참고: 이 블로그 게시물을 읽기 전에 "javascript_13_실행 모델의 세부 설명"을 읽어보시기 바랍니다.
참고: 이 기사의 내용 중 일부는 내 추론 중 일부이며, 근거가 되는 공식 문서가 있는 경우는 없습니다. 오류가 발생했습니다. 수정해 주세요.
불규칙한 코드
먼저 상대적으로 불안정한 코드를 살펴보겠습니다.
function say(msg,other,garbage){
alert(arguments[1]);//world
var other = '만나서 반갑습니다. 당신!' ; var msg;
alert(msg);//hello
alert(other);//반가워요! (인수[ 1]);//만나서 반가워요!
alert(garbage);//undefine
}
say('hello','world')
코드 실행 결과를 정확하게 설명할 수 있나요? 생각해 보세요.
코드를 실행해 본 결과는 여러분의 상상과 많이 다를 것 같아요! msg가 일반적으로 정의되지 않은 대신 hello를 출력하는 이유는 무엇입니까? 함수에서 정의한 매개변수와 함수 내부에서 정의한 변수가 반복되면 어떻게 될까요? 함수를 정의할 때 인수와 매개변수의 관계는 무엇입니까? 하나씩 답해 보겠습니다.
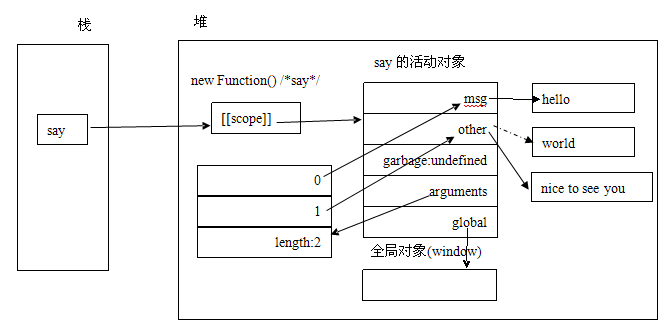
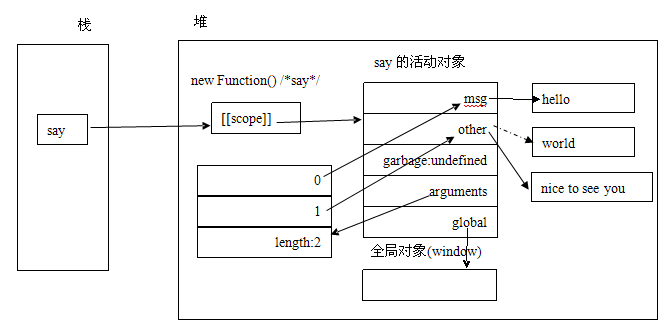
간단한 메모리 맵 참고: 점선은 한 번 참조된 지점을 나타냅니다.

답변
먼저 형식 매개변수와 실제 매개변수의 두 가지 개념을 이해해 보겠습니다. 형식 매개변수는 메소드를 정의할 때 명시적으로 지정하는 매개변수를 의미합니다. Javascript 언어의 유연성으로 인해 JavaScript에서는 메소드 호출 시 전달되는 매개변수 수가 실제로 JavaScript일 때 전달되는 매개변수 수와 일치할 필요가 없습니다. 호출되는 것은 실제 매개변수입니다. 인수는 실제 매개변수를 나타냅니다. say 메소드에서 볼 수 있듯이 say는 3개의 형식적 매개변수를 정의하지만 실제로 호출되면 2개의 값만 전달된다. 따라서 Arguments.length의 값은 3이 아닌 2입니다. 다음으로 Argument의 특수한 동작을 살펴보겠습니다.개인적으로 Arguments는 모든 실제 매개변수를 객체로 처리하고 기본 데이터 유형의 실제 매개변수는 객체로 처리할 것이라고 생각합니다. 해당 객체 유형으로 변환됩니다. 이는 함수에서 형식 매개변수와 동일한 이름의 변수를 정의하고 값을 할당함으로써 판단되며, 그에 따라 인수에 해당하는 값이 변경됩니다.
그런 다음 say 메소드의 실행 컨텍스트를 구성하는 프로세스를 분석해 보겠습니다. 논리가 상대적으로 복잡하므로 여기에 설명을 위해 '의사 코드'를 작성하겠습니다.
//먼저 변수 '사전 구문 분석' 함수에 의해 선언되고 내부적으로 실행되면 보이지 않습니다.
var msg = undefine;
var other = undefine;
var Garbage = undefine; 함수 내부에 정의됨
var other = undefine;//분명히 이 정의는 현재로서는 의미가 없습니다.
var msg = 정의되지 않음;//의미 없음
//실제 매개변수 할당
msg = new String('hello');//인수는 모든 실제 매개변수를 객체로 처리합니다.
other = new String( 'world');//함수 코드 부분을 정식으로 입력
alert(arguments[1]);//world
other = '만나서 반가워요!'//var msg ; 미리 파싱되었으므로 다시 실행되지 않습니다.
alert(arguments.length);//2
alert(msg);//hello
alert(other) ;//nice 만나서 반가워요!
alert(arguments[1]);//만나서 반가워요!
alert(garbage);//undefine
}
이 코드는 이미 한쪽의 모든 문제를 설명하십시오. 더 이상 말하지 않겠습니다.
유일하게 강조해야 할 점은 프로그램이 '사전 구문 분석'된 후에는 동일한 변수로 간주되기 때문에 내부적으로 var를 사용하여 형식 매개변수와 동일한 이름의 변수를 정의하는 것은 의미가 없다는 것입니다.
기타
인수에 대해서는 "Pseudo Arrays"라는 글에서 언급한 바가 있습니다. 인수의 실제 적용에 대해서는 다음 기사를 참조할 수도 있습니다.
http://www.gracecode.com/archives/2551/
그렇습니다. 모두가 나를 바로잡고 더 많은 의견을 제시할 수 있기를 바랍니다.
 답변
답변