(1) 새 개체를 만들고 이 포인터가 이를 가리키도록 합니다.
(2) 이 새 개체에 함수 프로토타입 개체의 모든 멤버를 할당합니다.
(3) 함수 본문을 실행하고 이 개체를 수정합니다.
(4)는 (1)에서 생성된 객체를 반환합니다.

function BB( a){
this.aa();
alert("s");
}
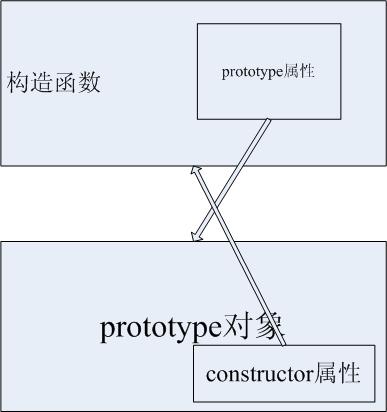
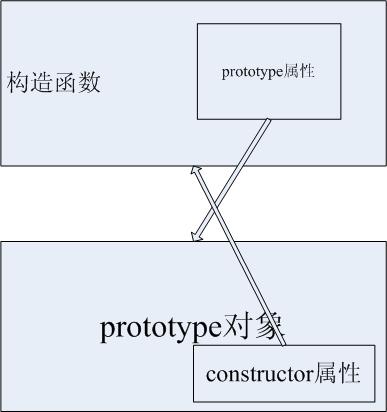
//alert(typeof BB.prototype.constructor)
BB.prototype .aa= function(){alert("sss");}
var nn=new BB("cc")
//var nn={};BB.apply(nn)
/ /nn= BB.prototype;
alert(nn.constructor)