부트스트랩 고정 바닥글, 더 구체적으로 말하면 "고정 높이 바닥글을 페이지 하단에 고정"합니다. 프로젝트의 실제 상황은 템플릿과 다르기 때문에 템플릿을 참조하면 편집자는 "고정 바닥글" 효과가 빨리 완료될 수 있다고 보장할 수 없으므로, 그렇지 않은 경우에도 이 튜토리얼을 여러분과 공유하고 싶습니다. 잘 썼어요, 용서해주세요!
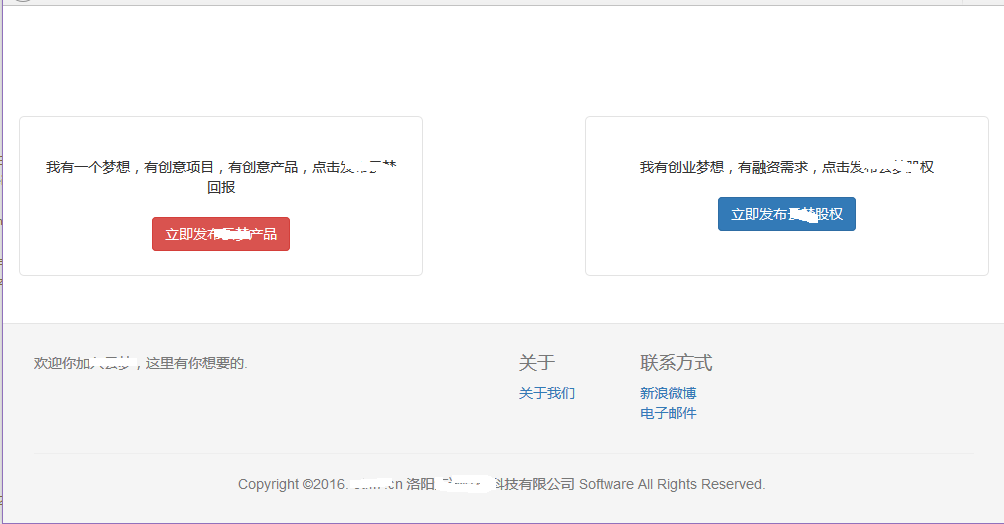
1. 페이지 효과

페이지는 매우 단순합니다. 밝은 선은 Firefox의 가장자리로, 바닥글의 회색 부분이 페이지 하단에 잠겨 있습니다.
2. 예시
①、코드
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link type="text/css" rel="stylesheet" href="/ymeng/components/bootstrap/css/bootstrap.css" />
<style type="text/css">
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}
</style>
<head>
<title>发布项目</title>
</head>
<body>
<div id="wrap">
<div class=" container project_choose">
<div class="row">
<div class="col-md-5 project_general">
<span class="f14">我有一个梦想,有创意项目,有创意产品,点击发布回报</span>
<div class="blank20"></div>
<div>
<a type="button" class="btn btn-danger" href="/ymeng/deal/initDealCaluseConfirm">立即发布产品</a>
</div>
</div>
<div class="col-md-2"></div>
<div class="col-md-5 project_agency">
<span class="f14">我有创业梦想,有融资需求,点击发布股权</span>
<div class="blank20"></div>
<div>
<button type="button" class="btn btn-primary">立即发股权</button>
</div>
</div>
</div>
</div>
<div id="push"></div>
</div>
<div class="footer ">
<div class="container">
<div class="row footer-top">
<div class="col-sm-6 col-lg-6">
<h4></h4>
<p>欢迎你加入,这里有你想要的.</p>
</div>
<div class="col-sm-6 col-lg-5 col-lg-offset-1">
<div class="row about">
<div class="col-xs-3">
<h4>关于</h4>
<ul class="list-unstyled">
<li>
<a href="">关于我们</a>
</li>
</ul>
</div>
<div class="col-xs-3">
<h4>联系方式</h4>
<ul class="list-unstyled">
<li>
<a target="_blank" title="云梦网官方微博" href="">新浪微博</a>
</li>
<li>
<a href="">电子邮件</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row footer-bottom">
<ul class="list-inline text-center">
<li>Copyright ©2016. n 洛阳限公司 Software All Rights Reserved.</li>
</ul>
</div>
</div>
</div>
</body>
</html>②, 페이지 본문 레이아웃
<body> <div id="wrap"> <div class=" container"> </div> <div id="push"></div> </div> <div class="footer "> </div> </body>
본문의 첫 번째 수준 요소, 두 개의 div, 줄 바꿈 및 바닥글
두 번째 수준 요소에는 컨테이너와 푸시라는 두 개의 div가 있습니다. (이 div를 푸시하는 것을 잊어버리면 크기 조정 시 페이지가 엉망이 됩니다.)

