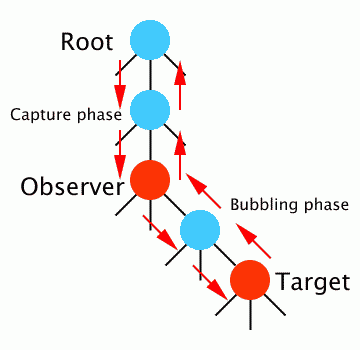
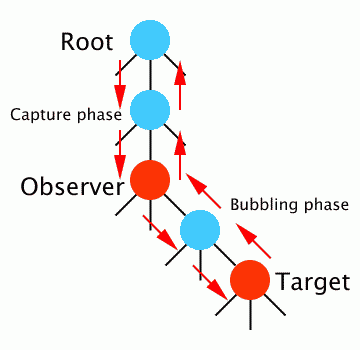
이벤트 캡처 구현 문제 W3C DOM Level2 이벤트 모델 사양에서는 DOM 트리의 이벤트 전파 프로세스(루트 노드에서 대상 노드까지)가 두 가지로 나누어집니다. 단계: 캡처 및 버블링. 다음 그림은 전체 프로세스를 대략적으로 보여줍니다.

(from W3C)
캡처 이벤트를 생성하려면 W3C 이벤트 모델을 지원하는 브라우저에서 addEventListener의 세 번째 요소 세 개의 매개변수를 true로 설정하면 됩니다. 예:
document.getElementById('foo ').addEventListener('click',function(){alert('Hello, world!');},true);
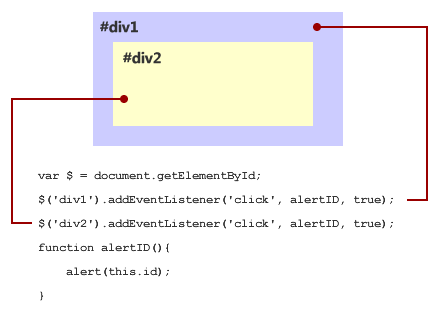
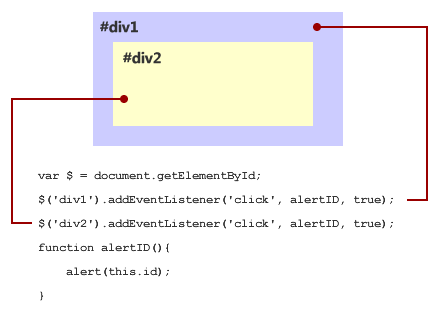
얼마 전에 이벤트 캡처를 이해하고 싶어서 했습니다. 약간의 실험입니다. 이벤트 캡처는 Windows의 Firefox 2, Safari 3 및 Opera 9에서 실행되었습니다(물론 IE는 이벤트 캡처를 지원하지 않기 때문에...). 실험의 원리는 아래 그림과 같습니다. 🎜>

