitem.click();
}
함수 liswaphover()
{
$(this).hover(function(e){
if(!$(this).hasClass("x-tab-strip- 비활성화됨"))
{
$(this).addClass("x-tab-strip-over");
}
},function(e){
if(!$ (this).hasClass("x-tab-strip-disabled"))
{
$(this).removeClass("x-tab-strip-over")
}
} );
}
함수 closeitemclick()
{
if($(this).hasClass("x-tab-strip-closable"))
{
$(this). find("a.x-tab-strip-close").click(function(){
deleteitembyliid($(this).parent().attr("id"));
});
}
}
function liclick()
{
$(this).click(function(e){
var itemid = this.id.substr(7);
var curr = getactiveitem();
if( curr !=null && itemid == curr.id)
{
return;
var clickitem = getitembyid(itemid);
if(clickitem && clickitem.disabled)
{
return ;
}
if(curr)
{
$("#tab_li_" curr.id).removeClass("x-tab-strip-active");
$("#tab_item_" curr.id).addClass("x-hide-display");
curr.isactive =false;
}
if(clickitem)
{
$(this).addClass("x-tab-strip-active");
$("#tab_item_" clickitem.id).removeClass("x-hide-display");
if(clickitem.url)
{
var cururl = $("#tab_item_frame_" clickitem.id).attr("src");
if(cururl =="about:blank")
{
$("#tab_item_frame_" clickitem.id).attr("src",clickitem.url);
}
}
else if(clickitem.cuscall && !clickitem.cuscall)
{
var panel = $("#tab_item_content_" clickitem.id);
var ret = clickitem.cuscall(this,clickitem,panel);
clickitem.cuscall =true;
if(ret) //如果存在返回值, 且不为空
{
clickitem.content = ret;
panel.html(ret);
}
}
clickitem.isactive =true;
if(clickitem.onactive)
{
clickitem.onactive.call(this,clickitem);
}
}
});
}
//获取当前活跃项
function getactiveitem()
{
for(var i=0,j=dfop.items.length;i{
if(dfop.items[i].isactive)
{
return dfop.items[i];
휴식;
}
}
null을 반환합니다.
}
//根据ID获取Item数据
function getitembyid(id)
{
for(var i=0,j=dfop.items.length;i{
if(dfop.items[i].id == id)
{
return dfop.items[i];
휴식;
}
}
null을 반환합니다.
}
function getIndexbyId(id)
{
for(var i=0,j=dfop.items.length;i{
if(dfop .items[i].id == id)
{
return i;
휴식;
}
}
return -1;
}
//添加项
function addtabitem(item)
{
var chkitem =getitembyid(item.id);
if(!chkitem){
var isactive =item.isactive;
item.isactive =false;
var lastitem = dfop.items[dfop.items.length-1];
dfop.items.push(항목);
var lastli = $("#tab_li_" lastitem.id);
var lastdiv = $("#tab_item_" lastitem.id);
var litem =[];
var bodytemp = [];
builditemlihtml(item,litemp);
builditembodyhtml(item,bodytemp);
var liitem = $(litemp.join(""));
var bodyitem= $(bodytemp.join(""));
lastli.after(liitem);
lastdiv.after(bodyitem);
//사건
var li = $("#tab_li_" item.id);
initiitemevents(li);
if(isactive)
{
li.click();
}
resetscoller();
scolling("right",true);
}
else{
alert("결정된 탭이 있습니다!");
}
}
function openitemOrAdd(item,allowAdd)
{
var checkitem = getitembyid(item.id);
if(!checkitem && AllowAdd )
{
addtabitem(item);
}
else{
var li = $("#tab_li_" item.id);
scollingToli(li);
}
}
//移除一个tab 项
function deleteitembyliid(liid)
{
var id= liid.substr(7);
$("#" liid).remove();
$("#tab_item_" id).remove();
var index = getIndexbyId(id);
if(index>=0)
{
var nextcur;
if(index < dfop.items.length -1)
{
nextcur = dfop.items[index 1];
}
else if(index>0){
nextcur = dfop.items[index-1];
}
if(nextcur)
{
$("#tab_li_" nextcur.id).click();
}
dfop.items.splice(index,1);
coller()를 재설정합니다.
scolling("right",true);
}
}
함수 크기 조정(너비, 높이)
{
if(너비 ==dfop.width && 높이 ==dfop.height)
{
return;
}
if(너비){ dfop.width=너비};
if(높이){ dfop.height =height;}
innerwidth = width-2;
bodyheight=dfop.height-headerheight;
me.css("너비",dfop.width);
header.css("너비",innerwidth);
body.css({width:innerwidth,height:bodyheight});
for(var i=0,j=dfop.items.length;i{
var item =dfop.items[i];
$("#tab_item_" item.id).css({width:innerwidth});
$("#tab_item_content_" item.id).css({width:innerwidth,height:bodyheight});
}
resetscoller();
}
//设置选项卡项是否disabled
function setdisabletabitem(itemId,disabled)
{
var chitem= getitembyid(itemId);
if(!chitem || chitem.disabled ==disabled)
{
return;
}
if(비활성화)
{
chitem.disabled =true;
$("#tab_item_" item.id).addClass("x-tab-strip-disabled");
}
else{
chitem.disabled =false;
$("#tab_item_" item.id).removeClass("x-tab-strip-disabled");
}
}
me[0].tab = {
addtabitem:addtabitem,
opentabitem:openitemOrAdd,
resize:resize,
setdisabletabitem:setdisabletabitem
} ;
};
$.fn.addtabitem =function(item)
{
if(this[0].tab)
{
return this[0].tab.addtabitem(item);
}
false를 반환합니다.
