document.documentElement.getBoundingClientRect
MSDN의 설명은 다음과 같습니다.
구문
<em>oRect</em> = <em><span class="moreinfo" title="an element from the Applies To list below">object</span></em><strong>.getBoundingClientRect(</strong><strong>)</strong>로그인 후 복사
반환값
TextRectangle 객체를 반환합니다. 각 직사각형에는 직사각형의 좌표(픽셀)를 나타내는 4개의 정수 속성(위쪽, 왼쪽, 오른쪽, 아래쪽)이 있습니다.
비고
이 메서드는 클라이언트의 왼쪽 위 모서리를 기준으로 사각형 결합의 왼쪽, 위쪽, 오른쪽 및 아래쪽 좌표를 노출하는 개체를 검색합니다. Microsoft Internet Explorer 5에서 창의 왼쪽 위는 2,2입니다. (픽셀) 실제 고객을 기준으로 합니다.
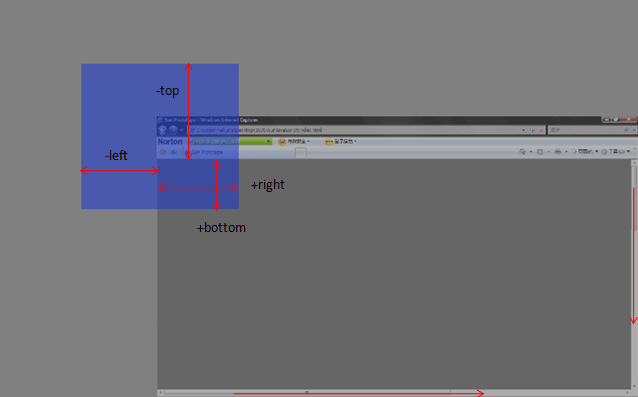
실제로 설명하자면 이 방법은 브라우저 창을 기준으로 페이지 요소의 왼쪽, 위쪽, 오른쪽 및 아래쪽 위치를 가져옵니다. 이것도 이해가 쉽지 않으니 아래 사진으로 설명하겠습니다.
이 방법은 더 이상 IE 전용이 아닙니다. FF3.0 및 Opera9.5는 이미 이 방법을 지원하고 있으며 이전 버전의 Opera 및 Firefox에서는 페이지 요소의 위치를 얻는 효율성이 크게 향상되었다고 할 수 있습니다. 페이지에서 요소의 절대 위치를 얻으려면 반복해야 합니다.


다음 코드는 간단한 예를 제공합니다. 스크롤 막대를 스크롤하고 빨간색 영역을 클릭하면 각 값의 변경 사항을 확인할 수 있습니다.