이벤트 스트림 JavaScript 이벤트는 스트림 형태로 존재하며 여러 요소가 이벤트에 동시에 응답합니다. 때로는 이것이 우리가 원하는 것이 아닐 때도 있습니다.
바인딩 이벤트에 응답하려면 특정 요소만 필요할 뿐입니다.
이벤트 분류 이벤트 캡처(IE 아님), 버블링 이벤트(모든 브라우저에서 지원)
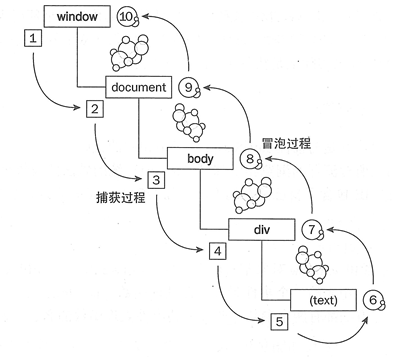
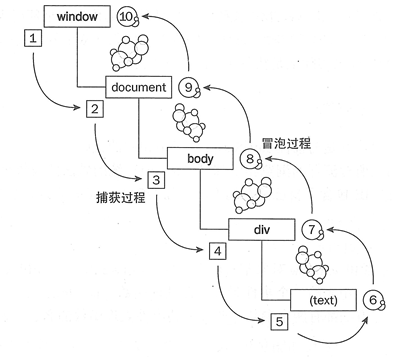
이벤트 캡처는 자동 Top-down, 버블링 이벤트는 상향식입니다. 아래에서는 이를 직관적으로 표현하기 위해 다이어그램을 사용합니다.

작업에서 버블링 이벤트를 더 자주 접할 수 있지만 캡처 이벤트를
생성하려면 어떻게 해야 할까요? IE 브라우저에서 캡처 이벤트를 생성하려면 addEventListener의 세 번째 매개변수를 true로 설정하면 됩니다.
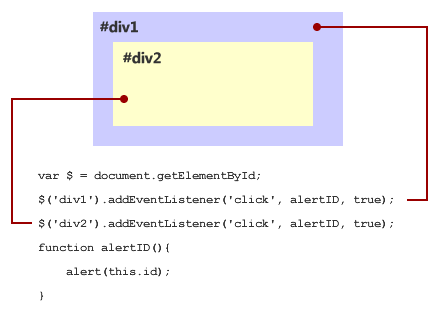
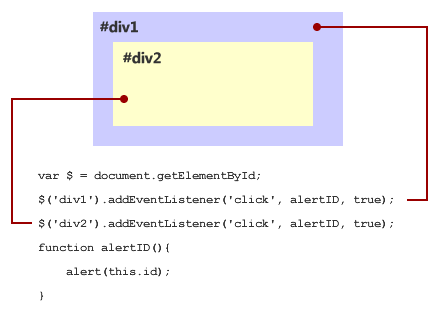
예제는 다음과 같습니다. Link

ID가 div1과 div2인 두 요소는 다음과 같이 캡처 단계에서 이벤트 핸들러 함수에 바인딩됩니다.
# div1을 클릭하면 ( #div2(노란색 영역)을 클릭하면 "div1"이 경고되어야 합니다.
#div2(노란색 영역)를 클릭하면 "div1"이 먼저 경고되고 그 다음 "div2"가 경고되어야 합니다. , 이벤트 캡처 단계에서 이벤트는 루트 요소에서 아래쪽으로 전파되므로 #div1은 #div2의 상위 요소입니다. 당연히 #div1에 바인딩된 클릭 이벤트는 #div2의 클릭 이벤트보다 먼저 실행됩니다.
버블링 이벤트 예시:
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> xmlns ="http://www.w3.org/1999/xhtml">
버블 이벤트
div id="Console" style="border:solid 1px #ee0; background:#ffc;">
이 예에서 이벤트가 대상 요소 P에서 body 요소까지 버블링되는 것을 명확하게 볼 수 있습니다.
이벤트 버블링 방지
다음 기능은 IE 및 기타 브라우저와 호환되어 이벤트 버블링을 방지합니다.
코드 복사
//W3C의 stopPropagation() 메소드를 지원합니다
e.stopPropagation();
else
//그렇지 않으면 IE를 사용해야 합니다. 이벤트 버블링
window.event.cancelBubble = true;
}
IE에는 stopPropagation 메소드가 없지만 window.event.cancelBubble을 통해 이벤트 버블링을 방지할 수 있습니다.
Listening 함수
IE : attachmentEvent, detachEvent
Non-IE: addEventListener, RemoveEventListener
위의 4가지 함수 외에 더 많은 함수가 있습니다. 일반 메소드: document.getElmentById(element ID).onclick = function(){}
이벤트 객체
이벤트가 트리거될 때 청취 함수 실행에서 이벤트 객체를 어떻게 얻을 수 있습니까? 기능? IE에서는 window.event.srcElement를 사용하고 IE가 아닌 브라우저에서는 e.currentTarget을 사용하세요.
예제 코드:
코드 복사
{
if( !-[1,] ) //IE
{
var readonly = "readOnly";
var obj = window.event.srcElement;
}else{ //IE가 아님
var readonly = "readonly" ;
var obj = e.currentTarget;
var id = obj.id.replace("btn_","");
if( obj.value= =" 이 항목은 비갱신으로 변경되었습니다." )
{
......
}else{
..........
}
sumPrice();
}