}
$.fn.opentabitem =function(item,orAdd)
{
if(this[0].tab)
{
return this[0].tab. opentabitem(item,orAdd);
}
false를 반환합니다.
}
$.fn.resizetabpanel =function(w,h)
{
if(this[0].tab)
{
이[0].tab을 반환합니다. 크기 조정(w,h);
}
false를 반환합니다.
}
$.fn.setdisabletabitem =function(itemId,disabled)
{
if(this[0].tab)
{
return this[0].tab.setdisabletabitem(itemId, 비활성화);
}
return false;
}
})(jQuery)
이제 jQuery를 작성해 보겠습니다. 왜 이렇게 작성되었는지는 이 글의 지침을 참고하세요
; (function ($) {
$.fn.tabpanel =function(option){
};
)(jQuery); 🎜>
계속 기본 매개변수만 작성하세요
var dfop ={
items:[] , //탭 데이터 항목 {id, text,classes,disabled,closeable,content,url,cuscall,onactive}
너비:500,
높이: 400,
scrollwidth:100,//if 스크롤 막대가 있고, 버튼을 클릭할 때마다 스크롤되는 거리
autoscroll:true //탭 너비가 탭 너비보다 클 경우 자동으로 스크롤 버튼을 추가합니다. 컨테이너
};
기본 매개변수는 여전히 상대적으로 간단합니다. 주석을 추가했는데 그 중 항목 배열의 항목이 더 번거롭지만 이미 대부분 알고 계시리라 믿습니다. 문자 그대로 설명하겠습니다. id는 고유해야 하는 레이블이고, text는 텍스트를 표시하며, 클래스는 효과의 홈 페이지와 같은 특정 스타일에 대해 아이콘을 추가하고 이 속성을 통해 구현했습니다. , 비활성화 여부, 닫을 수 있는지 여부,
content, url 및 cuscall 중 하나만 설정하면 됩니다. 예, 콘텐츠는 실제 콘텐츠 html이고 url은 콘텐츠를 웹페이지로 표시합니다. iframe은 콘텐츠에 자동으로 추가됩니다. 즉, 표시되는 콘텐츠는 cuscall 실행 결과에 따라 결정됩니다. 이 속성은 비동기 콘텐츠를 구현하는 데 사용할 수 있습니다.
onactive는 탭 항목이 활성화될 때 트리거되는 이벤트를 나타냅니다. 항목 콘텐츠를 허용하는 함수입니다.
매개변수가 설정된 후 외부에서 전달된 매개변수를 통해 기본 매개변수를 업데이트합니다.
$.extend(dfop, option);
다음 단계는 html을 작성하는 것입니다. 이 부분은 꽤 길어서 코드를 다시 게시하지 않겠습니다.
html 구성이 완료되면 탭의 클릭 이벤트, 왼쪽 이동 버튼의 클릭 이벤트, 오른쪽 이동 버튼의 클릭 이벤트, 탭의 마우스 호버 효과 이벤트, 등.
function initevents( )
{
//scoller 재설정
resetscoller(); //기본적으로 스크롤 표시 여부 설정
scollerclick() //스크롤 막대의 클릭 이벤트(존재하는 경우)
ulwrap.find(" li:not(.x-tab-edge)").each(function(e){
initemevents(this); //각 탭에 이벤트 추가
}); }
function inititemevents(liitem)
{
liswaphover.call(liitem); //탭의 마우스 호버 효과
liclick.call(liitem); //탭의 클릭 이벤트
closeitemclick.call(liitem); // 닫기 버튼 클릭 이벤트
}
이벤트 구현은 실제로 하나씩 이루어지며, 각각을 물리치는 것은 간단합니다. 가장 지루한 점은 스크롤 버튼의 모양을 제어하고 비활성화하는 것입니다. 다른 클릭 이벤트는 상대적으로 간단합니다.
마지막은 공개 메소드이며, 이러한 메소드를 노출하기 위해 내부 메소드를 작성하기 위해 이 탭 패널은 당연히 상대적으로 간단하고 사용하기 쉬우며 동시에 확장 가능합니다. 물론 실제 필요에 따라 조정할 수 있습니다. 현재 기능은 대부분의 요구 사항을 충족해야 합니다.
마지막으로 공개된 방법을 살펴보겠습니다.
1: 탭 항목을 동적으로 추가하는 방법, 즉 js를 통해 탭 항목을 동적으로 추가하는 방법입니다. 그런 다음 tabitem의 출력 html 메서드를 호출하고 마지막으로 별도로 이벤트를 설정합니다. 단순
2: 선택하거나 추가합니다. 이것도 js를 통해 호출되는 메소드인데, js를 통해 특정 탭 항목을 활성화할 수 있습니다.
3: Re- 탭패널의 크기를 설정합니다. 즉, js를 통해 탭패널의 크기를 재설정합니다. 이는 창 크기가 변경될 때 호출되므로 매우 실용적입니다.
4: 비활성화할 항목을 설정하고, js 메서드를 통해 특정 항목의 탭 항목 상태를 비활성화하도록 설정합니다.
마지막으로 코드를 사용하여 이전 컨트롤의 예를 포함할 수 있습니다. 압축된 패키지를 제공했지만 최신 코드를 얻으려면 SVN을 사용하는 것이 좋습니다. 때로는 작은 변경 사항에 대한 알림을 게시하지 않기 때문입니다.
http://code.google.com/p/xjplugin/downloads/list
http://xiazai.jb51.net/201005/ yuanma/xjPlugin_addtabpanel.rar