공식 추천 플러그인을 사용하시면 됩니다
Thickbox는 이전에는 더 이상 유지 관리되지 않으므로 몇 가지 대안을 사용하는 것이 좋습니다.
* colorbox
* jQueryUI 대화 상자
* fancybox
* DOM 창
* Shadowbox.js
프로젝트를 진행하면서 페이스박스를 빠르게 두 번 클릭하면 쉽게 검은 화면이 나타나는 것을 발견했습니다. 게다가, 페이스박스의 프레임워크는 테이블로 작성되는데, 아마도 테이블이 div보다 구조가 더 안정적이기 때문일 것입니다. 팝업 레이어에 테이블 레이아웃이 있는 경우 스타일은 페이스박스 스타일의 영향을 받게 되므로 다시 재설정해야 합니다.
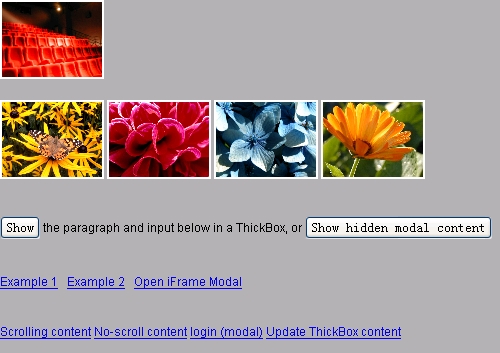
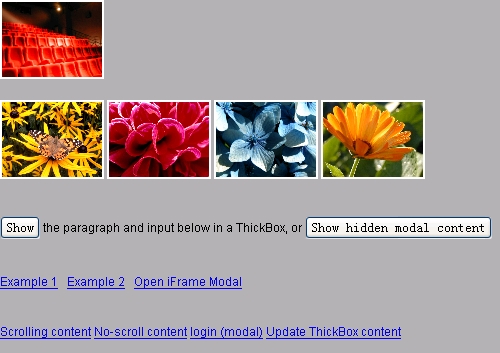
공식 API를 보고 검색해서 정리했습니다. 아래 사진을 보세요.

첨부파일의 index.html이 홈페이지이고, 그 외 페이지는 호출페이지입니다. 인덱스 페이지를 클릭하시면 그림과 같은 페이지를 보실 수 있습니다. 그림, 버튼, 텍스트를 모두 클릭할 수 있습니다. 클릭해야 하는 태그는 class="thickbox"로 추가해야 합니다. 페이지에 스크롤 막대가 나타날 때 팝업 레이어는 창 중앙에 고정되어 움직이지 않습니다. 팝업 레이어에 그림만 있는 경우 현재 창 크기에 맞춰 그림 크기가 압축됩니다. 모든 팝업 레이어는 "esc"를 눌러 종료할 수 있습니다. 확인이 필요한 팝업 레이어를 제외하고, 팝업 레이어가 아닌 다른 곳을 클릭하면 팝업 레이어가 닫힙니다.
1. 사진 표시(단일): 2. 사진 표시(여러 개) ) :
여기서 각 a는 rel 속성과 함께 추가되어야 하며 속성 값은 동일하다.
3. 현재 페이지에 팝업 레이어 콘텐츠가 있는 경우:
제1입력은 입력 내용, 제목 및 작업에 대한 입력 내용이 있습니다.据대체 입력은 너비와 높이를 결정하는 데 적합합니다. 하단의 인터페이스는 매우 작습니다.
4.사용 가능한 외부 문서 iframe
iframe리에서 如果弹层是嵌套“TB_iframe=true"。
第一个是调사용ajaxFrame.PHP文件。 .html文件。 🎜 iframemodal.html 文件 文件, 隐藏了 title 和操作按钮。
复代码
代码如下:
第一个调사용ajaxOverFlow.html文件。
第二个调사용ajax.PHP文件。
第三个调사용ajaxLogin.html文件,form表单。
第4个调사용ajaxTBcontent.html文件,弹件层里再调用newTBcontent.html文件.