현상은 다음과 같습니다.
1) Firefox에서는 처리 페이지의 인코딩이 gb2312이므로 데이터 제출에 문제가 없으며 중국어도 올바르게 구문 분석될 수 있습니다.
2) IE8에서는 처리 페이지의 인코딩이 gb2312이며, 제출된 중국어 데이터가 깨져서 나타납니다.
$.post, $.ajax, $.ajaxSubmit(Form 플러그인에서)이든 이전 UTF-8 인코딩 웹사이트에서는 문제가 없었습니다. 데이터를 제출하는 웹페이지의 형식 때문입니다. 어쨌든 브라우저마다 차이가 있으니, HTTP 패키지를 살펴보며 무엇이 문제인지 살펴보자.
Fiddle을 열고 Firefox 및 IE를 사용하여 AJAX를 제출하고(사용자 로그인을 예로 들어) HTTP 헤더를 확인하고
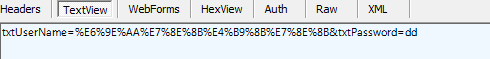
를 찾습니다.1) 두 브라우저에서 제출한 Form 데이터는 아래 그림과 같이 일관성이 있으며 UTF-8로 인코딩되어 있습니다.

분석: JQuery의 AJAX 제출은 제출할 데이터를 인코딩하고 encodeURIComponent를 사용하여 js의 데이터를 처리합니다. 따라서 Firefox이든 IE이든 제출된 데이터는 일관되며 UTF-8로 인코딩된 데이터입니다.
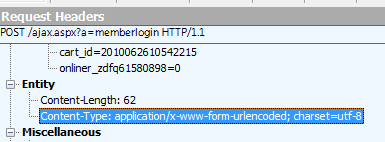
2) Header를 확인하여 Entity의 Content-Type에 차이가 있는지 확인하세요
Firefox에서 Content-Type은 문자 집합을 utf-8로 지정합니다.

IE8에는 문자셋 사양이 없습니다.

분석: 기본적으로 AJAX 비동기 제출의 문자 인코딩은 웹 페이지 자체와 일치해야 합니다. 즉, 서버는 표시된 문자 세트 사양을 찾지 않고 데이터를 디코딩하기 위해 gb2312를 사용합니다. 이는 IE에서 문자 왜곡의 근본 원인이며, Firefox에서는 브라우저가 AJAX 데이터를 제출할 때 문자 세트의 표시 사양을 추가하여 서버가 UTF-8을 사용하여 디코딩하도록 합니다. 데이터(올바르게 디코딩됨).
추론: 이러한 중국어 왜곡 문제를 해결하려면 지정된 표시 문자 집합을 AJAX에 비동기적으로 제출해야 하는 것 같습니다!
즉시 JQuery의 AJAX 도구 기능 설명을 확인하고 옵션에 콘텐츠 유형을 지정하는 매개변수가 있는지 확인하세요. 내 AJAX 코드에 추가하세요.