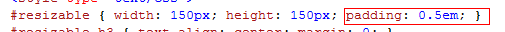
그러나 helper: 'ui-ressible-helper' 또는 animate: true가 켜져 있으면 공식 예제의 너비가 자동으로 10PX만큼 증가한다는 것을 알 수 있습니다. 소스 코드를 주의 깊게 살펴본 후 다음과 같은 문제를 발견했습니다. 사진) 
패딩을 사용하여 너비가 자동으로 추가되는 것은 당연합니다
이 문제는 IE Firefox에 존재합니다.
이 문제는 찾기가 더 어렵지만 다음을 사용하여 테스트할 수 있습니다. 다음 코드:

패딩: 0.5em;
#크기 조정 가능 h3 { 텍스트- 정렬: 가운데; 여백:
0 }
다음으로 변경됨:
#크기 조정 가능 { 너비: 350px; 높이: 150px;
#크기 조정 가능 h3 { 텍스트
-정렬: 중앙; :
5px }
그렇습니다.
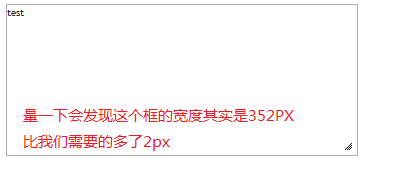
사실 잘 살펴보면 여전히 문제가 있다는 것을 알 수 있습니다.
실제로는 ui-widget-content의 테두리 크기가 1px이기 때문에 #
resizing
 줄이도록 변경했습니다.
줄이도록 변경했습니다.
#크기 조정 가능 { 너비: 350px; 높이: 150px;
은: #크기 조정 가능 { 너비: 348px; 높이: 150px
}
테스트 중에는 정상입니다. JQUI에 사소한 문제가 꽤 많이 있는 것을 발견했습니다....