백엔드 또는 OA 시스템에서 가장 일반적으로 사용되는 레이아웃은 전체 화면 레이아웃인 경우가 많습니다. 일반적으로 상단, 중간, 하단에 3개의 행과 2개의 열이 있고 머리글, 바닥글, 왼쪽 메뉴 및 ifame 프레임 페이지가 있는 레이아웃입니다. 권리. 따라서 폴더블 보조 메뉴가 자주 사용됩니다. 이 예는 이러한 보다 일반적인 완전 호환 및 강조 표시 가능한 보조 버퍼 접기 메뉴를 구현하는 것입니다.
기능:
완벽하게 호환되며 브라우저 테스트: IE5.5, IE6, IE7, IE8, FF3.0, Google, Safari 4.0, Opera9.0.
Html 구조는 우아하고 간결하며 중복된 태그가 없어 프로그램 루프 출력에 도움이 됩니다.
스타일과 구조가 분리되어 있으며 스타일 시트에서 다양한 스타일을 수정할 수 있습니다.
현재 선택된 항목이 강조 표시되며, 1차 메뉴와 2차 메뉴 모두 강조 표시가 가능합니다.
축소 레이어는 애니메이션으로 우아하게 버퍼링됩니다.
백엔드 및 일부 OA 시스템 인터페이스에 가장 적합합니다.
단점:
새로 고침 방지 기능을 지원하지 않습니다. 이 기능은 백그라운드 응용 프로그램 시스템에서 많이 사용되어서는 안 되므로 이 기능은 추가하지 않았습니다.
IE6에서는 버퍼링 효과가 나타나지 않습니다. IE6의 경우 효과가 약해집니다.
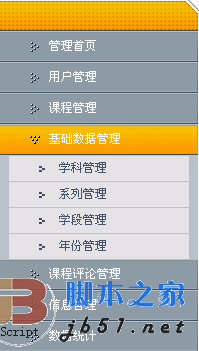
먼저 효과의 스크린샷을 살펴보겠습니다. 
이러한 메뉴를 만들 때 발생하는 몇 가지 간단한 아이디어와 문제점에 대해 간략하게 이야기해 보겠습니다.
일반적으로 저는 효과를 만듭니다. 제 제작 과정은 대개 먼저 HTML 구조 레이어의 내용을 그린 다음 스타일을 작성한 다음 JS 특수 효과와 같은 케이크 효과에 장식을 추가하는 것입니다. 곧. 전문가들이 어떤 프로세스 모델을 가지고 있는지 모르겠습니다.
구조적 레이어:
구조적 레이어의 아이디어는 일반적으로 지각적 이해를 기반으로 하며 일반적으로 가장 간결한 HTML을 기반으로 하는 렌더링이 있습니다. 구조. 위 그림에서 볼 수 있듯이 UL의 unordered list를 사용하면 가장 먼저 눈에 띄는 느낌이 들지만... 이것은 2단계 중첩 목록입니다. 이것이 우리가 먼저 고려해야 할 문제입니다.
구조는 다음과 같습니다.