일반적인 답변 중에서:
사실 ECMAScript의 기본 유형 중에는 Undefine과 Null 유형이 있습니다. 두 유형 모두 정의되지 않음 및 null이라는 고유한 특수 값에 해당합니다.
정의되지 않은 값은 실제로 null 값에서 파생되므로 ECMAScript는 이를 동일하다고 정의합니다. 이 결론은 다음 코드로 확인할 수 있습니다.
alert(undefine == null) //true
두 값은 동일하지만 의미가 다릅니다.
undefine은 변수가 선언되었으나 초기화되지 않았을 때 변수에 할당된 값이고, null은 아직 존재하지 않는 객체를 나타낼 때 사용됩니다. 함수나 메소드가 객체를 반환하는 경우 객체를 찾을 수 없으면 일반적으로 null이 반환됩니다.
그래서 warning(undefine===null);//false
솔직히 undefound가 null을 상속받는 이유가 무엇인지 이해가 되지 않습니다. 초기화되지 않은 변수와 존재하지 않는 함수에 의해 반환된 객체의 차이점은 무엇입니까? 사람들을 매우 설득력 없게 만드는 다양한 문제가 있습니다.
메모리가 말하는 것을 보세요:
Udefinition은 할당이 없는 기본 데이터 유형을 나타냅니다.
Null은 할당되지 않은 참조 데이터 유형을 나타냅니다.
코드를 살펴보겠습니다.
var age;
var id = 100;
var div02 = document.getElementById("div02");//참고: div02는 존재하지 않습니다.
var div01 = document.getElementById("div01 ");//참고: :div01이 존재합니다
alert(id);//100
alert(age);//정의되지 않음
alert(div02);//null
alert(div01) ;//object
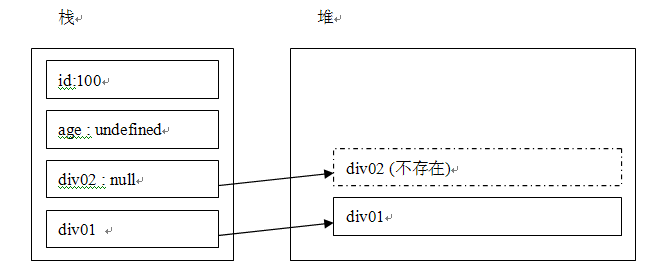
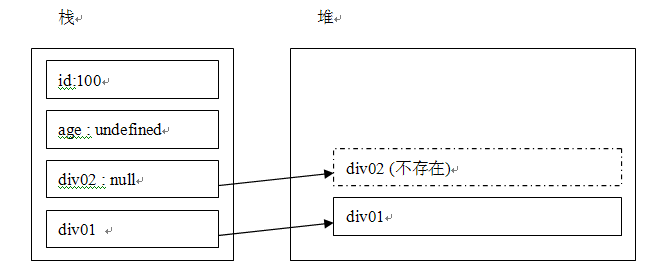
메모리 상황을 살펴보겠습니다.
 첫 번째 문제 해결: undefine이 null에서 상속받는 이유
첫 번째 문제 해결: undefine이 null에서 상속받는 이유
Javascript에서 기본적으로 각 데이터 유형에는 해당 참조 데이터 유형, 숫자, 문자열, 부울 부울...이 있으며 동작은 정확히 동일하며 서로 간에 자동 언박싱 및 박싱 작업이 생성됩니다. 스택 메모리에 기본 데이터 유형을 배치하는 것의 중요성은 메모리 분석 기사에 설명되어 있습니다. 이를 통해 우리는 피상적인 결론을 내릴 수 있습니다. 기본 데이터 유형은 효율성을 높이기 위해 해당 참조 데이터 유형의 하위 클래스입니다. 스택 메모리에 해당하는 Undefinition은 값이 없는 기본 유형을 나타내고, Null은 값이 없는 참조 유형을 나타냅니다. 따라서 undefound가 null을 상속하는 것은 불가피합니다.
세 번째 문제 해결: 왜 unundefined!==null
Memory는 그 의미가 실제로 다르다는 것을 알려줍니다. 옛말에 따르면: Udefinition은 할당이 없는 기본 값을 나타냅니다. 데이터 유형인 Null은 할당되지 않은 참조 데이터 유형을 나타냅니다. 메모리 그래프는 매우 다릅니다
추가 질문 해결: null이 참조를 처리합니다. 왜 null이 힙 메모리가 아닌 스택 메모리에 있습니까?
답은 동일합니다. 간단하고 효율적입니다! 힙의 null을 가리키도록 스택에 추가 메모리 조각을 할당해야 합니까?
추가 이득:
객체와의 연결을 끊고 싶지만 변수에 다른 값을 할당하고 싶지 않은 경우 null을 설정할 수 있습니다. as var obj = new Object ();obj=null;
정의되지 않은 및 null에 대한 일부 동작
null 값은 수치 연산에 참여할 때 자동으로 0으로 변환됩니다. 따라서 다음 표현식은 계산 후 올바른 값을 얻습니다.
표현식: 123 null 결과 값: 123
null은 값이 없는 참조를 나타내므로 typeof null은 개체를 반환합니다. 선언된 변수가 초기화되지 않은 경우 변수의 기본값은 undefine이지만, undefine은 undefine 값과 다르지 않습니다. Typeof 연산자는 이 두 값
을 구분할 수 없으므로 변수 존재 여부에 대한 판단 연산은 if(typeof var == 'undefine'){ //code here }를 통해 판단되는데, 이는 완전히 Compatible 정의되지 않은 상태와 초기화되지 않은 상태의 두 가지 상황
하하, 문제를 기억의 높이에서 분석해 보면 그런 추상적인 것들이 실제적으로 발현되고, 모든 것이 단순해집니다!