
이제 문제가 발생합니다. 이 섹션은 크지 않지만 업데이트 빈도가 매우 높습니다. 매일 웹사이트를 탐색하는 회원들의 이해와 수요가 늘어나고 있습니다. 회원들의 주요 요구 사항은 다음과 같습니다. 선반에 최신 도서 표지의 썸네일 표시, 도서 이름 및 저자, 책의 내용 중 일부에 대한 소개입니다...
홈페이지에 추가 공간이 없습니다. 다른 섹션 공간이 있으면 어떻게 표시해야 할까요? 확장은 회사에서 한 부서를 희생하여 다른 부서를 확장하는 것과 다름없으며 이는 절대 바람직하지 않습니다...
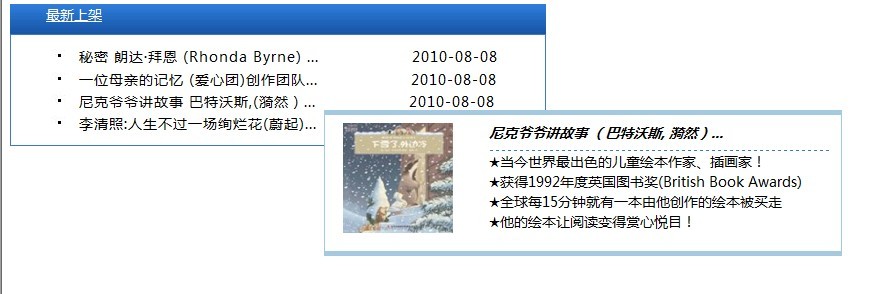
그래서 Ben은 팝업 레이어를 사용하여 각 정보의 세부 정보를 표시하려고 생각했습니다. ..
디자인 목표:
페이지 구조를 변경하지 않고 팝업 레이어(Dom 재구성을 사용하여 요소 추가 및 제거 구현)를 사용하여 페이지 정보의 양을 늘립니다.
해결 방법:
먼저 다음 스타일로 Div를 디자인합니다.
.TipDiv
{
너비:500px;
높이:120px
border-top:solid 5px
테두리-하단:솔리드 5px #a6c9e2;
테두리-왼쪽:솔리드 1px #a6c9e2;
테두리-오른쪽:솔리드 1px #a6c9e2
배경:#ffffff; 10;/*z-index는 매우 중요합니다. 페이지에서 Div 상자의 쌓인 순서를 결정합니다.*/
position:absolute;/*절대 위치 지정, 요소가 위쪽 및 왼쪽에 따라 쌓일 수 있는지 결정합니다. 기타 요소*/
}
.TipDiv img
{
width:110px;
height:110px;
margin-right:36px
margin-left:10px;
float:left;
}
.TipDiv 범위
{
/*×*/
너비:340px
높이:110px
float:left ;
word-break:break-all;
border-top:dashed 1px #3a7ac8;
margin-top:8px
}
다음은 스크립트입니다. , 마우스가 지나갈 때만 팝업 상자 이벤트에 응답:
$ (document).ready(function(){
//제목 마우스가
$("ul li a").mousemove(function(e){
$를 넘어갑니다. (".TipDiv").remove( );//페이지에 해당 요소가 있으면 해당 요소를 제거합니다...0
var x=e.clientX 10;//마우스의 x축 좌표를 가져옵니다.
var y=e.clientY 10; //마우스의 y축 좌표를 가져옵니다.
var num=$(this).attr("id")
var imgs; word;
var name;
switch(num )
{
case "1":{ imgs="images/mimi.bmp"; name="비밀 론다 번..." ; ="이것은 신성한 비밀의 정원입니다. 앨리스가 살고 있습니다..." }
case "2":{ imgs="images/mama.bmp" name="어머니의 추억 사랑 그룹..." ; word "이것은 모든 중국인을 감염시킨 어머니에 대한 이야기입니다. 그녀는 보소조쿠 어머니이자 아들에게 간을 기증하는 어머니이기도 합니다. 그녀는 또한 훌륭하고 전형적인 중국 어머니입니다..." ; >case "3":{ imgs="images/nikesong.bmp"; name="닉 할아버지가 들려주는 이야기 (버터워스, 이란)..." ; word="★오늘의 세계 최고의 동화작가이자 일러스트레이터!
★1992년 영국 도서상 수상
★그가 만든 그림책은 전 세계에서 15분마다 구매되고 있습니다
★그의 그림책은 독서를 즐겁게 만들어줍니다! " ; break; }
case "4":{ imgs="images/lqz.bmp"; name="리칭자오: 인생은 그저 화려한 꽃일 뿐입니다(웨이치)..." ; word=""리칭자오 : 『인생은 찬란한 꽃사례』는 이안의 시 50편을 선정한 『무릉춘』에서 시작하여 『좋은 일이 곧 온다(바람이 진다)』로 끝난다. 그리고 꽃은 깊이 떨어지고 있습니다)". 기사 전체를 자연스럽고 우아하며 진지하게 분석하고 설명하며, 가혹하거나 설교하지 않고 설득력 있게 전달됩니다. " ; break; }
}
popDiv(imgs,name,word,x,y);
})
//마우스 제목이
$("ul li a")로 남습니다. . mouseout(function(){
$(".TipDiv").remove();
})
})
//마우스로 움직이는 정보 상자
function popDiv (face,name,info,xx,yy)
{
var str=""
str ="
"
str =" < img alt='face' src='" 얼굴 "'/>";
str ="
" 이름 "str ="
" info "";
str ="
";
$('body').append(str ); //이 요소를 페이지에 추가합니다. 스타일은 위와 같이 작성되었습니다.
