입력 매개변수는 다음과 같습니다.
onFocus: 포커스를 얻기 위한 텍스트 프롬프트(스타일이 지정된 경우 스타일 이름 앞에 @를 추가해야 텍스트 프롬프트의 첫 글자에 @가 포함될 수 없습니다.)
onEmpty: 빈 입력 항목에 대한 텍스트 프롬프트(스타일이 지정된 경우 스타일 이름 앞에 @가 추가되므로 텍스트 프롬프트의 첫 글자에 @가 포함될 수 없습니다.)
onSucces: 텍스트 프롬프트 성공적인 확인을 위해 (스타일이 지정된 경우 스타일 이름 앞에 @가 추가되므로 텍스트 프롬프트의 첫 글자는 @가 될 수 없습니다.)
onBlur: 포커스를 잃는 텍스트 프롬프트(스타일이 지정된 경우, 스타일 이름 앞에 @를 추가하면 텍스트 프롬프트의 첫 글자에 @가 포함될 수 없습니다(검증 실패 프롬프트)
/**
* 컨트롤 값 비교
* 입력 매개변수:
* onFocus: 포커스를 얻기 위한 텍스트 프롬프트(스타일이 지정된 경우 스타일 이름 앞에 @를 추가하여 텍스트 프롬프트의 첫 글자가 @를 가질 수 없음)
* onEmpty: 입력 항목이 비어 있을 때의 텍스트 프롬프트(스타일이 지정된 경우 스타일 이름 앞에 @가 추가되므로 텍스트 프롬프트의 첫 글자에 @를 가질 수 없음)
* onSucces : 검증 성공 시 텍스트 프롬프트(스타일이 지정된 경우 스타일 이름 앞에 @가 추가됨) 텍스트 프롬프트의 첫 글자에는 @가 포함될 수 없습니다.
* onBlur: 포커스를 잃은 텍스트 프롬프트(스타일이 지정된 경우 스타일이 지정되면 스타일 이름 앞에 @를 추가하여 텍스트 프롬프트의 첫 글자에 @를 사용할 수 없습니다. (유효성 검사 실패 프롬프트)
* dataType: 데이터 유형 매개변수(텍스트, 숫자, 날짜)
* comType: 비교 유형 (=,>,>=,<,<=,!=)
* TipId: 프롬프트 정보 표시에 사용되는 컨트롤 ID (*)
* targetId: 비교 대상 컨트롤 ID
*/
$.fn.extend({
checkCompare:function(inputArg){
if($(this).is("input") || $(this).is(" textarea")){
//포커스 바인딩 가져오기
$(this).bind("focus",function(){
if(inputArg.onFocus!=undefine){
$(" #" inputArg.tipId).html(inputArg.onFocus);
}
});
//포커스 바인딩 손실
$(this).bind("blur",function(){
var targetValue=$("#" inputArg.targetId).val();
if(targetValue!=undefine && targetValue! =null){
if($(this).val()! =정의되지 않음 && $(this).val()!=""){
if(inputArg.dataType=="text"){
switch(inputArg.comType){
case "=":
if(targetValue==$(this).val()){
$("#" inputArg.tipId).html (inputArg.onSucces)
}else{
$(" #" inputArg.tipId).html(inputArg.onBlur);
}
break;
case "!=":
if(targetValue!=$(this).val()){
$("#" inputArg.tipId).html(inputArg.onSucces);
}else{
$(" #" inputArg.tipId).html(inputArg.onBlur)
}
break;
}
}else if(inputArg.dataType=="number"){
if (isNaN (targetValue) == false && isNaN($(this).val()) == false) {
switch (inputArg.comType) {
case "=":
if (targetValue == $ (this).val()) {
$("#" inputArg .tipId).html(inputArg.onSucces);
}
else {
$("#" inputArg.tipId) .html(inputArg.onBlur)
}
break; 🎜>case "!=":
if (targetValue != $(this).val()) {
$(" #" inputArg.tipId).html(inputArg.onSucces)
}
else {
$("#" inputArg.tipId).html(inputArg.onBlur)
}
break
case ">":
if ($( this).val() > targetValue) {
$("#" inputArg.tipId).html(inputArg.onSucces);
}
else {
$("#" inputArg. TipId).html(inputArg.onBlur);
}
break;
case ">=":
if ($(this).val() >= targetValue) {
$("#" inputArg.tipId).html(inputArg.onSucces);
}
else {
$( "#" inputArg.tipId).html(inputArg.onBlur); }
break;
case "<":
if ($(this).val() < targetValue) {
$("#" inputArg.tipId).html(inputArg. onSucces);
}
else {
$("#" inputArg.tipId).html(inputArg.onBlur)
break
case "<=" :
if ($(this).val() <= targetValue) {
$("#" inputArg.tipId) .html(inputArg.onSucces)
}
else {
$("#" inputArg.tipId).html(inputArg.onBlur);
}
break;
}
}else{
$("#" inputArg.tipId) .html(inputArg.onBlur);
}
}else if(inputArg.dataType=="date"){
}
}else{
$("#" inputArg.tipId ).html(inputArg.onEmpty);
}
}
})
}
}
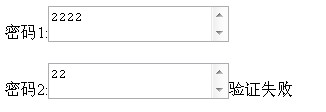
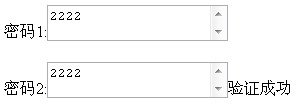
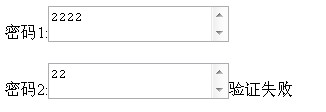
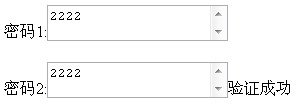
컨트롤 값 간 비교 효과 및 테스트 코드