ID는 div1이고 div2의 두 요소는 모두 캡처 단계에서 이벤트 핸들러 기능에 바인딩되므로 다음과 같습니다.
#div1(파란색 영역)을 클릭하면 경고가 발생해야 합니다. "div1"
#div2를 클릭하면(노란색 영역) "div1"이 먼저 경고되고 "div2"가 경고되어야 합니다. 왜냐하면 이벤트 캡처 단계에서는 이벤트가 루트 요소에서 아래쪽으로 전파되기 때문입니다. #div1은 #div2의 상위 요소이며 자연스럽게 바인딩됩니다. #div1의 클릭 이벤트도 #div2의 클릭 이벤트 이전에 실행됩니다.
그러나 위의 아이디어는 Windows의 Firefox 2 및 Safari 3에서만 작동합니다. Opera 9에서는 다음과 같이 됩니다.
#div1(파란색 영역)을 클릭하면 아무 일도 일어나지 않습니다
#div2(노란색 영역)을 클릭하면 "div1"이 경고되고 아무 일도 일어나지 않습니다.
Opera 9에서는 대상 요소(TargetElement)의 클릭 이벤트가 실행되지 않는 것을 볼 수 있습니다. Realazy(orz...)의 안내를 통해 "이벤트 캡처 설명"이라는 기사를 발견하고 Opera에서의 구현이 정확하다는 것을 발견했습니다. 이 기사에는 다음과 같은 구절이 있습니다.
DOM 사양에서는 캡처 이벤트가 대상에서 실행되어서는 안 된다고 명시하고 있습니다. 왜냐하면 캡처 이벤트의 개념은 이벤트가 대상에 도달하기 전에 감지하는 것이기 때문입니다. Gecko 및 Safari의 버그, 대부분 Firefox 또는 기타 Gecko 기반 브라우저로 테스트되는 웹 콘텐츠에서는 캡처 리스너가 대상에서 실행될 것으로 예상하는 경우가 있습니다. 이러한 콘텐츠는 Opera 7, 8 및 현재 릴리스 9에서 실패합니다.
일반적인 아이디어는 다음과 같습니다. DOM 사양에서는 이벤트 캡처의 목적이 대상 요소에 도달하기 전에 이벤트를 모니터링하는 것이기 때문에 대상 요소에서 이벤트 캡처를 실행해서는 안 된다고 명시합니다. Firefox와 Safari의 구현은 모두 버그가 있습니다.
W3C DOM 이벤트 사양의 원래 단어를 살펴보겠습니다.
캡처하는 EventListener는 등록된 EventTarget에 직접 전달되는 이벤트에 의해 트리거되지 않습니다.
따라서 In. 전체 이벤트 전파, 실행 순서는 다음과 같습니다.
상위 요소(있는 경우)의 모든 캡처 이벤트는 위에서 아래로 실행됩니다.
대상 요소(있는 경우)의 버블링 이벤트
상위 요소(있는 경우)의 모든 버블링 이벤트는 상향식으로 실행됩니다.
이를 이해한 후에는 적어도 아직은 이벤트 캡처를 사용하지 않는 것이 더 나을 수 있습니다.
IE의 고급 이벤트 처리 모델 문제
중복 바인딩 IE에는 addEventListener가 없지만, 소위 Microsoft 모델이라고 불리는 자체 AttachEvent도 있습니다. 두 가지의 구현은 기본적으로 동일합니다. 단, attachmentEvent의 첫 번째 매개변수(이벤트 유형)에 "on"을 추가해야 하지만 addEventListener는 추가하지 않습니다. 또한, attachmentEvent는 이벤트 캡처를 지원하지 않으므로 세 번째 매개변수가 없습니다.
그러나 attachmentEvent에는 반복되는 바인딩 이벤트라는 심각한 문제가 있습니다. (이것은 JavaScript의 ppk에서 학습됩니다.)
예:
function sayHello(){
alert('Hello, world!')
}
// W3C 모델
$('div1').addEventListener( ' click', sayHello, false)
$('div1').addEventListener('click', sayHello, false)
// Microsoft 모델
$('div1').attachEvent(' onclick ', sayHello)
$('div1').attachEvent('onclick', sayHello);
W3C 모델에서는 동일한 이벤트 핸들러 함수의 바인딩이 무시됩니다. 즉, 두 번째 $('div1').addEventListener('click', sayHello, false);가 무시됩니다.
Microsoft 모델에서는 두 번째 $('div1').attachEvent('onclick', sayHello); 도 실행되므로 #div1을 클릭하면 경고 상자가 두 번 나타납니다. 또한 detachEvent 중에 #div1의 클릭 이벤트에서 sayHello를 완전히 제거하려면 두 개의 detachEvent도 필요합니다.
alertID()를 계속 사용하면 어떨까요?
이것은 IE 이벤트 모델의 또 다른 결함 때문입니다. AlertID에서 this 키워드는 이벤트 처리 기능이 바인딩된 요소를 참조하는 데 사용됩니다. 이런 식으로 W3C 모델에서는 AlertID의 this를 참조합니다. #div1 또는 #div2를 바꿉니다.
그러나 Microsoft 모델에서는 이를 지원하지 않으면 this.id가 정의되지 않습니다. 이는 현재 창 개체를 참조하기 때문입니다.

 ID는 div1이고 div2의 두 요소는 모두 캡처 단계에서 이벤트 핸들러 기능에 바인딩되므로 다음과 같습니다.
ID는 div1이고 div2의 두 요소는 모두 캡처 단계에서 이벤트 핸들러 기능에 바인딩되므로 다음과 같습니다.