목표:
Extjs는 다음 예제에서 확인할 수 있는 양식 유효성 검사에 대한 매우 강력한 지원을 제공합니다
예시 분석 설명:
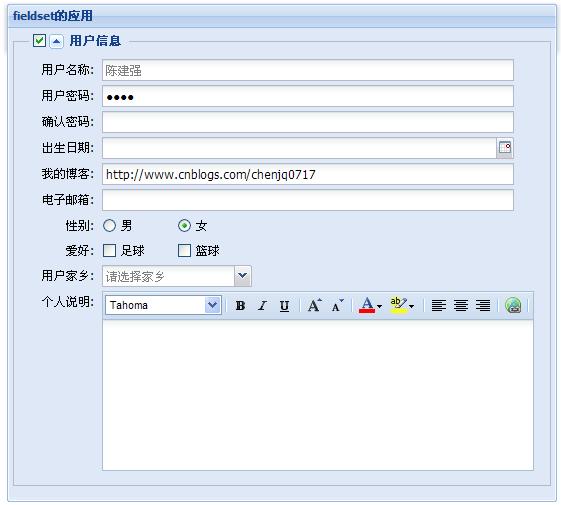
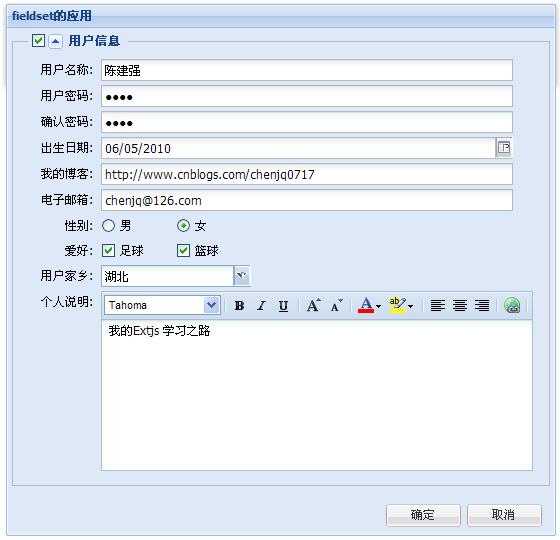
1. 양식 패널 만들기
양식 패널의 기본 구성 요소 소개
양식 데이터가 다음에 제출됩니다. 서버 submit
submit: function(){
this.getEl() .dom.action = 'MyPages/GetForm.aspx', //제출 후 페이지가 리디렉션됨
this.getEl( ).dom.method='POST',//제출 방법
this.getEl().dom.submit();//제출 실행
},
제출 버튼 추가
버튼:[{text:"OK",handler:login,formBind:true},{ text:"Cancel",handler:reset}]
제출 방법 추가:
함수 로그인(){
MyformPanel.form.submit();//제출
}
함수 재설정(){
MyformPanel.form.reset();//취소
}
이 수업의 코드:
양식 패널 종합 적용
코드 복사 코드는 다음과 같습니다. <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Ext7.aspx.cs" Inherits="EXT1.Ext7" %>
2
3
4
5
6
7
第七课,Extjs中常用表单介绍与应用 8
9


 양식 데이터가 다음에 제출됩니다. 서버 submit
양식 데이터가 다음에 제출됩니다. 서버 submit  이 수업의 코드:
이 수업의 코드: