// 저작권 Kuche China www.kuchechina.com
//저자 zhuyue.cnblogs.com
//Demo http://www.kuchechina.com/carstools/Default.aspx
jQuery.fn. toolTip = function() {
this.unbind().hover(
function(e) {
this.t = this.title;
this.title = '';
$ ('body').append( '
 ' this.t '
' this.t '
' );
vartip = $('p#p_toolTip').css({ "position": "absolute", "padding ": "10px 5px 5px 10px", "왼쪽": "5px", "글꼴 크기": "14px", "배경색": "흰색", "테두리": "1px 단색 #a6c9e2","line -height":"160%", "-moz-border-radius": "5px", "-webkit-border-radius": "5px", "z-index": "9999"});
var target = $(this);
var position = target.position();
this.top = (position.top - 8) this.left = (position.left target.width() 5) ;
$('p#p_toolTip #img_toolTip_Arrow').css({"position": "absolute", "top": "8px", "left": "-6px" })
팁. css({"top": this.top "px","left":this.left "px"})
tip.fadeIn("slow")
},
function() {
this.title = this.t;
$("p#p_toolTip").fadeOut("slow").remove()
}
}; 🎜>
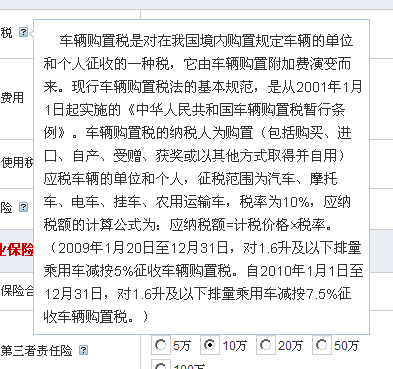
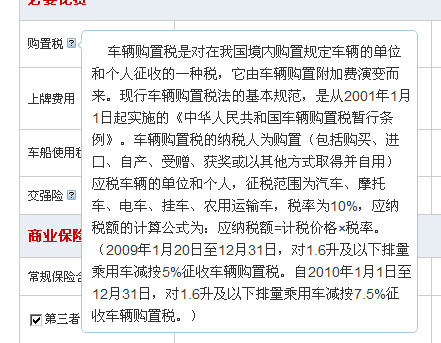
사용법:
제목 속성은 간단한 HTML 태그를 지원합니다.
라벨 제목 속성을 사용하여 호버 이벤트가 기본 마우스 이벤트를 대체하고 플로팅 레이어를 표시하도록 합니다. this.unbind().hover가 이 코드입니다. jquery는 우리가 많은 일을 할 수 있도록 도와줍니다. 실제 코드를 쌓아보세요.
프로그래머님, 글쓰기 스타일을 이해해 주시길 바랍니다.