1: 실제 요구사항 대규모 웹사이트는 종종 충돌이 발생합니다. 그들은 사용자가 홈페이지에서 더 많은 것을 볼 수 있기를 원하지만 너무 많은 서버 트래픽을 낭비하고 싶지 않습니다. 예를 들어, 3개의 화면이 있는 홈페이지입니다. 아마도 사용자 중 50%는 홈페이지에 있는 링크를 클릭하여 하위 페이지로 이동하기 위해 홈페이지에 들어갑니다.
그러면 우리 웹사이트는 100% 사용자를 위해 3개 화면의 모든 콘텐츠를 로드합니다. 요청 시 콘텐츠를 로드할 수 있는 경우. 더 많은 리소스를 절약하고 더 좋은 애플리케이션을 만들 수 있습니다.
2: 솔루션 클라이언트 언어를 사용하여 사용자의 현재 가시 범위를 결정하고, 사용자의 가시 범위 내의 콘텐츠만 로드합니다. 가장 중요한 것은 사진입니다. 텍스트 정보는 상대적으로 작기 때문에 다른 멀티미디어 컨텐츠가 더 많은 서버 트래픽을 차지합니다.
3: 데모 예시(마지막에 제공)4: 분석 먼저 이 효과가 가장 바깥쪽 컨테이너를 갖게 된다는 것을 분석해야 합니다. 그는 일부 콘텐츠의 로드가 지연되어야 한다고 덧붙였습니다. 컨테이너는 일반적으로 브라우저 창 자체(창)이거나 스크롤 막대가 있는 DIV일 수 있습니다.
자, 이 컨테이너의 일부 매개변수를 가져와야 합니다. 예를 들어 표시 너비, 표시 높이, 수평 롤 투 너비, 수직 롤 투 높이 등이 있습니다. 저는 다음 프로그램을 사용합니다.
4.1: 컨테이너 개체 속성 가져오기
_this.docInfo=function(){//컨테이너 관련 정보 가져오기
var d={},db= (wf)? document.body : warpper,
dd=(wf) ? documentElement : warpper ;
if(sys.ie){
d.offh=dd.offsetHeight;//표시 영역 H
d.offw=dd.offsetWidth;//표시 영역 W
} else {
if(wf){
d.offw=window.innerWidth;//표시 영역 H
d.offh=window.innerHeight;//표시 영역 W
}else{
d.offh=dd.offsetHeight;//표시 영역 H
d.offw=dd.offsetWidth;//표시 영역 W
}
}
d.jtop=(wf ) db .scrollTop dd.scrollTop : db.scrollTop ;//세로로 스크롤하여 높이 제거
d.jleft=(wf) ? db.scrollLeft dd.scrollLeft : db.scrollLeft;//가로로 스크롤하여 너비 제거
/ /롤링된 창의 너비입니다. 두 개의 추가 div를 사용하여 컬을 사용하는 경우
$j("bbb").innerHTML=d.offh ',' d.offw ',' d.jtop '을 사용하세요. ,' d.jleft
return d;
}
//IE가 아닌 브라우저에서 창이 아닌 객체의 가시 영역을 얻으려면 offsetHeight 및 offsetWidth를 사용하십시오(동일). IE)
// IE가 아닌 환경에서 윈도우 객체의 가시 영역을 얻으려면 window.innerWidth와 window.innerHeight를 사용해야 합니다.
//즉, 윈도우의 가시 영역 획득 비IE 아래의 비창 개체는 다릅니다.
4.2: 콘텐츠 로딩에 대한 정보 얻기
주로 로딩 객체와 페이지 컨테이너 객체 사이의 거리를 얻습니다.
IE 6, 7에서 버그가 있을 예정입니다
wtop= sys.ie ? (sys.ie[1]=='6.0' || sys.ie[1]=='7.0') ? 0 : warpper.offsetTop : warpper.offsetTop,
wleft=sys.ie ? (sys.ie[1]=='6.0' || sys.ie[1]=='7.0') ? 0 : warpper.offsetLeft : warpper.offsetLeft,
getoff=function(o){//Get IMG 객체의 offw 및 offh
o.innerHTML=(o.offsetTop-wtop) ',' (o.offsetLeft-wleft)
return (o.offsetTop-wtop) ',' (o. offsetLeft-wleft);
//Note o.offsetTop Chrome에서는
}를 올바르게 얻으려면 window.onload를 기다려야 합니다.
4.3: 기본 프로그램을 로드합니다.
