( 에서 이어짐) 베테랑에게는 낯설지 않지만 뉴비에게는 매우 흥미로운 사진을 먼저 살펴보겠습니다.

그게 도대체 뭡니까? 룬룬이에요.
신규
위의 그림은 제쳐두고, 이전 글에 남겨둔 두 번째 질문을 살펴보고 생성자의 함수 본문에 뭔가를 추가하고 어떤 일이 일어나는지 살펴보겠습니다.
<div>
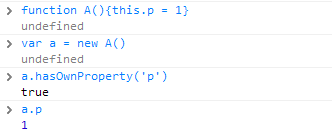
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span>
</div>다음과 같은 결과를 얻게 됩니다:

새 키워드로 구성된 가 왜 속성 p를 얻나요? 새로운 A() 코드 줄은 무엇을 합니까? 이전 기사의 함수 생성 프로세스의 4단계에 따르면 객체 A는 Construct 속성을 갖게 됩니다(생성자가 아니라는 점에 유의하세요. Consturct는 ECMAScript 표준의 속성이며 외부 세계에는 보이지 않는 것 같습니다). 이 속성의 값이 함수인 경우 new A( )는 A의 Construct 함수를 호출합니다. 그렇다면 이 Construct 함수는 무엇을 할까요?
1. x라고 가정하고 객체를 생성합니다.
2. A.prototype이 객체인 경우(일반적으로 객체임) A.prototype을 x.__proto__에 할당하고, 그렇지 않은 경우(흔하지 않음) Big Boss Object에게 조치를 취하고 Object.prototype을 x.__proto__에 할당하도록 요청합니다.
3. A.call(x)를 호출하고 방금 생성한 x를 첫 번째 매개변수로 전달합니다. 그게 다입니다. A의 함수 본문에서 this.p = 1이면 this는 x가 됩니다. 따라서 x는 속성 p를 가지며 x.p = 1입니다.
4. 일반적인 상황에서는 x가 반환되고 이때 a는 x입니다. 하지만 특별한 경우가 있습니다. A의 함수 본문이 무언가를 반환하는 경우 해당 유형(typeof)은 객체입니다. 그러면 a는 x를 가리키는 것이 아니라 A 함수가 반환하는 것을 가리킵니다.
의사 코드는 다음과 같습니다.
<div>
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.__proto__ </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br> </span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;<br></span>
</div>
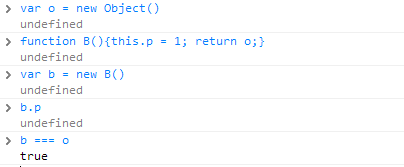
이 예에서 A 함수는 (반환 단어가 없기 때문에) 정의되지 않은 값을 반환하므로 a는 x입니다. 하지만 위 4단계의 특수 상황을 확인하기 위해 예를 들어보겠습니다.

그렇습니다.
객체의 생성자 속성
이전 글에 남겨진 첫 번째 질문을 보세요
<div>
<span>function</span><span> Base(){}<br>Base.prototype.a </span><span>=</span><span> </span><span>1</span><span><br></span><span>var</span><span> base </span><span>=</span><span> </span><span>new</span><span> Base();<br><br></span><span>function</span><span> Derived(){}<br>Derived.prototype </span><span>=</span><span> base;<br></span><span>var</span><span> d </span><span>=</span><span> </span><span>new</span><span> Derived()</span>
</div>
위 코드를 실행해 보면 mybase.constructor가 Base라는 것을 쉽게 짐작할 수 있는데, d.constructor는 어떨까요? 파생되었나요?

아니, 베이스도 마찬가지인데 무슨 일이에요? 매우 간단합니다. 이전 기사의 내용을 검토하면 다음을 알 수 있습니다. d 자체에는 생성자 속성이 없으므로 d.__proto__로 이동하여 이를 찾습니다. object base이고 base에는 생성자 속성이 없습니다. 따라서 Base.__proto__(Base.prototype)에서 찾아보세요. 여기에는 Base 자체인 생성자 속성이 있습니다. 사실, 제가 아는 한, 생성자의 프로토타입(함수형 객체)만이 실제로 생성자 속성과 "constructor.prototype.constructor === 생성자"를 갖는 자체 객체를 갖고 있습니다.
인스턴스
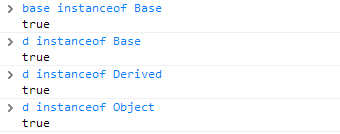
그럼, instanceof는 어떨까요?

그림에서 볼 수 있듯이 d는 Base, Derived 및 Object의 인스턴스입니다. 매우 합리적이지만 이것을 어떻게 판단합니까? 이는 다음과 같습니다: 생성자의 x 인스턴스 표현식의 경우 constructor.prototype이 x의 프로토타입(__proto__) 체인에 있으면 true가 반환됩니다. 분명히 d의 __proto__ 체인은 Derived.prototype, Base.prototype, Object.prototype입니다. 따라서 instanceof는 객체의 생성자 속성과 아무 관련이 없습니다.
기능과 목적
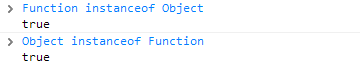
마지막으로 기사 시작 부분에 있는 사진에 대한 답변을 드리겠습니다.
Function과 Object 자체도 함수형 객체이므로 둘 다 Function()으로 생성한다고 할 수 있습니다. 그래서.)
즉, 다음과 같은 코드를 상상해 볼 수 있습니다.
<div> <!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span> </div>
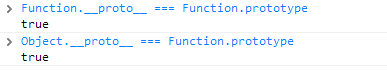
이전 글의 규칙에 따르면 Function.__proto__ === Function.prototype, Object.__proto__ === Function.prototype이 있을 것입니다. 확인하세요:

Object의 함수 인스턴스, 이것은 분명히 사실입니다. 모든 것은 Object에 의해 관리됩니다. Function의 __proto__ 체인은 Function.prototype, Object.prototype을 가리킵니다.
Function의 객체 인스턴스입니다. Function.prototype이 Object의 __proto__ 체인에 있기 때문에 이 역시 마찬가지입니다.