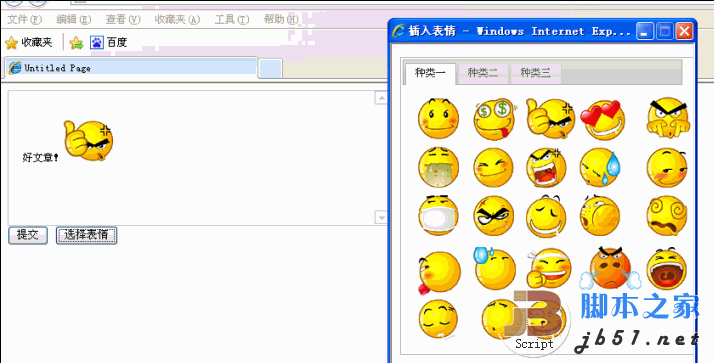
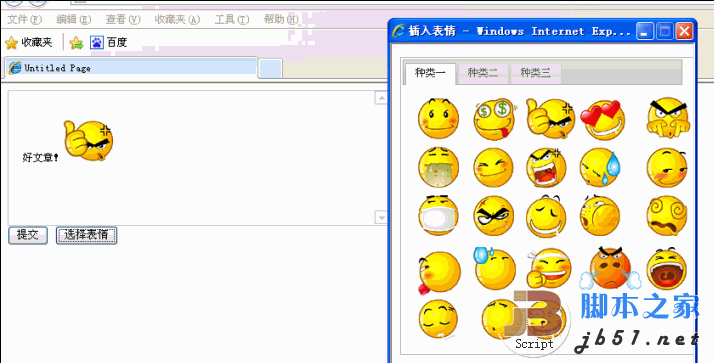
렌더링 내용은 다음과 같습니다.

기술적 포인트:
1. Sina처럼 그림을 텍스트 영역에 배치할 수 없기 때문에 iframe을 사용하여 콘텐츠를 넣은 다음 제출할 텍스트 영역을 숨깁니다.
2. JQqery 탭 플러그인 사용법(문맹인 경우)
다음 세 가지를 먼저 인용하세요.
코드 복사 코드는 다음과 같습니다. 다음과 같습니다:
> ;
🎜>다음:
$(function() {
$("#tabs").tabs();
})
3. iframe을 편집 가능하게 만듭니다
window.frames["iframe1"].document.designMode='on'
4. 간단한 양식 열기
var newwindow = window.open("tab.htm",'_blank', 도구 모음=0,ressible=1)
5. iframe
window.opener.XXX(xxx)
에서 상위 양식을 실행하는 방법은 실제로는 3페이지만 다운로드하면 됩니다. , 그냥 가져가서 사용하세요. 좋은 생각이나 아이디어가 있으시면 자유롭게 토론해 주세요.