기본 수준에서는 JavaScript 타이머의 작동 방식을 이해하는 것이 중요합니다. 타이머의 실행은 우리의 직관적인 상상과 다른 경우가 많습니다. 이는 JavaScript 엔진이 단일 스레드이기 때문입니다. 먼저 다음 세 가지 함수가 타이머를 제어하는 방법을 이해해 보겠습니다.
Script House 추천 도서: 기술이 없는 JavaScript 초보자를 위한 10가지 미니 팁
var id = setTimeout(fn, Delay)
타이머를 초기화한 후 실행합니다. 지정된 시간 간격 이후. 이 함수는 타이머를 취소하는 데 사용할 수 있는 고유한 플래그 ID(숫자 유형)를 반환합니다.
var id = setInterval(fn, Delay) ;
은 setTimeout과 다소 유사하지만 취소될 때까지 계속해서 함수를 호출합니다(시간 간격은 지연 매개변수).
clearInterval(id);,clearTimeout(id) );
타이머 콜백 발생을 취소하려면 타이머 ID(setTimeout 및 setInterval의 반환 값)를 사용하세요.
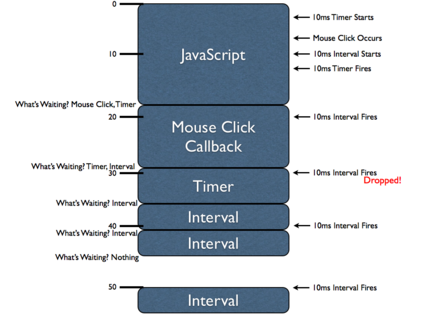
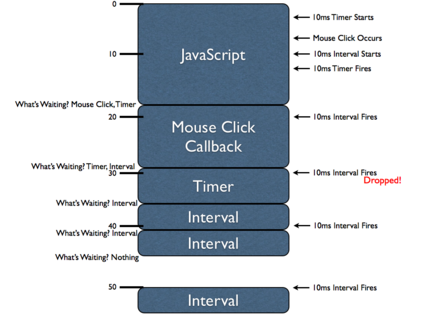
타이머의 내부 실행 원리를 이해하기 위해 논의해야 할 중요한 개념이 있습니다. 타이머의 지연은 보장될 수 없습니다. 모든 JavaScript 코드는 스레드에서 실행되므로 모든 비동기 이벤트(예: 마우스 클릭 및 타이머)는 실행할 기회가 있을 때만 실행됩니다. 멋진 다이어그램으로 설명해보세요:

이 다이어그램에는 이해해야 할 정보가 많이 있으며, 완전히 이해하면 JavaScript 엔진이 비동기식을 어떻게 구현하는지에 대한 좋은 아이디어를 얻을 수 있습니다. 이벤트. 이는 1차원 아이콘입니다. 세로 방향은 시간을 나타내고 파란색 블록은 JavaScript 코드 실행 블록을 나타냅니다. 예를 들어 첫 번째 JavaScript 코드 실행 블록은 약 18ms가 걸리고 마우스 클릭으로 트리거되는 코드 실행 블록은 11ms가 걸리는 식입니다.
JavaScript 엔진은 한 번에 하나의 코드만 실행하므로(이는 JavaScript의 단일 스레드 특성 때문임) 각 JavaScript 코드 실행 블록은 다른 비동기 이벤트의 실행을 "차단"합니다. 이는 비동기 이벤트가 발생할 때(예: 마우스 클릭, 타이머 트리거 또는 Ajax 비동기 요청) 이러한 이벤트의 콜백 함수가 실행을 기다리는 실행 대기열의 끝에 대기한다는 의미입니다(실제로는 , 대기열 방법은 브라우저에 따라 다릅니다. 프로세서가 다르므로 여기서는 단순화합니다.
첫 번째 JavaScript 실행 블록에서 시작하면 두 개의 타이머가 초기화됩니다. 10ms setTimeout() 10ms setInterval(). 타이머가 초기화되는 시기와 장소에 따라(타이머가 초기화된 후 카운트가 시작됨) 첫 번째 코드 블록의 실행이 완료되기 전에 타이머가 실제로 트리거됩니다. 그러나 타이머에 바인딩된 함수는 즉시 실행되지 않습니다(즉시 실행되지 않는 이유는 JavaScript가 단일 스레드이기 때문입니다). 실제로 지연된 함수는 실행 대기열 끝에 대기열에 추가되어 다음에 실행될 적절한 시간을 기다립니다.
또한 첫 번째 JavaScript 실행 블록에서는 "마우스 클릭" 이벤트가 발생하는 것을 볼 수 있습니다. JavaScript 콜백 함수는 이 비동기 이벤트에 바인딩됩니다(사용자가 이(클릭) 이벤트를 언제 실행하는지 알 수 없으므로 비동기로 간주됩니다). 이 함수는 위의 타이머처럼 즉시 실행되지 않으며 대기 시간에 대기하게 됩니다. 실행 큐의 끝, 다음 적절한 시간에 실행을 기다립니다.
