그렇다면 오늘 내가 어떤 권위에 의심을 품기 시작했는지 살펴보겠습니다. . .
프로그래밍을 배우기 시작하고 배열을 접한 이후로 사람들이 다른 장소와 다른 시간에 나에게 상기시켜 주는 것을 끊임없이 보았습니다. for(var i=0;i>arr.length;i) 대신 (var i= 0,n=arr2.length;i
아? 여기서는 다른 프로그래밍 언어에 대해 이야기하지 않고 js에 대해서만 이야기합니다. 왜냐하면 다른 언어의 구현이 다를 수 있기 때문입니다. 다른 언어의 상황을 탐색하는 것은 모든 사람에게 달려 있습니다. 사실 위에서 언급한 소위 '생각만 해도 알 수 있다'는 것은 모두가 직접 신중히 생각하거나 직접 해보지 않고 머리로만 생각하기 때문일 수도 있습니다. 이제 우리는 신중하게 생각합니다. 첫 번째 글쓰기 방법이 두 번째 글쓰기 방법보다 정말 빠른가요? arr.length는 CPU를 많이 소모하나요? 아니 왜 CPU를 소모하는 걸까요? arr.length는 메소드를 호출하지 않고 단지 배열의 길이 속성을 읽습니다. 기본 속성을 읽는 것과 정의된 변수를 읽는 것 중 어느 것이 더 빠르다고 생각하시나요? 읽는 길이가 더 빠를 것이라고 생각하여 내 아이디어를 테스트하기 위해 테스트를 작성했습니다. 나만의 작은 테스트 프레임워크를 사용했습니다.
var arr=[], arr2=[],i=0
while(i<100000){
arr.push ( i)
arr2.push(i)
i
}
M.TA.begin("0000")
for(var i=0;i
arr[i]=arr[i]*arr[i]*arr[i]
}
M.TA.end("0000","for(var i=0; i< ;arr.length;i )")
M.TA.begin("0001");
for(var i=0,n=arr2.length;i arr2 [i]=arr2[i]*arr2[i]*arr2[i]
}
M.TA.end("0001"," for(var i=0,n=arr2.length; i< ;n;i )")
M.TA.showResult()
물론 이 코드는 매우 비정상적이며 메모리를 300MB 이상 차지합니다. 결과는 다음과 같습니다.
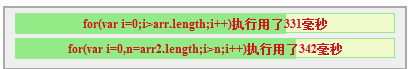
chrome

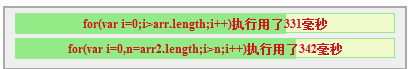
firefox

(N가지 성능 테스트를 해본 결과 기본적으로는 chrome보다 Firefox가 훨씬 효율적이라는 것을 알았습니다. 렌더링 속도가 훨씬 느립니다.)
ie8

(N배로 줄인 후의 단점, 위 스크립트는 ie에서 실행할 수 없음)
요약: ?
사실 이 테스트는 테스트에도 약간의 오류가 있기 때문에 for(var i=0;i
사실 아직 권위를 존중하는 편이라 글을 쓰면서도 어딘가에 실수를 한 건 아닐까 걱정이 됩니다. 그렇다면 다들 그냥 웃어 넘기시면 됩니다. 그렇지 않다면 드디어 개처럼 생긴 블로그 글을 쓰게 되었습니다. . .
재인쇄 참고사항:
http://www.html-js.com