창 아래에서도 테스트해봤는데 완벽하게 설치되어 테스트 통과!
1. 노드 다운로드
https://nodejs.org/en/에서 node를 다운로드하고 왼쪽의 stable 버전을 선택했습니다

2. 노드 설치
아래 그림과 같이 다운로드한 노드를 단계별로 설치하세요






3. 설치 후 노드가 성공적으로 설치되었는지 확인하세요
설치 후 창 시작 버튼에 명령창이 나옵니다

노드 개봉 후 버전 확인

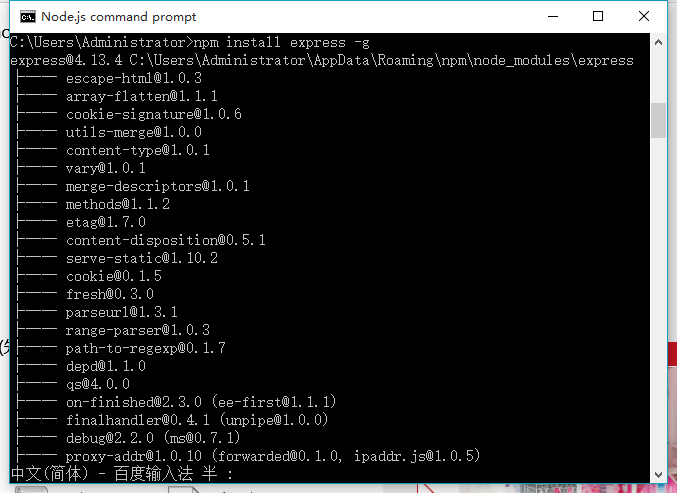
4. 글로벌 익스프레스 설치

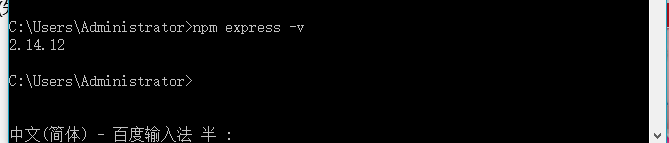
5. Express가 성공적으로 설치되었는지 확인하세요

6.데모 테스트
1).helloWorld.js 생성
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8899);
console.log("nodejs start listen 8899 port!");
2) F:nodejsnode_modulesnpmtest 디렉토리에 helloWorld.js를 배치합니다

3) 출력 시작
명령줄을 사용하여 helloWorld.js의 상위 디렉터리를 가리키고 Express를 시작하세요
 7.
7.
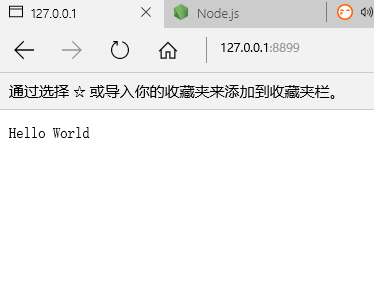
실행 결과
브라우저에 http://127.0.0.1:8899를 입력하면 출력 결과는 다음과 같습니다

작가: 로레알 파리
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.