첫 번째 JavaScript 실행 블록이 실행되면 브라우저는 즉시 다음과 같은 질문을 합니다. 어떤 함수(문장)가 실행을 기다리고 있습니까? 이때 "마우스 클릭 이벤트 핸들러 함수"와 "타이머 콜백 함수"가 실행을 기다리고 있습니다. 브라우저는 하나를 선택하고(실제로는 "마우스 클릭 이벤트에 대한 처리기 기능"을 선택합니다. 그림에서 먼저 대기열에 있는 것을 볼 수 있기 때문입니다) 즉시 실행합니다. "타이머 콜백 함수"는 다음 적절한 실행 시간을 기다립니다.
'마우스 클릭 이벤트 핸들러'가 실행되면 처음으로 setInterval 콜백 함수가 실행된다는 점에 유의하세요. setTimeout 콜백 함수와 마찬가지로 실행 대기열 끝에 대기열에 추가되어 실행을 기다립니다. 그러나 다음 사항에 주의하십시오. setInterval 콜백 함수가 두 번째로 트리거되면(setTimeout 함수는 이 시점에서 계속 실행 중임) setTimeout의 첫 번째 트리거가 삭제됩니다. 긴 코드 블록이 실행되면 모든 setInterval 콜백 함수가 실행 대기열 뒤에 대기할 수 있습니다. 코드 블록이 실행된 후 결과적으로 실행을 기다리는 일련의 setInterval 콜백 함수가 생성됩니다. 다 끝날 때까지 간격이 없습니다. 따라서 브라우저는 대기열에 더 이상 간격 핸들러가 없을 때 다음 핸들러를 대기열 끝에 대기시키는 경향이 있습니다(이는 간격 문제 때문입니다).
세 번째 setInterval 콜백 함수가 실행될 때 이전 setInterval 콜백 함수가 계속 실행되는 것을 확인할 수 있습니다. 이는 매우 중요한 사실을 보여줍니다. setInterval은 현재 실행 중인 내용을 고려하지 않지만 차단된 모든 기능을 대기열 끝에 보관합니다. 이는 두 setInterval 콜백 함수 사이의 시간 간격이 희생(감소)된다는 의미입니다.
마지막으로 두 번째 setInterval 콜백 함수가 실행되면 JavaScript 엔진의 실행을 기다리는 프로그램이 없음을 알 수 있습니다. 이는 브라우저가 이제 새로운 비동기 이벤트가 발생하기를 기다리고 있음을 의미합니다. 50ms에 새로운 setInterval 콜백 함수가 다시 트리거됩니다. 이때 실행을 차단하는 실행 블록이 없습니다. 따라서 즉시 실행됩니다. setTimeout과 setInterval의 차이점을 명확히 하기 위해 예를 사용하겠습니다.
setTimeout(function(){
/* 긴 코드 블록... */
setTimeout(arguments.callee, 10);
},
setInterval(function(){
/* 긴 코드 블록... */
}, 10)
setTimeout(function(){
/* 일부 긴 코드 블록... */
setTimeout(arguments.callee, 10);
}, 10)
setInterval(function(){
/* code... */
}, 10);
이 두 코드는 얼핏 보면 별 차이가 없어 보이지만 서로 다릅니다. setTimeout 콜백 함수 실행과 이전 실행 사이의 간격은 최소 10ms(10ms 이상일 수 있지만 10ms 이상)인 반면, setInterval 콜백 함수는 마지막 실행 완료 여부에 관계없이 10ms마다 실행을 시도합니다.
요약
◆JavaScript 엔진은 단일 스레드이므로 모든 비동기 이벤트가 실행을 위해 대기열에 추가됩니다.
◆ 비동기 코드를 실행할 때 setTimeout과 setInterval은 근본적으로 다릅니다.
◆타이머가 차단되어 즉시 실행될 수 없는 경우 다음 실행 가능 시점(예상 시간 간격보다 길음)까지 실행이 지연됩니다.
◆실행되는 경우 setInterval 콜백 함수의 시간은 충분히 길고(지정된 시간 간격보다 길며) 연속적으로 실행되며 서로 간에 시간 간격이 없습니다.
위의 지식 포인트는 매우 중요합니다. 특히 많은 수의 비동기 이벤트가 (지속적으로) 발생할 때 JavaScript 엔진의 작동 방식을 이해하면 고급 애플리케이션 구축을 위한 기반을 마련할 수 있습니다.
원저자: John Resig
원본 링크: http://ejohn.org/blog/how-javascript-timers-work/