현재 가시 범위 내에 있는 물체를 로드하는 일을 주로 담당합니다. 그런 다음 로드할 모든 개체를 살펴보아야 합니다. 개체가 현재 로드 중인지 확인합니다.
그럼 그를 로드하세요. 아래에 사진이 있을 겁니다. (방법이 별로 좋지 않을 수도 있습니다)
코드 복사 코드는 다음과 같습니다. _this.Load=function(){
var hereline=[];
hereline[1]=doc.offh doc.jtop
hereline[2]=doc.offw doc .jleft;
for(i=0;i
if(imgs[i][1] != undefine){//현재 객체가 로드되었는지 확인
var jj=hereline[1] - imgs[i][1] < doc.offh 130 && hereline[1] - imgs[i][1] > 0 ? true: false,
jjj=hereline[ 2 ] - imgs[i][2] < doc.offw 270 && hereline[2] - imgs[i][2] > 0 ? true : false
imgall [i].innerHTML ='th' (j) '로드';
imgs[i][1]=정의되지 않음
}
}
}
if( j > = imgs.length){//모든 로딩 완료 여부 확인
//시간 바인딩 취소
alert("모든 로딩이 완료되어 프로그램이 더 이상 실행되지 않습니다.")
warpper.onscroll =null;
warpper.onresize=null;
}
}
내 판단 프로그램이 별로 마음에 들지 않지만 아직 찾지 못했습니다. 더 나은 알고리즘을 이해하지 못합니다. 그래서 이것을 먼저 사용하겠습니다.
일반적인 의미: 컨테이너의 보이는 높이, 컨테이너의 스크롤 높이 사용 - 객체 사이의 거리와 컨테이너로부터의 거리 > 컨테이너가 보이고 객체 자체의 높이나 너비가 이를 증명합니다. 로딩 범위 내에 있습니다. (혀 트위스터)
이미 로드된 개체도 제외해야 합니다. 로드된 객체도 위 수식을 만족하므로 판단력이 떨어질 수 있습니다.
imgs[i][1]=undefine;
if(imgs[i][1] != undefine){//현재 객체가 로드되었는지 확인
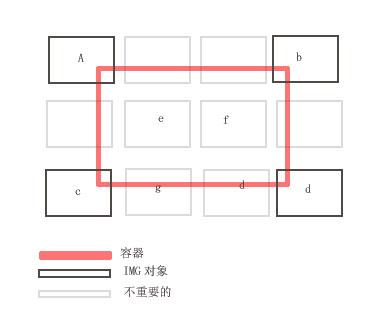
특별한 주의(그림 참조)
 위의 A B C D를 보세요. 시각적 범위 내에 노출된 4개의 서로 다른 모서리가 있습니다. 따라서 이 4개의 개체를 로드해야 합니다.
위의 A B C D를 보세요. 시각적 범위 내에 노출된 4개의 서로 다른 모서리가 있습니다. 따라서 이 4개의 개체를 로드해야 합니다.
물체가 가시 범위 내에 있는지 판단하기 위해 물체의 특정 지점이나 특정 선만 고려한다면 좋지 않은 경험을 가져올 수 있습니다.
위 상황으로 인해 프로그래밍에 어려움도 더해졌습니다(가시 범위 내에 있는지 판단).
위의 방법이 완료될 수 있습니다. (버그 발견하시면 조언 부탁드립니다. 사실 저도 좀 어지러워요.)
마지막으로
1: 모든 객체 로드가 끝났습니다. 컨테이너 객체 이벤트 트리거를 제거해야 합니다.
2: 물체가 가시 범위 내에 있는지, 아니면 횡단한 물체인지 판단하는 알고리즘을 최적화해 보세요. 많은 브라우저 리소스를 절약할 수 있습니다.
3: cloudgamer는 스크롤 막대를 빠르게 슬라이드하는 지연 트리거도 작은 최적화라고 언급했습니다.
5: 추천글
by cloudgamer 자세히 설명해주시고 저보다 더 잘해주셨어요. 그래서 그의 효과를 배우는 것이 좋습니다. 나 역시 그에게서 많은 것을 빌렸다.
그리고 조언도 감사드립니다.
지연 로드 지연 로딩 효과
6: 내 소스 코드
 위의 A B C D를 보세요. 시각적 범위 내에 노출된 4개의 서로 다른 모서리가 있습니다. 따라서 이 4개의 개체를 로드해야 합니다.
위의 A B C D를 보세요. 시각적 범위 내에 노출된 4개의 서로 다른 모서리가 있습니다. 따라서 이 4개의 개체를 로드해야 합니다.