렌더링 1

렌더링 2

렌더링 3
$("#txtPass2").checkCompare({
onFocus: "이전 항목과 비교",
onEmpty: "입력은 비워둘 수 없습니다.",
onSucces: "확인 성공",
onBlur:"확인 실패",
dataType:"number",
comType:">=",
tipId:"txtPass2Tip",
targetId:" txtPass1"
});
< 스팬 id= "txtPass1Tip">
5 . 입력 매개변수 정규식 검증
정규식을 사용하면 입력 상황을 직접 생각할 필요가 없기 때문에 이 검증은 비교적 간단합니다. 정규 표현식만 도입하면 됩니다.
입력 매개변수는 다음과 같습니다.
onFocus: 포커스를 얻기 위한 텍스트 프롬프트(스타일을 지정하는 경우 스타일 이름 앞에 @를 추가하면 텍스트 프롬프트의 첫 글자 @가 있을 수 없습니다.
onEmpty: 입력 항목이 빈 텍스트 프롬프트입니다(스타일이 지정된 경우 스타일 이름 앞에 @를 추가하므로 텍스트 프롬프트의 첫 글자는 사용할 수 없습니다). @ 있음)
onSucces: 성공적인 확인을 위한 텍스트 프롬프트(스타일을 지정하는 경우 스타일 이름 앞에 @를 추가하여 텍스트 프롬프트의 첫 글자가 @가 될 수 없음)
onBlur: 포커스를 잃는 텍스트 프롬프트(스타일을 지정하는 경우 스타일 이름 앞에 @를 추가해야 텍스트 프롬프트의 첫 글자가 될 수 없음 @가 있음)(검증 실패 프롬프트)
regExp: 정규식
tipId: 프롬프트 정보를 표시하는 데 사용되는 컨트롤 ID(*)
jQuery 정규식 확인
/**
* 정규 표현식 검증
* 입력 매개변수:
* onFocus: 포커스를 얻기 위한 텍스트 프롬프트(스타일이 지정된 경우 스타일 이름 앞에 @를 추가하여 텍스트 프롬프트의 첫 글자가 @를 가질 수 없음)
* onEmpty: 입력 항목이 비어 있을 때의 텍스트 프롬프트(스타일이 지정된 경우 스타일 이름 앞에 @가 추가되므로 텍스트 프롬프트의 첫 글자에는 @가 포함될 수 없음)
* onSucces : 검증 성공 시 텍스트 프롬프트(스타일이 지정된 경우 스타일 이름 앞에 @가 추가되므로 텍스트 프롬프트의 첫 글자에는 @가 포함될 수 없습니다.)
* onBlur: 포커스를 잃은 텍스트 프롬프트(스타일이 지정된 경우 스타일이 지정되면 스타일 이름 앞에 @를 추가하므로 텍스트 프롬프트의 첫 글자에 @가 포함될 수 없습니다. (유효성 검사 실패 프롬프트)
* regExp : 정규식
*tipId : 팁 정보를 표시하는 데 사용되는 컨트롤 ID( *)
*/
$.fn.extend({
checkRegExp:function(inputArg){
if ($(this).is("input") || $(this).is("textarea")) {
//포커스 바인딩 가져오기
$(this).bind("focus" , function(){
if (inputArg.onFocus != 정의되지 않음) {
$("#" inputArg.tipId).html(inputArg.onFocus)
}
}); >
//포커스 손실 이벤트 가져오기
$(this).bind("blur",function(){
if($(this).val()!=undefine && $(this) .val()!=""){
if ($(this).val().match(inputArg.regExp ) == null) {
$("#" inputArg.tipId).html( inputArg.onSucces);
}else{
$("#" inputArg.tipId).html(inputArg.onBlur );
}
}else{
$("#" inputArg .tipId).html(inputArg.onEmpty);
}
})
}
}
});
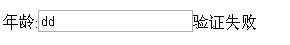
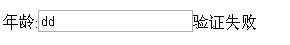
정규식 효과 및 테스트 코드
숫자가 아닌 숫자를 입력하세요

번호 입력
 코드 복사
코드 복사
코드는 다음과 같습니다 :
$("#txtAge").checkRegExp({
onFocus: "나이는 숫자여야 합니다.",
onEmpty: "입력은 비워둘 수 없습니다.",
onSucces: "확인 성공적인 ",
onBlur:"확인 실패",
regExp:/D/,
tipId:"txtAgeTip"
});
< ;input type="text" id="txtAge" value=""/>
기본 확인 플러그입니다. - 프로토타입에서는 차후 단계에서 계속 업데이트를 하도록 하겠습니다...
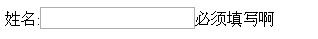
 초점이 맞춰지면 다음과 같은 프롬프트 효과
초점이 맞춰지면 다음과 같은 프롬프트 효과
 포커스를 잃었을 때 입력 프롬프트 효과가 없습니다
포커스를 잃었을 때 입력 프롬프트 효과가 없습니다
 문자를 입력하면 성공효과가 뜹니다
문자를 입력하면 성공효과가 뜹니다
![]()
![]()
![]()




 코드 복사
코드 복사