위에 나열된 요소는 자연스럽게 끈끈한 바닥글을 만드는 데 필수적입니다.
3, CSS 분석
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}html과 본문의 높이는 100%여야 합니다. 이는 브라우저 창의 높이를 채운다는 의미입니다
#wrap div의 최소 높이는 100%여야 하며 높이는 자동으로 조정됩니다.
핵심은 여백이며 위쪽 여백은 0, 아래쪽 여백은 -200px입니다.
이론적으로 바닥글 높이의 음수인 -200px입니다(firebug를 통해 최적의 높이를 디버그할 수 있음). 왜 음수인가요? 워프의 높이는 원래 100%이므로 음수인 경우 바닥글이 표시되도록 전체 높이를 남겨둘 수 있습니다. 그렇지 않으면 페이지 스크롤 막대 하단에 바닥글이 나타납니다.
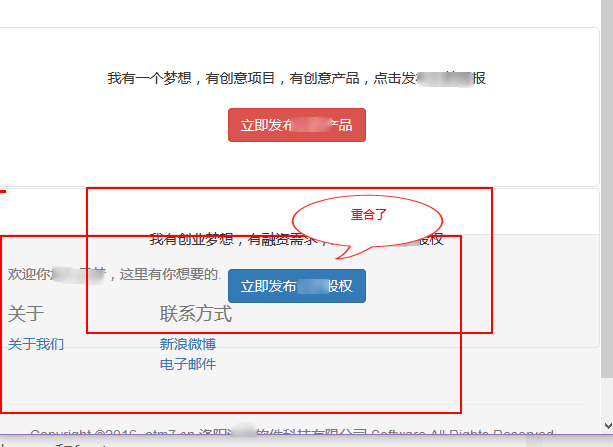
#push 요소. 페이지가 완전히 표시되면 push 요소의 기능이 보이지 않는 것 같습니다. 그러나 페이지를 확대할 때 push가 없으면 바닥글 요소가 해당 요소와 겹쳐집니다. 컨테이너에 대한 설명은 이전 그림에서도 설명되어 있습니다. 그러면 컨테이너의 구체적인 역할은 무엇인가요?

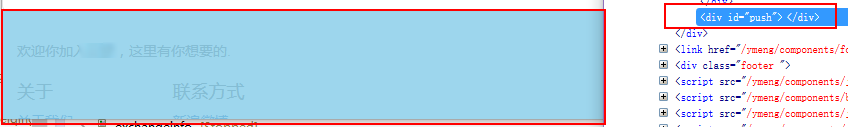
firebug를 통해 push div를 선택하면 바닥글 요소의 콘텐츠가 포함되어 있음을 확인할 수 있습니다. 이렇게 하면 바닥글과 컨테이너 요소가 겹치는 것을 방지할 수 있습니다.
이렇게 위의 핵심 사항을 소개했습니다. 다음 요소의 분포에만 주의하면 부트스트랩의 끈끈한 바닥글 효과를 쉽게 얻을 수 있습니다!
워프
푸시
이 글에서 소개한 부트스트랩 고정 바닥글 효과에 대해 편집자가 알려드릴 내용은 여기까지입니다. 도움이 되셨으면 좋겠습니다.