작년에 프로젝트를 진행하면서 컨트롤을 동적으로 추가하고 제거할 수 있어야 하는 모듈을 만났습니다. 첫 번째 해결 방법은 UpdatePanel을 사용하여 페이지의 부분 업데이트를 수행하는 것이었습니다. 페이지가 매우 크고 컨트롤이 많기 때문에 동적으로 추가된 컨트롤이 많으면 속도가 매우 느려집니다. 나중에 JavaScript를 사용하여 동적으로 증가 및 감소 제어를 할 생각을 했고, 마침내 페이지를 제출할 때 페이지 제어의 데이터를 수집했는데 효과는 컸지만 당시에는 해당 모듈에 대해서만 수행되었기 때문에 확장성이 없었습니다. 매우 열악하고 그 당시 JavaScript를 작성했습니다. 동적 증가 및 감소 효과만을 위해 500줄 이상의 JavaScript 코드가 작성되었습니다.
나중에 작년 말에 시간이 나면 이 코드를 다시 작성했습니다. 이제 이 코드는 100줄 미만으로 압축되었으며, 숫자를 늘리거나 줄일 수 있습니다. 컨트롤이 매우 쉽고 사용도 매우 간단합니다.
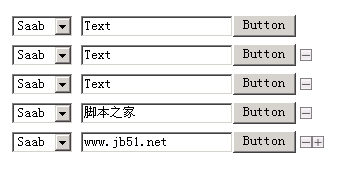
렌더링: 
간단한 예:
| 🎜><선택> <옵션 값 ="volvo">볼보 <옵션 값 ="saab">사브 "opel" <버튼 유형="버튼" name="btn1" value="btn1" id="btn1" >버튼< / 버튼> >제한 개수의 이벤트 추가 후 예시: 코드 복사 코드는 다음과 같습니다. |