$(".TipDiv").css({"top":yy "px","left":xx "px"} );// 요소가 표시되는 위치를 설정합니다(여기서는 마우스 오른쪽 및 아래 10px에 표시됨)
}
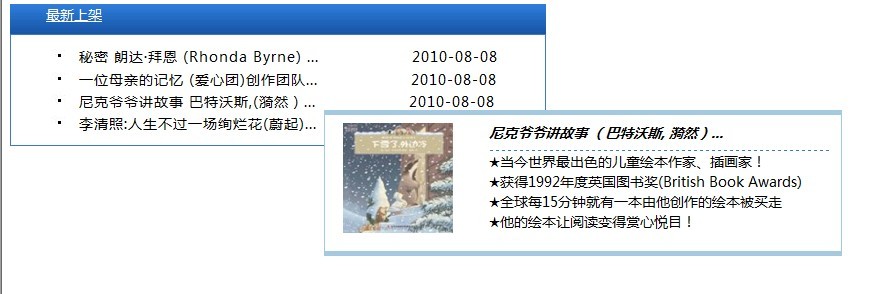
결과는 다음과 같습니다(마우스가 세 번째 데이터를 가리키면 상자가 팝업되고 마우스와 함께 이동합니다).

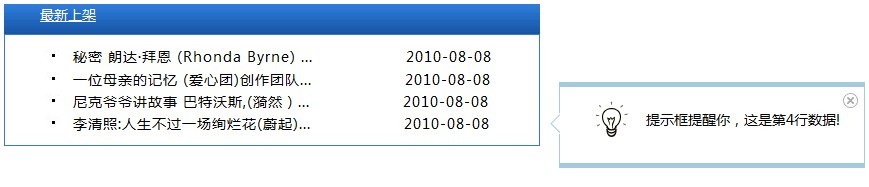
이를 위해 회원님들께 새로운 요구사항이 생겼습니다. 즉, 마우스의 움직임에 따라 팝업창이 이동하는 것을 허용하지 마세요. 이런 식으로 마우스가 포커스를 벗어나면, 팝업 상자가 제거됩니다. 별로 편리하지 않습니다. 해당 데이터 행의 오른쪽에 팝업박스가 있다는 가정하에 고정해 달라고 요청하셨고, 열림과 닫힘은 멤버들이 직접 조절하도록 해주셔서 벤이 개선을 했는데요...
마찬가지로 첫번째 디자인 ID가 Tips인 Div의 경우 스타일은 다음과 같습니다.
#팁
{
배경 색상: 흰색;
테두리 왼쪽: 1px 솔리드 #a6c9e2
테두리 오른쪽: 1px 솔리드
테두리 -top:5px solid
border-bottom:5px solid #a6c9e2; 너비:268px;
z-index:9; 위치:절대; -moz-border-radius: 5px; -webkit-border- radius: 5px;
padding:8px 18px;
}
/* 팝업 레이어의 포인팅 아이콘, 왼쪽: -10이 표시됩니다. 전체 Div의 왼쪽*/
#tips #tipsArrow { position:absolute; top:26px; left: -10px }
#tips #light
{
width:36px; 🎜>높이:36px;
여백:6px 16px 16px;
float:left;
}
#tips 범위
{
margin-top:18px;
#팁 #닫기
{
폭:20px;
경계:없음
왼쪽:280px; >top:6px;
위치:절대;
cursor:pointer ;
}
스크립트는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
$(document).ready(function(){
var finalTop=mTop-30;//최종 요소를 가져옵니다. 이때 나타나는 Top 위치는 이 Div의 높이를 늘리기 위해 -30개의 요소를 사용합니다. 화살표가 해당 행을 가리키도록 합니다.
var finalleft=mLeft addLeft 20; // 왼쪽에 나타나는 최종 요소를 얻으려면 해당 행의 왼쪽에 마지막 20개의 빈 요소를 더합니다.
var num=$("li").index(elem) 1;
popDiv1(finalTop,finalleft,"프롬프트 상자는 이것이 "num"개의 데이터 행임을 알려줍니다!") ; )
})
//수정된 메시지 상자
function popDiv1(tops,lefts,messages)
{
var str=""
str= "
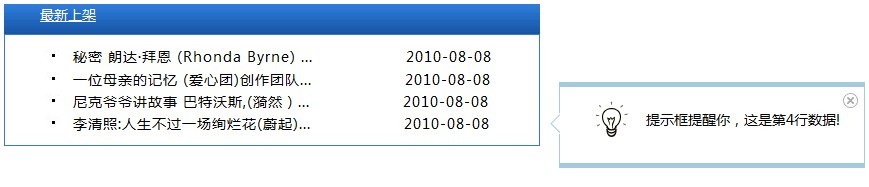
 해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...
해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약:
이 디자인 프로세스의 핵심은 위치입니다: 절대(절대 위치 지정, 페이지에서 레이어가 겹치는 것을 허용하는 데 사용), z-index(레이어의 쌓인 순서를 표시하는 데 사용), top, left (팝업 페이지 좌표 표시), (offset().left,offset().top) 페이지에서 요소의 좌표를 찾습니다. 위치를 찾으면 해당 요소 주위에 팝업 레이어를 자유롭게 배치할 수 있습니다. .다른 스타일은 자신의 예술 요구에 따라 마음대로 조정할 수 있습니다. ...  소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31





 해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약:
해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약:  소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar